来自网址:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
第一步,创建一个版本库非常简单,首先,选择一个合适的地方,创建一个空目录,learngit 文件夹名称
$ mkdir learngit
$ cd learngit
$ pwd
/WWW/learngit
pwd命令用于显示当前目录
第二步,通过git init命令把这个目录变成Git可以管理的仓库
$ git init
提示语:Initialized empty Git repository in /Users/michael/learngit/.git/瞬间Git就把仓库建好了,而且告诉你是一个空的仓库(empty Git repository)。当前目录下多了一个.git的目录,这个目录是Git来跟踪管理版本库的,没事千万不要手动修改这个目录里面的文件,不然改乱了,就把Git仓库给破坏了。
如果你没有看到.git目录,那是因为这个目录默认是隐藏的,用ls -ah命令就可以看见
第三步,将index.html文件放入 learngit目录下或者子目录下,
git add 告诉Git,把index.html文件添加到仓库
$ git add index.html
git commit 告诉Git,把index.html文件提交到仓库. "wrote a readme file"是描述
$ git commit -m "wrote a readme file"
[master (root-commit) eaadf4e] wrote a readme file 1 file changed, 2 insertions(+) create mode 100644 readme.txt
-m 后面输入的是本次提交的说明,可以输入任意内容,当然最好是有意义的,这样你就能从历史记录里方便地找到改动记录
git commit命令执行成功后会告诉你,1 file changed:1个文件被改动(我们新添加的readme.txt文件);2 insertions:插入了两行内容(readme.txt有两行内容)。
注意:可以一次性添加多个文件,最后再一次性commit提交
$ git add index.html $ git add index.js index.css $ git commit -m "add 3 files."
第四步,git status 命令可以让我们时刻掌握仓库当前的状态
$ git status
On branch master Changes not staged for commit: (use "git add <file>..." to update what will be committed) (use "git checkout -- <file>..." to discard changes in working directory) modified: readme.txt no changes added to commit (use "git add" and/or "git commit -a") //这是add之后查看status报的
上面的命令输出告诉我们,readme.txt被修改过了,但还没有准备提交的修改。
commit 提交代码如下:
$ git commit -m "add distributed" [master e475afc] add distributed 1 file changed, 1 insertion(+), 1 deletion(-)
再次查看当前状态 git status :Git告诉我们当前没有需要提交的修改,而且,工作目录是干净(working tree clean)的。
$ git status On branch master nothing to commit, working tree clean
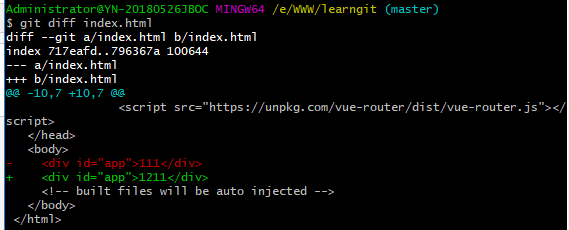
第五步,git diff 命令查看修改了哪些【git add 和 git commit 添加和提交之前】可以查看修改了哪些地方,只要add之后就看不了

第六步,查看日志,修改回以前的版本,或撤销修改
穿梭前,用git log可以查看提交历史,以便确定要回退到哪个版本
$ git log --pretty=oneline

Administrator@YN-20180526JBOC MINGW64 /e/WWW/learngit (master)
$ git log --pretty=oneline
e54e4c17f015db522e357022d3f49fbbaf7d180a (HEAD -> master) append GPL adcc9bc5f7765eaf75c9e1716677dc923291b815 write a file
你看到的一大串类似 e54e4c...的是commit id(版本号)
首先,Git必须知道当前版本是哪个版本,在Git中,用HEAD表示当前版本,也就是最新的提交1094adb...(注意我的提交ID和你的肯定不一样),上一个版本就是HEAD^,上上一个版本就是HEAD^^,当然往上100个版本写100个^比较容易数不过来,所以写成HEAD~100。
现在,我们要把当前版本append GPL回退到上一个版本add distributed,就可以使用git reset命令:
$ git reset --hard HEAD^
再次用git log 查看提交历史
Administrator@YN-20180526JBOC MINGW64 /e/WWW/learngit (master)
$ git log --pretty=oneline
adcc9bc5f7765eaf75c9e1716677dc923291b815 (HEAD -> master) write a file
cat index.html :查看文件index.html内容
Administrator@YN-20180526JBOC MINGW64 /e/WWW/learngit (master)
$ cat index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <title>sell</title> <link rel="stylesheet" href="./src/common/stylus/icon.styl"> <link rel="stylesheet" href="static/css/reset.css" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
想要撤销修改,先查看所有的日志:要重返未来,用git reflog查看命令历史,以便确定要回到未来的哪个版本可以看到所有的版本号,再根据$ git reset --hard e54e4c1(版本号)

Administrator@YN-20180526JBOC MINGW64 /e/WWW/learngit (master)
$ git reset --hard e54e4c1
HEAD is now at e54e4c1 append GPL