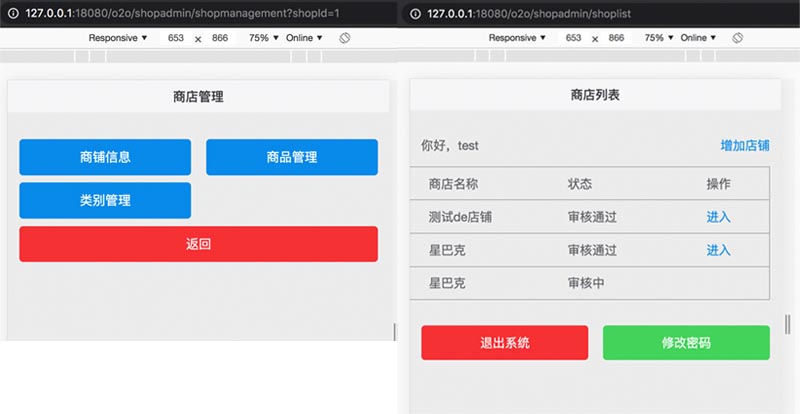
预期页面:
- http://127.0.0.1:18080/o2o/shopadmin/shopmanagement?shopId=1 带shopId进入该商店管理页
- http://127.0.0.1:18080/o2o/shopadmin/shopmanagement 不带shopId进入该用户拥有的店铺列表页

1.编写html
WEB-INF/html/shop/shopmanagement.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店管理</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/shopmanagement.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">商店管理</h1>
</header>
<div class="content">
<div class="content-block">
<div class="row">
<div class="col-50 mb">
<a id="shopInfo" href="/o2o/shopadmin/shopoperation" class="button button-big button-fill">商铺信息</a>
</div>
<div class="col-50 mb">
<a href="/o2o/shopadmin/productmanagement" class="button button-big button-fill">商品管理</a>
</div>
<div class="col-50 mb">
<a href="/o2o/shopadmin/productcategorymanagement" class="button button-big button-fill">类别管理</a>
</div>
<div class="col-100 mb">
<a href="/o2o/shopadmin/shoplist" class="button button-big button-fill button-danger">返回</a>
</div>
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/common.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/shop/shopmanagement.js' charset="utf-8"></script>
</body>
</html>
2.建立需要的css和js文件
webapp/resources/css/shop/shopmanagement.css
@charset "UTF-8";
.mb{
margin-bottom: .5rem;
}
webapp/resources/js/shop/shopmanagement.js
/**
*
*/
$(function(){
var shopId = getQueryString('shopId');
var shopInfoUrl = '/o2o/shopadmin/getshopmanagementinfo?shopId='+shopId;
$.getJSON(shopInfoUrl, function(data){
if(data.redirect){
window.location.href = data.url;
}else{
if(data.shopId != undefined && data.shopId != null){
shopId = data.shopId;
}
$('#shopInfo').attr('href','/o2o/shopadmin/shopoperation?shopId='+shopId);
}
});
});
3.建立路由shopManagement
package com.csj2018.o2o.web.shopadmin;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(value="shopadmin",method=RequestMethod.GET)
public class ShopAdminCtroller {
@RequestMapping(value="/shopoperation")
public String shopOperation() {
return "shop/shopoperation";
}
@RequestMapping(value="/shoplist")
public String shopList() {
return "shop/shoplist";
}
//新增
@RequestMapping(value="/shopmanagement")
public String shopManagement() {
return "shop/shopmanagement";
}
}
按照路由地址访问网页,网页执行js文件。先从common/common.js调用getQueryString获取shopId。
然后调用/getshopmanagementinfo:
- 如果shopId没有传进来,就从session里取出currentShop(目前要操作的是哪一个店铺)
* 如果session里没有店铺信息,就重定向返回到店铺列表页面。用户重新选择一个店铺去做管理
* 如果session里有店铺信息,就给它的店铺id赋值给shopId返回。不用重定向了,留在这个页面管理 - 一旦传入shopId,就直接可以留在这个页面去做管理了。并将Shop对象(店铺id为shopId)保存到session中。
