这篇把上次挖的坑填上
ffmpeg正式篇的上一篇(传送门)说了,这一篇要让水印旋转起来,但是后面有事情一直没有时间搞,今天,它来了............
如果想实现旋转的功能,需要使用ffmpeg过滤器的链式功能,即:先把作为水印的图片旋转,再覆盖到视频上
第一步,实现旋转功能,具体的命令如下:
ffmpeg -i buck.mp4 -i s1.jpg -lavfi "[1:v]rotate=PI/6:c=none[out];[0:v][out]overlay=10:10" out.mp4 -y
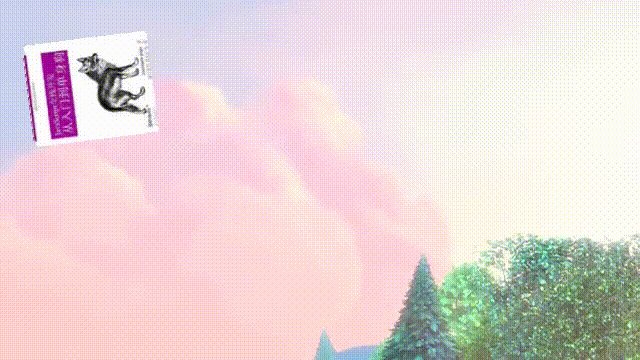
而实际出来的效果如下:

可以看到,旋转功能已经实现了,但是却有两个问题:
- 由于图片是长方形的,旋转后图片丢失了部分
- 图片移走的部分是绿色的,完全无法直视
第二步:解决上面的两个问题,具体命令如下:
ffmpeg -i buck.mp4 -i s1.jpg -lavfi "[1:v]format=rgba,rotate='PI/6:c=0x00000000:ow=hypot(iw,ih):oh=ow'[out];[0:v][out]overlay=10:10" out.mp4 -y

思路是:
- 调整水印宽高,根据勾股定律计算图片对角长度(
hypot),将这个值设置为水印的宽高,这样,图片无论如何旋转,都不会超过设定的宽高,也就不会出现图片部分丢失的情况了 - 将图片显示的像素格式转换为rgba格式,如果做过前端的小伙伴会很熟悉的,最后的a表示透明度,如此一来,
c=0x00000000的作用就是将图片旋转后的背景变为白色且完全透明,这样就不会遮挡视频了
第三步:让旋转停不下来 ,具体命令如下:
,具体命令如下:
ffmpeg -i buck.mp4 -loop 1 -i s1.jpg -lavfi "[1:v]format=rgba,rotate='PI/2*t:c=0x00000000:ow=hypot(iw,ih):oh=ow'[out];[0:v][out]overlay=10:10" -shortest out.mp4 -y

细心的小伙伴会发现,这次水印图片前面添加了-loop 1参数,具体为什么要添加相信看过第四篇(传送门)的小伙伴想必已经知道了,这里再重复一遍:因为水印图片默认在播放一次后就停下来,保留最后一帧,所以要让水印图片保持循环才行
小作业:让水印位置也随着时间动起来?