CoffeeScript,Pug,Sass使用
以下内容门槛较高,如看不懂或觉得需要继续了解,请前往官网查阅相关文档,谢谢。
文章不做技术语法解读,如不清楚,请前往对应官网了解细节。
启动项目
由于使用了CS,Pug,Sass等非主流方式,所以便多出了一些流程:
-
根据官方拉取快速启动项目,并命名为“MergeMoney”,不要vuex与eslint
vue init mpvue/mpvue-quickstart MergeMoneynpm i或 cnpm
-
添加CS,Pug,以及Sass的依赖
npm i -D coffeescript coffee-loader pug pug-loader sass node-sass sass-loader或 cnpm
-
修改webpack配置
{
test: /.coffee$/,
loader: 'coffee-loader'
},
> build -> webpack.bash.conf.js下,module -> rules添加上述内容用来处理.coffee文件
>
> 这里注意下,vue是支持直接`<script lang='coffee'>`的,但是mpvue目前不支持,已提交issue,目前没结果
4. 删除原模板中无用的代码,并替换成CS,Pug与Sass
conponents/card.vue
pages/ 除了index全部删除
main.js 只留`pages: ['^pages/index/main'],`
pages/index/index.vue文件修改如下
```html
<template lang='pug'>
.container
span normal
</template>
<script>
import main from './main.coffee'
export default {
...main
}
</script>
<style scoped lang='sass'>
</style>
```
pages/index/main.js 不动
pages/index/main.coffee新增,空着即可
5. 启动
`npm run dev`
即可看到如下页面:

### 开发
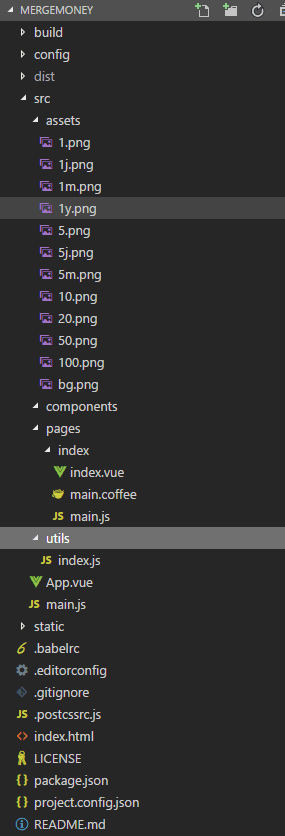
1. 在src/下新建assets文件夹,导入所需要的资源,如图:

2. pages/index/main.coffee导入需要的资源,并放到data留着用
```coffee
import img1 from '@/assets/1.png'
import img1j from '@/assets/1j.png'
import img1m from '@/assets/1m.png'
import img1y from '@/assets/1y.png'
import img5 from '@/assets/5.png'
import img5j from '@/assets/5j.png'
import img5m from '@/assets/5m.png'
import img10 from '@/assets/10.png'
import img20 from '@/assets/20.png'
import img50 from '@/assets/50.png'
import img100 from '@/assets/100.png'
import imgBg from '@/assets/bg.png'
export default
data: {
# 人民币金额种类,价值单位“分”
coins: [
{img: img100
count: ''
priceF: 10000}
{img: img50
count: ''
priceF: 5000}
{img: img20
count: ''
priceF: 2000}
{img: img10
count: ''
priceF: 1000}
{img: img5
count: ''
priceF: 500}
{img: img1
count: ''
priceF: 100}
{img: img1y
count: ''
priceF: 100}
{img: img5j
count: ''
priceF: 50}
{img: img5m
count: ''
priceF: 50}
{img: img1j
count: ''
priceF: 10}
{img: img1m
count: ''
priceF: 10}
]
imgBg # 背景图片
}
```
3. 此时花费一点时间将页面样式铺出来,即pages/index/index.vue如下:
```html
<template lang='pug'>
.container
img.bg(
:src='imgBg'
)
.content
.coins
section.row(
v-for='(coin, index) of coins' :key='index'
)
img.coin-img(
:src='coin.img'
)
input.coin-count(
placeholder-style='color: rgba(255, 255, 255, .5);'
type='number'
v-model='coin.count'
placeholder='数量'
)
.result
button.reset(
@click='clickReset'
) 重置
span 总金额:
input.result-count(
readonly
type='number'
:value='result'
)
span 元
</template>
<script>
import main from './main.coffee'
export default {
...main
}
</script>
<style scoped lang='sass'>
.count
height: 84rpx
border: 2rpx solid #FFFFFF
border-radius: 10rpx
text-align: center
.container
padding: 0
font-size: 36rpx
.bg
position: absolute
left: 0
top: 0
100%
height: 100%
z-index: 0
.content
100%
height: 100%
z-index: 1
background: rgba(171,171,171,.35)
.coins
height: 90%
overflow-y: auto
.row
position: relative
display: flex
justify-content: space-around
align-items: center
margin-top: 24rpx
.coin-img
248rpx
height: 110rpx
.coin-count
@extend .count
204rpx
color: #fff
.result
display: flex
justify-content: center
align-items: center
height: 10%
.reset
60rpx
height: 60rpx
margin: 0 40rpx 0 0
padding: 0
border: 2rpx solid red
border-radius: 30rpx
background: transparent
font-size: 24rpx
color: #fff
&:after
border: 0
span
color: #fff
.result-count
@extend .count
360rpx
margin: 0 40rpx
background: #fff
</style>
```
4. 此时保存页面会报错,因为result这个变量没有,于是在pages/index/main.coffee中添加computed:
```
computed:
# 最终多少钱
result: ->
result = this.coins.reduce ((pre, cur) ->
pre + cur.priceF * (cur.count || 0))
, 0
result / 100
```
6. 恩,还少了重置的函数
```
methods:
clickReset: ->
wx.showModal
title: '提示'
content: '即将重置所有数量,确定吗?'
success: (res) =>
coin.count = '' for coin in this.coins if res.confirm
```
7. 大功告成,可以试试效果了:

###项目文件目录截图

> 感谢你的耐心阅读,如有一丝的帮助,倍感欣慰。mpvue两小时,产出一个《点钞辅助工具》小程序
> 代码地址如下:<br>http://www.demodashi.com/demo/13564.html
> 注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权