简介
在您第1次接触和学习Spring框架的时候,是否因为其繁杂的配置而退却了?在你第n次使用Spring框架的时候,是否觉得一堆反复黏贴的配置有一些厌烦?那么您就不妨来试试使用Spring Boot来让你更易上手,更简单快捷地构建Spring应用!
Spring Boot让我们的Spring应用变的更轻量化。我们不必像以前那样繁琐的构建项目、打包应用、部署到Tomcat等应用服务器中来运行我们的业务服务。通过Spring Boot实现的服务,只需要依靠一个Java类,把它打包成jar,并通过java -jar命令就可以运行起来。这一切相较于传统Spring应用来说,已经变得非常的轻便、简单。
总结一下Spring Boot的主要优点:
- 为所有Spring开发者更快的入门
- 开箱即用,提供各种默认配置来简化项目配置
- 内嵌式容器简化Web项目
- 没有冗余代码生成和XML配置的要求
快速入门
本文我们将学习如何快速的创建一个Spring Boot应用,并且实现一个简单的Http请求处理。通过这个例子对Spring Boot有一个初步的了解,并体验其结构简单、开发快速的特性。
创建基础项目
Spring官方提供了非常方便的工具Spring Initializr来帮助我们创建Spring Boot应用。
使用Spring Initializr页面创建
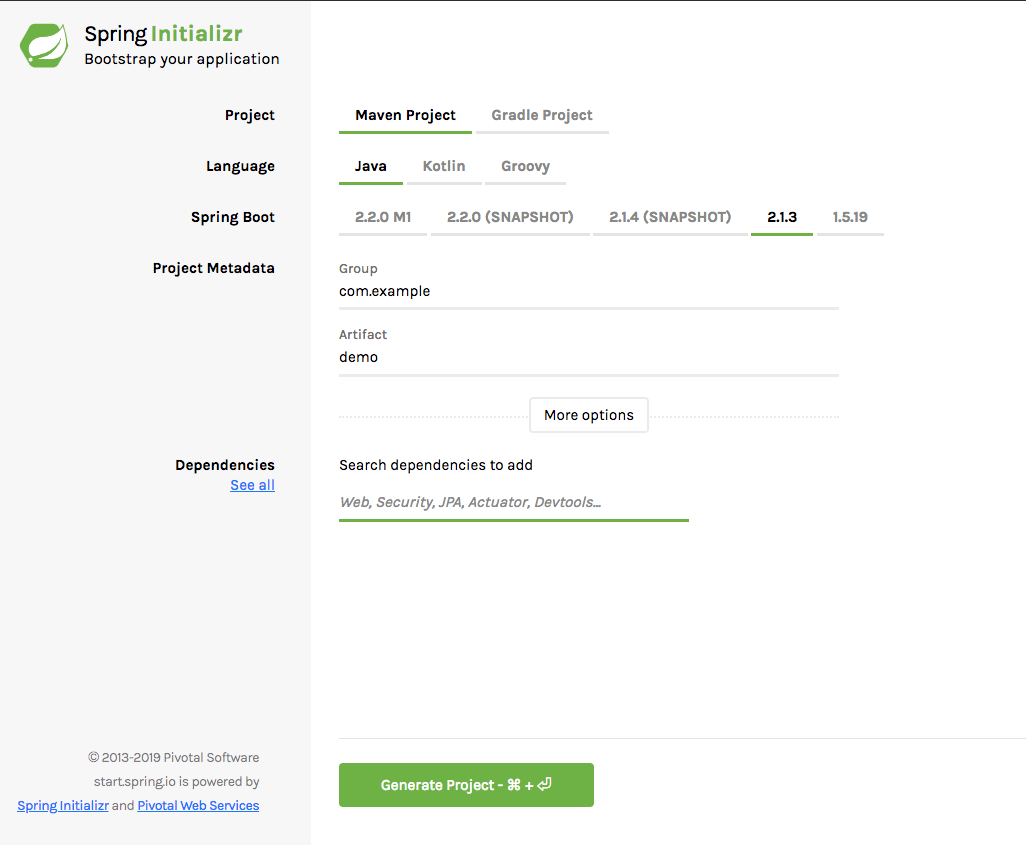
第一步:访问Spring Initializr:https://start.spring.io/

如图所示,几个选项说明:
-
Project:使用什么构建工具,Maven还是Gradle;本教程将采用大部分Java人员都熟悉的Maven,以方便更多读者入门学习。
-
Language:使用什么编程语言,Java、Kotlin还是Groovy;本教程将采用Java为主编写,以方便更多读者入门学习。
-
Spring Boot:选用的Spring Boot版本;这里将使用当前最新的
2.1.3版本。 -
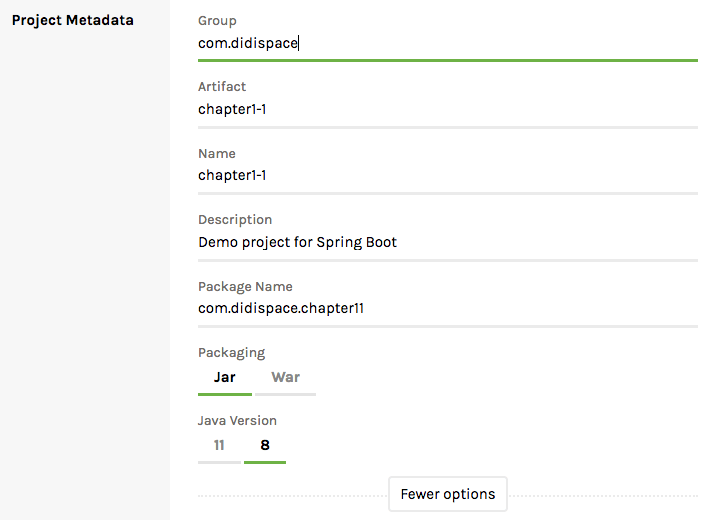
Project Metadata:项目的元数据;其实就是Maven项目的基本元素,点开More options可以看到更多设置,根据自己组织的情况输入相关数据,比如:

-
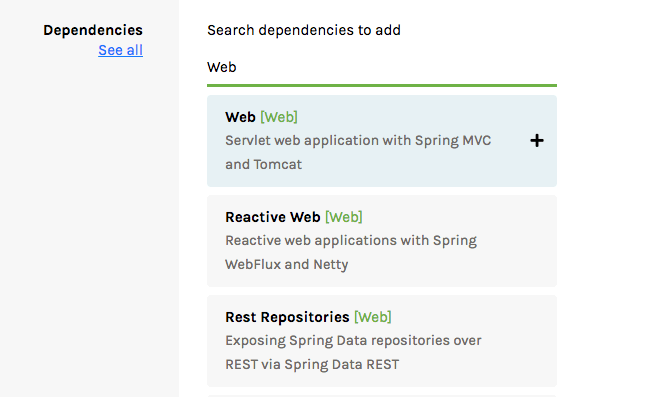
Dependencies:选择要加入的Spring Boot组件;本文将实现一个Http接口,所以可以选择Web组件,只需要输入Web,页面会自动联想显示匹配的可选组件:

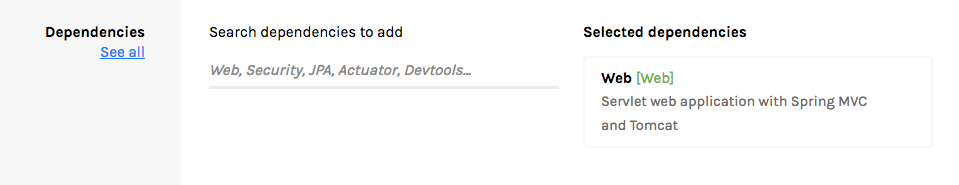
点击”+“之后,就如下图所示:

第二步:点击”Generate Project“按钮生成项目;此时浏览器会下载一个与上面Artifact名称一样的压缩包。
第三步:解压项目包,并用编译器以Maven项目导入,以IntelliJ IDEA为例:
-
菜单中选择:File –> New –> Project from Existing Sources...

-
选择解压后的项目文件夹,点击OK
-
点击:Import project from external model,并选择Maven,点击Next到底为止。
-
若你的环境有多个版本的JDK,注意到选择Java SDK的时候请选择Java 8(具体根据你在第一步中选择的Java版本为准)
由于我们后续会有很多样例工程,您也可以像我们样例仓库那样,用一个基础仓库,每篇文章的样例以模块的方式保存,具体形式可见文末的案例仓库。
使用IntelliJ IDEA创建
如果是使用IntelliJ IDEA来写Java程序的话,那么还可以直接在编译器中创建Spring Boot应用。
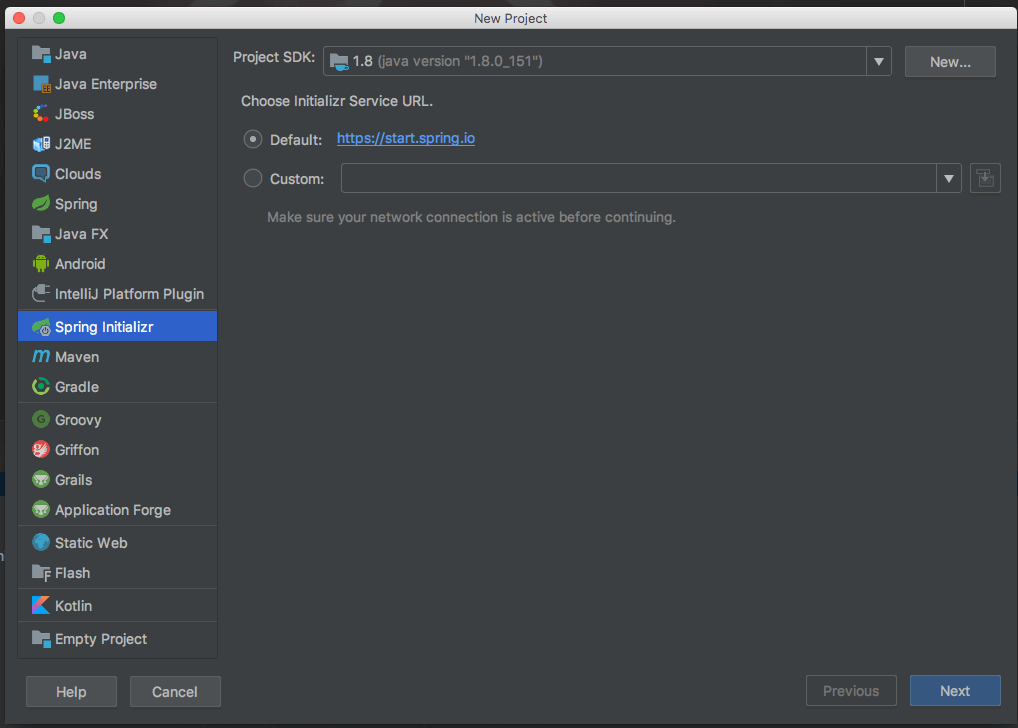
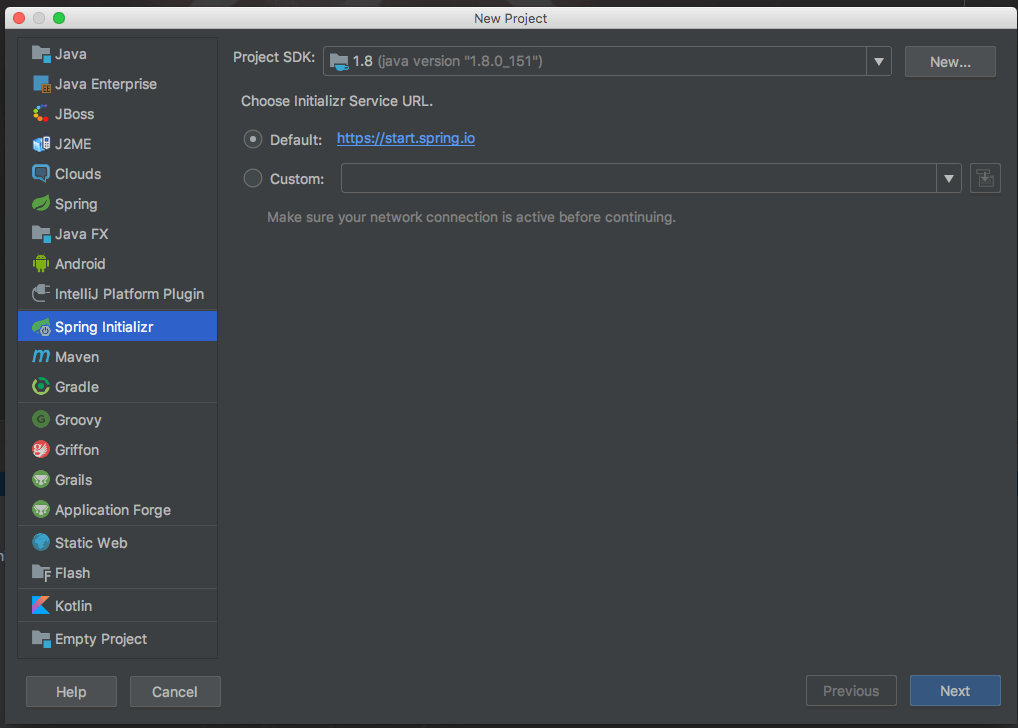
第一步:菜单栏中选择:File => New => Project..,我们可以看到如下图所示的创建功能窗口。

其中Initial Service Url指向的地址就是Spring官方提供的Spring Initializr工具地址,所以这里创建的工程实际上也是基于它的Web工具来实现的。
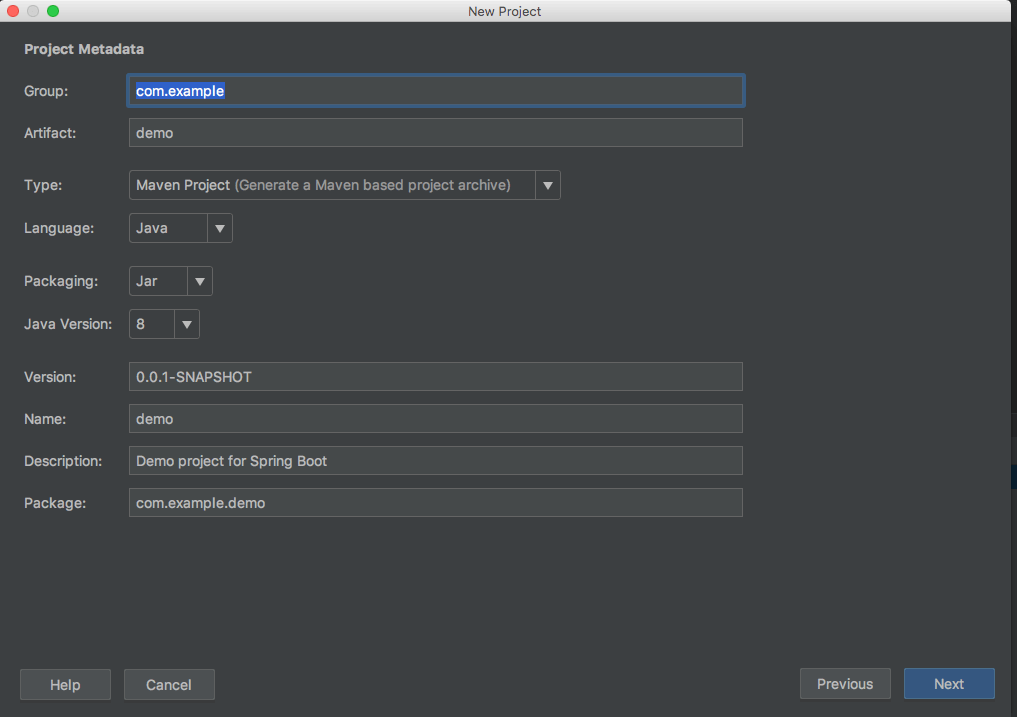
第二步:点击Next,等待片刻后,我们可以看到如下图所示的工程信息窗口:

其实内容就跟我们用Web版的Spring Initializr是一模一样的,跟之前在页面上一样填写即可。
第三步:继续点击Next,进入选择Spring Boot版本和依赖管理的窗口:

在这里值的我们关注的是,它不仅包含了Spring Boot Starter POMs中的各个依赖,还包含了Spring Cloud的各种依赖。
第四步:点击Next,进入最后关于工程物理存储的一些细节。最后,点击Finish就能完成工程的构建了。
Intellij中的Spring Initializr虽然还是基于官方Web实现,但是通过工具来进行调用并直接将结果构建到我们的本地文件系统中,让整个构建流程变得更加顺畅,还没有体验过此功能的Spring Boot/Cloud爱好者们不妨可以尝试一下这种不同的构建方式。
项目结构解析

通过上面步骤完成了基础项目的创建。如上图所示,Spring Boot的基础结构共三个文件(具体路径根据用户生成项目时填写的Group所有差异):
src/main/java下的程序入口:Chapter11Applicationsrc/main/resources下的配置文件:application.propertiessrc/test/下的测试入口:Chapter11ApplicationTests
生成的Chapter11Application和Chapter11ApplicationTests类都可以直接运行来启动当前创建的项目,由于目前该项目未配合任何数据访问或Web模块,程序会在加载完Spring之后结束运行。
项目依赖解析
打开pom.xml,一起来看看Spring Boot项目的依赖:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.didispace</groupId>
<artifactId>chapter1-1</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>chapter1-1</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
如上所示,主要有四个部分:
- 项目元数据:创建时候输入的Project Metadata部分,也就是Maven项目的基本元素,包括:groupId、artifactId、version、name、description等
- parent:继承
spring-boot-starter-parent的依赖管理,控制版本与打包等内容 - dependencies:项目具体依赖,这里包含了
spring-boot-starter-web用于实现HTTP接口(该依赖中包含了Spring MVC);spring-boot-starter-test用于编写单元测试的依赖包。更多功能模块的使用我们将在后面的教程中逐步展开。 - build:构建配置部分。默认使用了
spring-boot-maven-plugin,配合spring-boot-starter-parent就可以把Spring Boot应用打包成JAR来直接运行。
编写一个HTTP接口
- 创建package命名为com.didispace.web(根据实际情况修改)
- 创建
HelloController类,内容如下:
@RestController
public class HelloController {
@RequestMapping("/hello")
public String index() {
return "Hello World";
}
}
- 启动主程序,使用PostMan等工具发起请求:
http://localhost:8080/hello,可以看到页面返回:Hello World
编写单元测试用例
打开的src/test/下的测试入口Chapter11ApplicationTests类。下面编写一个简单的单元测试来模拟http请求,具体如下:
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@RunWith(SpringRunner.class)
@SpringBootTest
public class Chapter11ApplicationTests {
private MockMvc mvc;
@Before
public void setUp() throws Exception {
mvc = MockMvcBuilders.standaloneSetup(new HelloController()).build();
}
@Test
public void getHello() throws Exception {
mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo("Hello World")));
}
}
使用MockServletContext来构建一个空的WebApplicationContext,这样我们创建的HelloController就可以在@Before函数中创建并传递到MockMvcBuilders.standaloneSetup()函数中。
注意引入下面内容,让status、content、equalTo函数可用
import static org.hamcrest.Matchers.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
至此已完成目标,通过Maven构建了一个空白Spring Boot项目,再通过引入web模块实现了一个简单的请求处理。
代码示例
本文的相关例子可以查看下面仓库中的chapter1-1目录:
- Github:https://github.com/dyc87112/SpringBoot-Learning/tree/2.x
- Gitee:https://gitee.com/didispace/SpringBoot-Learning/tree/2.x
如果您觉得本文不错,欢迎Star支持,您的关注是我坚持的动力!