1.概述
ActionInstant的子类都是立即完成的动作,即一帧就完成了,不像ActionInterval的子类动作需要定义动作总时间。
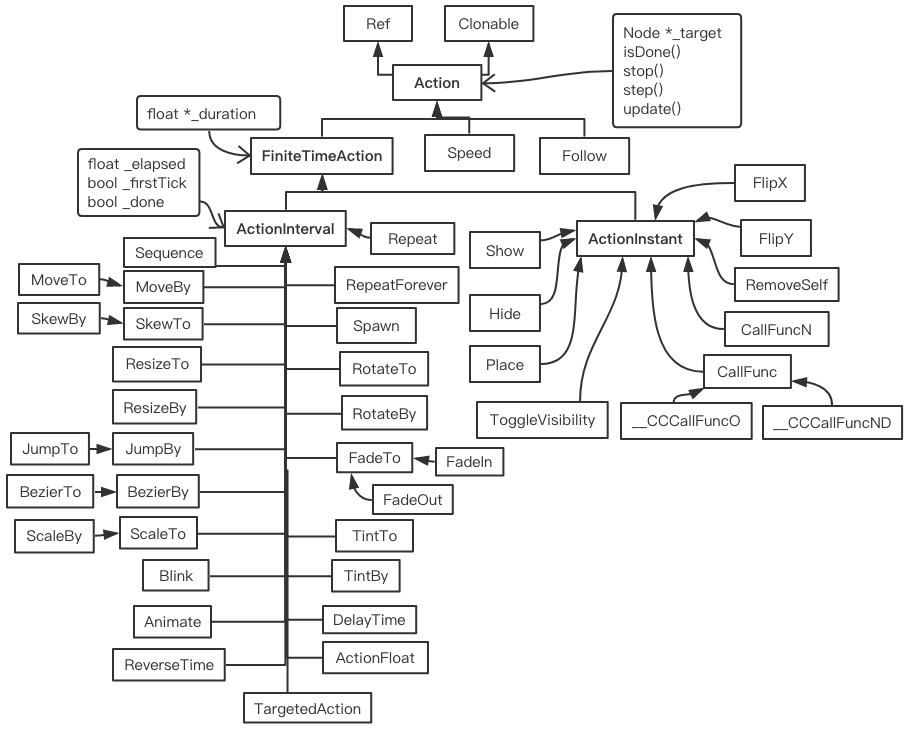
Action类的继承关系图:

2.具体
ActionInstant表现在屏幕的变换的逻辑在其update方法中。
1 // create: _flipY被置true 2 // update:ActionInstant::update(time)置_done为true,static_cast<Sprite*>(_target)->setFlippedY(_flipY) node默认_flippedY为false, 触发node的flipY() 3 FlipY *myaction = FlipY::create(true); 4 5 Show *myaction = Show::create(); 6 7 // create: 没什么 8 // update: _target->setVisible(false); 9 Hide *myaction = Hide::create(); 10 11 // create: 本类的_position置参数坐标 12 // update: _target->setPosition(_position) 13 Place *myaction = Place::create(Vec2(300,100)); 14 15 // create: 本类的_isNeedCleanUp置true 16 // update: _target->removeFromParentAndCleanup(_isNeedCleanUp) => node:_parent->removeChild(this,cleanup) ,删除这个node 17 RemoveSelf *myaction = RemoveSelf::create(); 18 19 // create: 没什么 20 // update: _target->setVisible(!_target->isVisible()) 21 ToggleVisibility *myaction = ToggleVisibility::create(); 22 23 // create: 本类的_function置为参数 24 // update: this->execute(), 执行_function 25 std::function<void()> myCallFunc = [&](){titleFunc();}; 26 CallFunc *myaction = CallFunc::create(myCallFunc); 27 28 void HelloWorld::titleFunc() 29 { 30 Label *title = Label::create(); 31 title->setString("HELLO EVERYONE!"); 32 title->setPosition(Vec2(200,200)); 33 this->addChild(title); 34 }