当前用echart做数据统计时,遇到这样的场景:

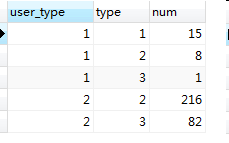
查询user_type=2时,没有type=1的数据,页面图表显示时缺失数据会有不必要的麻烦,于是写了个填充数据的方法,代码如下:
1 /*补全数组没有的类型 2 * $arr1 = [['type'=>1,'num'=>0],['type'=>2,'num'=>0],['type'=>3,'num'=>0]]; 3 * $arr2 = [['type'=>2,'num'=>216,'user_type'=>2],['type'=>3,'num'=>82,'user_type'=>2]]; 4 * 将$arr2补全type=1的类型数据 5 */ 6 function fillArr($arr1, $arr2, $field_arr) 7 { 8 if(!count($arr1) || !count($arr2)) return false; 9 $new_arr = $arr1 + $arr2; 10 if($new_arr == $arr2) 11 { 12 return $arr2; 13 } 14 else 15 { 16 foreach ($arr1 as &$v_arr1) 17 { 18 foreach ($arr2 as &$v_arr2) 19 { 20 $v_arr1["$field_arr[0]"] = $v_arr2["$field_arr[0]"]; 21 if ($v_arr2["$field_arr[1]"] == $v_arr1["$field_arr[1]"]) 22 { 23 $v_arr1["$field_arr[2]"] = $v_arr2["$field_arr[2]"]; 24 } 25 } 26 } 27 return $arr1; 28 } 29 30 }
控制器调用方法如下:
1 $album_arr = [['type'=>1,'num'=>0],['type'=>2,'num'=>0],['type'=>3,'num'=>0]]; 2 $album_curr_total_num_b = 查询出来的数据 5 $album_curr_total_num_c = 查询出来的数据 6 7 $album_total_b = fillArr($album_arr, $album_curr_total_num_b, ['user_type', 'type', 'num']); 8 $album_total_c = fillArr($album_arr, $album_curr_total_num_c, ['user_type', 'type', 'num']);
处理的结果如下:
1 array (size=3) 2 0 => 3 array (size=3) 4 'type' => int 1 5 'num' => int 0 6 'user_type' => string '2' (length=1) 7 1 => 8 array (size=3) 9 'type' => int 2 10 'num' => string '216' (length=3) 11 'user_type' => string '2' (length=1) 12 2 => 13 array (size=3) 14 'type' => int 3 15 'num' => string '82' (length=2) 16 'user_type' => string '2' (length=1) 17 18 array (size=3) 19 0 => 20 array (size=3) 21 'type' => int 1 22 'num' => string '15' (length=2) 23 'user_type' => string '1' (length=1) 24 1 => 25 array (size=3) 26 'type' => int 2 27 'num' => string '8' (length=1) 28 'user_type' => string '1' (length=1) 29 2 => 30 array (size=3) 31 'type' => int 3 32 'num' => string '1' (length=1) 33 'user_type' => string '1' (length=1)
此时 user_type=2的type为1的数据默认为0