超文本传输协议(Hyper Text Transfer Protocol,HTTP)是互联网上应用最为广泛的一种网络协议。所有的WWW服务器都基于该协议。HTTP设计最初的目的是为了提供一种发布WEB页面和接收WEB页面的方法。
本章向读者介绍TCP、HTTP协议、HTTP资源定位、HTTP请求及响应头详细信息、HTTP状态码及MIME类型详解等。
一、TCP协议与HTTP协议
1960年美国人Ted Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hyper text),为HTTP超文本传输协议标准架构的发展奠定了根基。Ted Nelson组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet Engineering Task Force )共同合作研究,最终发布了一系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。
很多读者对TCP协议与HTTP协议存在疑问,这两者有什么区别呢,从应用领域来说,TCP协议主要用于数据传输控制,而HTTP协议主要用于应用层面的数据交互,本质上两者没有可比性。
HTTP协议属于应用层协议,是建立在TCP协议基础之上,HTTP协议以客户端请求和服务器端应答为标准,浏览器通常称为客户端,而WEB服务器称之为服务器端。客户端打开任意一个端口向服务端的指定端口(默认为80)发起HTTP请求,首先会发起TCP三次握手,TCP三次握手的目的是建立可靠的数据连接通道,TCP三次握手通道建立完毕,进行HTTP数据交互,如图所示:

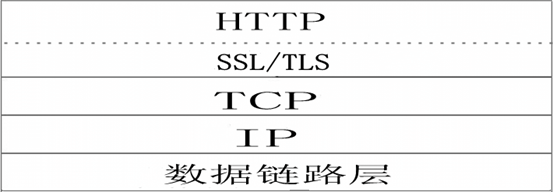
图 HTTP与TCP关系结构图

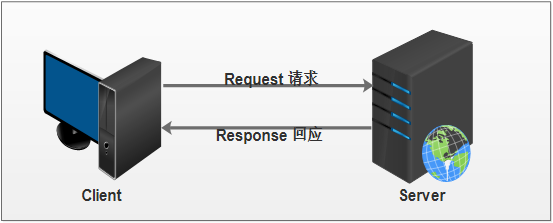
图 HTTP客户端与服务器
当客户端请求的数据接收完毕后,HTTP服务器端会断开TCP连接,整个HTTP连接过程非常短。HTTP连接也称为无状态的连接,无状态连接是指客户端每次向服务器发起HTTP请求时,每次请求都会建立一个新的HTTP连接,而不是在一个HTTP请求基础上进行所有数据的交互。
二、资源定位标识符
发起HTTP请求的内容资源由统一资源标示符(Uniform Resource Identifiers,URI)来标识,关于资源定位及标识有三种:URI、URN、URL,三种资源定位详解如下:
1)统一资源标识符(uniform resource identifier,URI),用来唯一标识一个资源;
2)统一资源定位器(uniform resource locator,URL),是一种具体的URI。URL可以用来标识一个资源,而且访问或者获取该资源;
3)统一资源命名(uniform resource name,URN),通过名字来标识或识别资源。
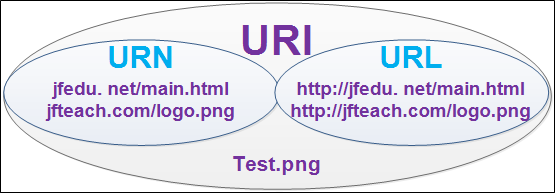
如图9-2所示,可以直观区分URI、URN、URL的区别:

图 URI、URN、URL关联与区别
三种资源标识,其中URL资源标识方式使用最为广泛,完整的URL标识格式如下:
protocol://host[:port]/path/.../[?query-string][#anchor] protocol 基于某种协议,常见协议:http、https、ftp、rsync等; host 服务器的IP地址或者域名; port 服务器的端口号,如果是HTTP 80端口,默认可以省略。 path 访问资源在服务器的路径; query-string 传递给服务器的参数及字符串; anchor- 锚定结束;
Http URL案例演示如下:
http://www.jfedu.net/newindex/plus/list.php?tid=2#jfedu protocol: http协议; host: www.jfedu.net; path: /newindex/plus/list.php Query String: tid=2 Anchor: jfedu
三、HTTP与端口通信
HTTP WEB服务器默认在本机会监听80端口,不仅HTTP会开启监听端口,其实每个软件程序在Linux系统中运行,会以进程的方式启动,程序就会启动并监听本地接口的端口,为什么会引入端口这个概念呢?
端口是TCP/IP协议中应用层进程与传输层协议实体间的通信接口,端口是操作系统可分配的一种资源,应用程序通过系统调用与某个端口绑定后,传输层传给该端口的数据会被该进程接收,相应进程发给传输层的数据都通过该端口输出。
在网络通信过程中,需要唯一识别通信两端设备的端点,就是使用端口识别运行于某主机中的应用程序。如果没有引入端口,则只能通过PID进程号进行识别,而PID进程号是系统动态分配的,不同的系统会使用不同的进程标识符,应用程序在运行之前没有明确的进程号,如果需要运行后再广播进程号则很难保证通信的顺利进行。
而引入端口后,就可以利用端口号识别应用程序,同时通过固定端口号来识别和使用某些公共服务,例如如HTTP默认使用80端口,而FTP使用21、20端口,MYSQL则使用3306端口。
使用端口还有一个原因是随着计算机网络技术的发展,物理机器上的硬件接口已不能满足网络通信的要求,而TCP/IP协议模型作为网络通信的标准就解决了这个通信难题。
TCP/IP协议中引入了一种被称为套接字(Socket)的应用程序接口。基于Socket接口技术,一台计算机就可以与任何一台具有Socket接口的计算机进行通信,而监听的端口在服务器端也称之为Socket接口。
四、HTTP Request与Response详解
客户端浏览器向WEB服务器发起Request, Web服务器接到Request后进行处理,会生成相应的Response信息返给浏览器,客户端浏览器收到服务器返回的Response信息,会对信息进行解析处理,最终用户看到浏览器展示WEB服务器的网页内容。
客户端发起Request,Request消息分为三个部分,分别包括:Request line、Request header、Body,如图所示:

图 HTTP Request Message组成
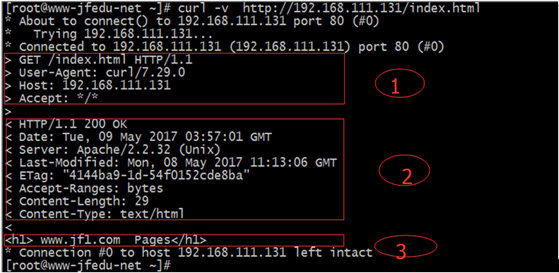
Unix/Linux系统中执行CURL -v命令可以打印访问WEB服务器的Request及Response详细处理流程,如图所示:
curl -v http://192.168.111.131/index.html

1)Request信息详解如表所示:
|
GET /index.html HTTP/1.1 |
请求行 |
Request Message |
|
User-Agent: curl/7.19.7 Host: 192.168.111.131 Accept: */* …… |
请求头部 |
|
|
> |
空行 |
|
|
> |
请求Body |
|
|
第一部分:请求行,指定请求类型,访问的资源及使用的HTTP协议版本。 GET表示Request请求类型为GET;/index.html表示访问的资源;HTTP/1.1表示协议版本。 第二部分:请求头部,请求行下一行起,指定服务器要使用的附加信息; User-Agent 表示用户使用的代理软件,常指浏览器;HOST表示请求的目的主机。 第三部分:空行,请求头部后面的空行表示请求头发送完毕。 第四部分:请求数据也叫Body,可以添加任意的数据,Get请求的Body内容默认为空。 |
||
2)Response信息详解如表所示:
|
HTTP/1.1 200 OK |
响应行 |
Response Message |
|
Server: nginx/1.10.1 Date: Thu, 11 May 2017 Content-Type: text/html …… |
响应头部 |
|
|
> |
空行 |
|
|
<h1>www.jf1.com Pages</h1> |
响应Body |
|
|
第一部分:响应状态行,包括HTTP协议版本号、状态码、状态消息。 HTTP/1.1表示HTTP协议版本号;200表示返回状态码;OK表示状态消息。 第二部分:消息报头,响应头部附加信息。 Date表示生成响应的日期和时间,Content-Type表示指定MIME类型的HTML(text/html),编码类型是UTF-8,记录文件资源的Last-Modified时间。 第三部分:空行,表示消息报头响应完毕。 第四部分:响应正文,服务器返回给客户端的文本信息。 |
||
3)Request请求方法根据请求的资源不同,有如下请求方法:
GET方法, 向特定的资源发出请求,获取服务器端数据; POST方法, 向WEB服务器提交数据进行处理请求,常指提交新数据; PUT方法, 向WEB服务器提交上传最新内容,常指更新数据; DELETE方法, 请求删除Request-URL所标识的服务器资源; TRACE方法, 回显服务器收到的请求,主要用于测试或诊断; CONNECT方法, HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器; OPTIONS方法, 返回服务器针对特定资源所支持的HTTP请求方法; HEAD方法, HEAD方法跟GET方法相同,只不过服务器响应时不会返回消息体。
五、HTTP 1.0/1.1协议区别
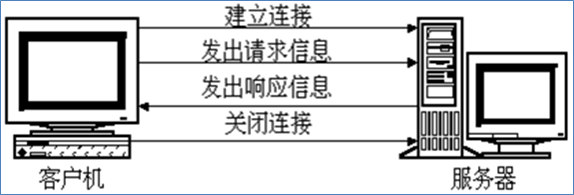
HTTP 协议定义服务器端和客户端之间文件传输的沟通方式HTTP1.0运行方式,如图所示:

图 HTTP1.0 客户端、服务器传输模式
1)基于HTTP协议的客户/服务器模式的信息交换过程,如图所示,它分四个过程,建立连接、发送请求信息、发送响应信息、关闭连接;
2)浏览器与WEB服务器的连接过程是短暂的,每次连接只处理一个请求和响应。对每一个页面的访问,浏览器与WEB服务器都要建立一次单独的连接;
3)浏览器到WEB服务器之间的所有通讯都是完全独立分开的请求和响应。

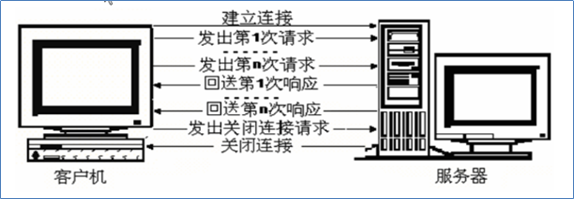
图 HTTP1.1 客户端、服务器传输模式
1)在一个TCP连接上可以传送多个HTTP请求和响应;
2)多个请求和响应过程可以重叠;
3)增加了更多的请求头和响应头,比如Host、If-Unmodified-Since请求头等。
六、HTTP状态码详解
HTTP状态码(HTTP Status Code)是用来表示WEB服务器HTTP Response状态的3位数字代码,常见的状态码范围分类:
100-199 用于指定客户端应相应的某些动作; 200-299 用于表示请求成功; 300-399 已移动的文件且被包含在定位头信息中指定新的地址信息; 400-499 用于指出客户端的错误; 500-599 用于支持服务器错误。
HTTP协议Response常用状态码详解表所示:
|
HTTP状态码 |
状态码英文含义 |
状态码中文含义 |
|
100 |
Continue |
HTTP/1.1新增状态码,表示继续,客户端继续请求HTTP服务器; |
|
101 |
Switching Protocols |
服务器根据客户端的请求切换协议,切换到HTTP的新版本协议; |
|
200 |
OK |
HTTP请求完成,常用于GET、POST请求中; |
|
301 |
Moved Permanently |
永久移动,请求的资源已被永久的移动到新URI; |
|
302 |
Found |
临时移动,资源临时被移动,客户端应继续使用原有URI; |
|
304 |
Not Modified |
文件未修改,请求的资源未修改,服务器返回此状态码时,常用于缓存; |
|
400 |
Bad Request |
客户端请求的语法错误,服务器无法解析或者访问; |
|
401 |
Unauthorized |
请求要求用户的身份认证; |
|
402 |
Payment Required |
此状态码保留,为以后使用; |
|
403 |
Forbidden |
服务器理解请求客户端的请求,但是拒绝执行此请求; |
|
404 |
Not Found |
服务器没有该资源,请求的文件找不到; |
|
405 |
Method Not Allowed |
客户端请求中的方法被禁止; |
|
406 |
Not Acceptable |
服务器无法根据客户端请求的内容特性完成请求; |
|
499 |
Client has closed connection |
服务器端处理的时间过长; |
|
500 |
Internal Server Error |
服务器内部错误,无法完成请求; |
|
502 |
Bad Gateway |
服务器返回错误代码或者代理服务器错误的网关; |
|
503 |
Service Unavailable |
服务器无法响应客户端请求,或者后端服务器异常; |
|
504 |
Gateway Time-out |
网关超时或者代理服务器超时; |
|
505 |
HTTP Version not supported |
服务器不支持请求的HTTP协议的版本,无法完成处理。 |
表 HTTP常用状态码
七、HTTP MIME 类型支持
浏览器接收到WEB服务器的Response信息,浏览器会进行解析,在解析页面之前,浏览器必须启动本地相应的应用程序来处理获取到的文件类型。
基于多用途互联网邮件扩展类型 (Multipurpose Internet Mail Extensions,MIME),可以明确某种文件在客户端用某种应用程序来打开,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开,设计之初是为了在发送电子邮件时附加多媒体数据,让邮件客户程序能根据其类型进行处理。然而当它被HTTP协议支持之后,它使得HTTP传输的不仅是普通的文本,可以支持更多文件类型、多媒体音、视频等。
在HTTP协议中,HTTP Response消息,MIME类型被定义在Content-Type header中,例如:Content-Type: text/html,表示默认指定该文件为html类型,在浏览器端会以HTML格式来处理。
在最早的HTTP协议中,并没有附加的数据类型信息,所有传送的数据都被客户程序解释为超文本标记语言HTML文档,为了支持多媒体数据类型,新版HTTP协议中就使用了附加在文档之前的MIME数据类型信息来标识数据类型,如表所示:
|
Mime-Types(MIME类型) |
Dateiendung (扩展名) |
Bedeutung |
|
application/msexcel |
*.xls *.xla |
Microsoft Excel Dateien |
|
application/mshelp |
*.hlp *.chm |
Microsoft Windows Hilfe Dateien |
|
application/mspowerpoint |
*.ppt *.ppz *.pps *.pot |
Microsoft Powerpoint Dateien |
|
application/msword |
*.doc *.dot |
Microsoft Word Dateien |
|
application/octet-stream |
*.exe |
exe |
|
application/pdf |
|
Adobe PDF-Dateien |
|
application/post****** |
*.ai *.eps *.ps |
Adobe Post******-Dateien |
|
application/rtf |
*.rtf |
Microsoft RTF-Dateien |
|
application/x-httpd-php |
*.php *.phtml |
PHP-Dateien |
|
application/x-java****** |
*.js |
serverseitige Java******-Dateien |
|
application/x-shockwave-flash |
*.swf *.cab |
Flash Shockwave-Dateien |
|
application/zip |
*.zip |
ZIP-Archivdateien |
|
audio/basic |
*.au *.snd |
Sound-Dateien |
|
audio/mpeg |
*.mp3 |
MPEG-Dateien |
|
audio/x-midi |
*.mid *.midi |
MIDI-Dateien |
|
audio/x-mpeg |
*.mp2 |
MPEG-Dateien |
|
audio/x-wav |
*.wav |
Wav-Dateien |
|
image/gif |
*.gif |
GIF-Dateien |
|
image/jpeg |
*.jpeg *.jpg *.jpe |
JPEG-Dateien |
|
image/x-windowdump |
*.xwd |
X-Windows Dump |
|
text/css |
*.css |
CSS Stylesheet-Dateien |
|
text/html |
*.htm *.html *.shtml |
-Dateien |
|
text/java****** |
*.js |
Java******-Dateien |
|
text/plain |
*.txt |
reine Textdateien |
|
video/mpeg |
*.mpeg *.mpg *.mpe |
MPEG-Dateien |
|
video/vnd.rn-realvideo |
*.rmvb |
realplay-Dateien |
|
video/quicktime |
*.qt *.mov |
Quicktime-Dateien |
|
video/vnd.vivo |
*viv *.vivo |
Vivo-Dateien |
表 HTTP MIME类型详解