最近一直学习Angular.js,在学习过程中也练习了很多的Demo,这里先贴一下表格+分页。
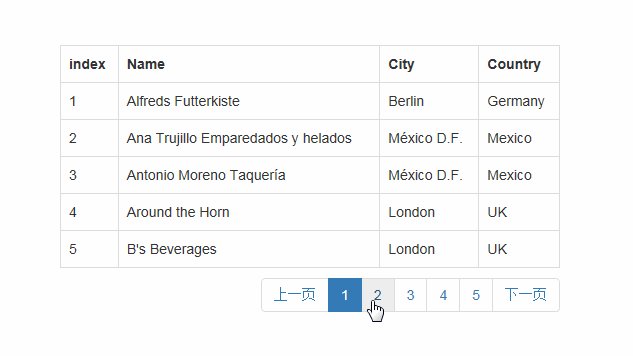
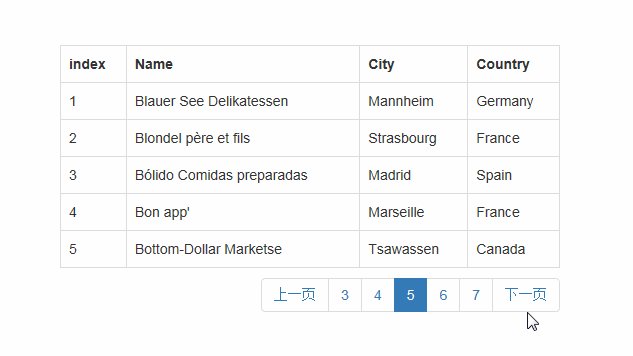
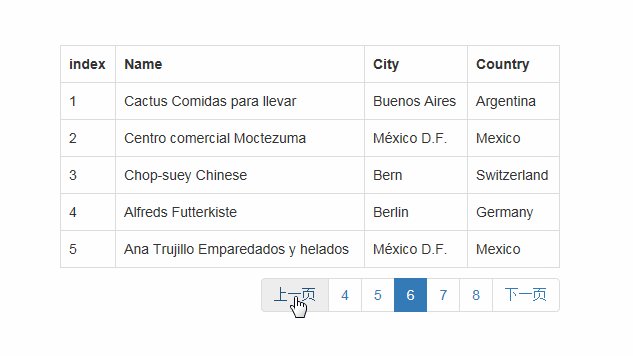
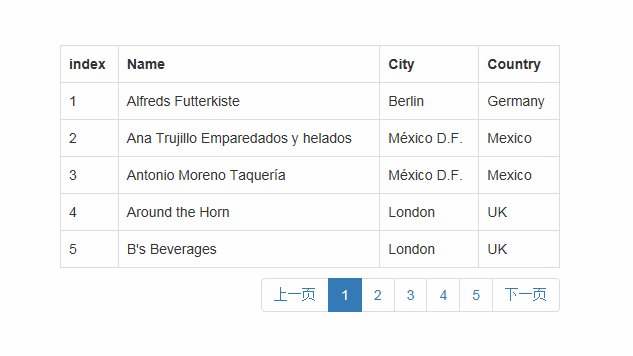
先上图看看最终结果:

不得不说Angular.js代码风格很受人欢迎,几十行代码清晰简洁的实现了上面的功能。
首先表格的数据源来自于,Server.js 点击下载。通过get取数后分页显示。
1.表格是通过ng-repeat来展示的,代码如下:
<table class="table table-bordered"> <tr> <th>index</th> <th ng-repeat="(x,y) in items[0]">{{ x }}</th> </tr> <tr ng-repeat="x in items"> <td>{{ $index + 1 }}</td> <td ng-bind="x.Name"></td> <td ng-bind="x.City"></td> <td ng-bind="x.Country"></td> </tr> </table>
$index是repeat的默认参数。表格的列头是通过数据源(json)的第一行循环取的key值。当然要是Bootstrap要指定table的Class是table table-bordered。
2.分页是也是用ng-repeat,不得不说ng-repeat是常用指令。分页代码如下:
<nav> <ul class="pagination"> <li> <a ng-click="Previous()"> <span>上一页</span> </a> </li> <li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" > <a ng-click="selectPage(page)" >{{ page }}</a> </li> <li> <a ng-click="Next()"> <span>下一页</span> </a> </li> </ul> </nav>
这里用了ng-click事件指令。还用到ng-class指令
ng-class="{active: isActivePage(page)}"
上面的代码是为了分页选中的样式。
这个表格加分页是假分页,从后端取一次数据,通过不同的分页显示json的筛选数据。
具体代码+注释:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"> <style> #divMain { 500px; margin: 0 auto; margin-top: 100px; } nav { position: relative; 100%; height: 50px; } .pagination { right: 0px; position: absolute; top: -30px; } nav li { cursor: pointer; } </style> <div id="divMain" ng-app="myApp" ng-controller="myCtrl"> <table class="table table-bordered"> <tr> <th>index</th> <th ng-repeat="(x,y) in items[0]">{{ x }}</th> </tr> <tr ng-repeat="x in items"> <td>{{ $index + 1 }}</td> <td ng-bind="x.Name"></td> <td ng-bind="x.City"></td> <td ng-bind="x.Country"></td> </tr> </table> <nav> <ul class="pagination"> <li> <a ng-click="Previous()"> <span>上一页</span> </a> </li> <li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" > <a ng-click="selectPage(page)" >{{ page }}</a> </li> <li> <a ng-click="Next()"> <span>下一页</span> </a> </li> </ul> </nav> </div> <script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script> <script type="text/javascript"> var app = angular.module("myApp", []); app.controller("myCtrl", function ($scope, $http) { $http.get("Service.js").then(function (response) { //数据源 $scope.data = response.data.records; //分页总数 $scope.pageSize = 5; $scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数 $scope.newPages = $scope.pages > 5 ? 5 : $scope.pages; $scope.pageList = []; $scope.selPage = 1; //设置表格数据源(分页) $scope.setData = function () { $scope.items = $scope.data.slice(($scope.pageSize * ($scope.selPage - 1)), ($scope.selPage * $scope.pageSize));//通过当前页数筛选出表格当前显示数据 } $scope.items = $scope.data.slice(0, $scope.pageSize); //分页要repeat的数组 for (var i = 0; i < $scope.newPages; i++) { $scope.pageList.push(i + 1); } //打印当前选中页索引 $scope.selectPage = function (page) { //不能小于1大于最大 if (page < 1 || page > $scope.pages) return; //最多显示分页数5 if (page > 2) { //因为只显示5个页数,大于2页开始分页转换 var newpageList = []; for (var i = (page - 3) ; i < ((page + 2) > $scope.pages ? $scope.pages : (page + 2)) ; i++) { newpageList.push(i + 1); } $scope.pageList = newpageList; } $scope.selPage = page; $scope.setData(); $scope.isActivePage(page); console.log("选择的页:" + page); }; //设置当前选中页样式 $scope.isActivePage = function (page) { return $scope.selPage == page; }; //上一页 $scope.Previous = function () { $scope.selectPage($scope.selPage - 1); } //下一页 $scope.Next = function () { $scope.selectPage($scope.selPage + 1); }; }); }) </script>