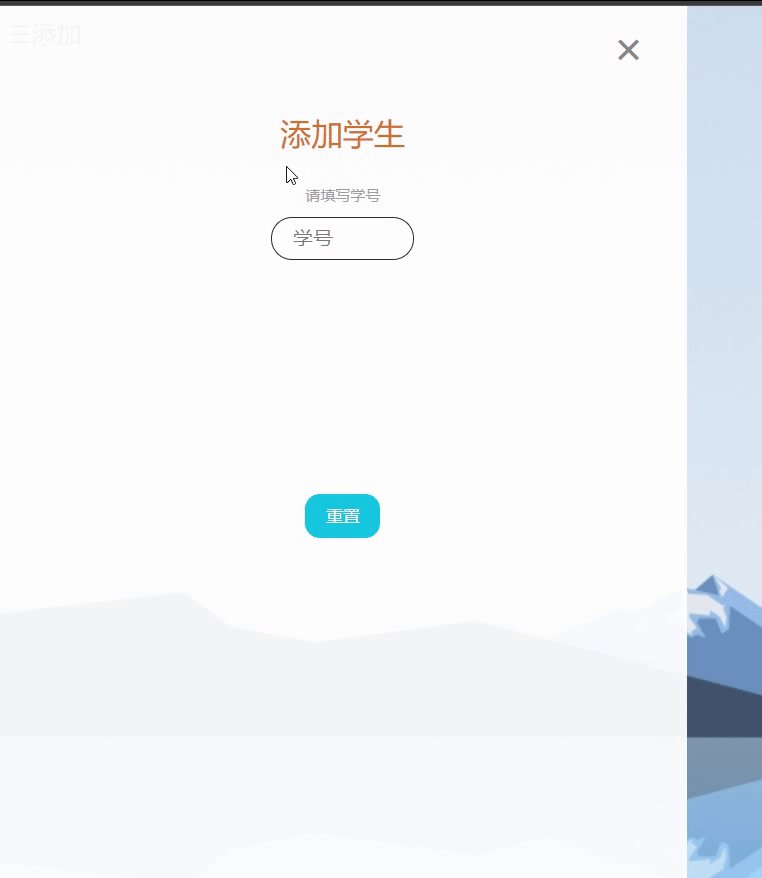
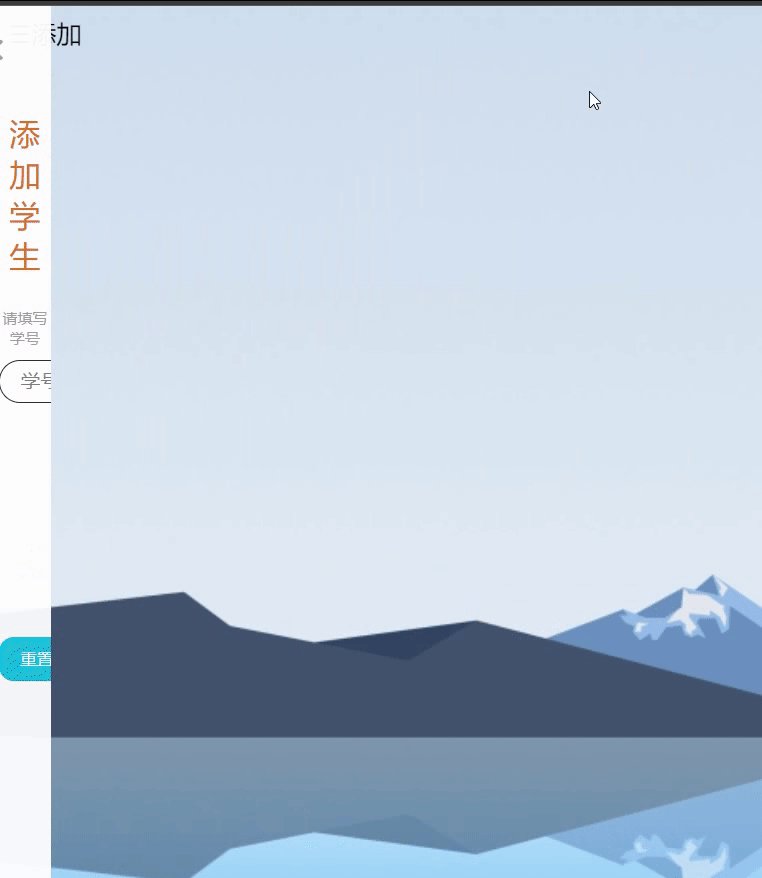
效果图:

function CloseLeft() { document.getElementById("myLeftWindow").style.width = "0"; } function OpenLeft() { document.getElementById("myLeftWindow").style.width = "550px"; } -------------------------------分割线----------------------------- <div class="AddBtn"> <span onclick="OpenLeft()">☰添加</span> </div> <div id="myLeftWindow" class="LeftWindow"> <a href="javascript:void(0)" class="closebtn" onclick="CloseLeft()">×</a> </div>
部分css
.LeftWindow { height: 100%; width: 0; position: fixed; z-index: 2; top: 0; opacity:0.95; left: 0; overflow-x: hidden; background-color: white; transition: 0.4s; padding-top: 60px; } .LeftWindow a { padding: 8px 8px 8px 32px; text-decoration: none; font-size: 25px; color: #818181; display: block; transition: 0.5s; } .LeftWindow a:hover, .offcanvas a:focus{ color: #f1f1f1; } .LeftWindow .closebtn { position: absolute; top: 0; right: 25px; font-size: 36px; margin-left: 50px; } @media screen and (max-height: 450px) { .LeftWindow {padding-top: 15px;} .LeftWindow a {font-size: 18px;} }