一、background-color:设置该元素的背景颜色
一共有三种:单词、rgb表示法、十六进制表示法
1、rgb:红色 绿色 蓝色 三原色
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
黑色:
background-color: rgb(0,0,0);
光学显示器,每个元件都不发光,黑色的。
白色:
background-color: rgb(255,255,255);
颜色可以叠加,比如黄色就是红色和绿色的叠加:
background-color: rgb(255,255,0);
比如红、绿、蓝三种颜色的不同比例叠加。
background-color: rgb(111,222,123);
2、16进制表示法
所有用#开头的值,都是16进制的。
background-color: #ff0000;:红色
16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255,00就是10进制的0。所以等价于rgb(255,0,0);
background-color: #123456;
等价于:
background-color: rgb(18,52,86);
所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
background-color:#ff0000;
等价于
background-color:#f00;
比如:
background-color:#112233;
等价于
background-color:#123;
只能上面的方法简化,比如下面的情况是无法简化的
background-color:#222333;
background-color:#123123;
要记住:
#000 黑
#fff 白
#f00 红
#333 灰
#222 深灰
#ccc 浅灰
3、透明度
rgba:
A:Alpha透明度。取值0~1之间。
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
IE6.0-8.0不支持使用 rgba 模式实现透明度,可使用IE滤镜处理
十六进制透明度
00表示完全透明,FF就是全不透明,化成十进制的范围就是0~255,剩下的 RRGGBB 就是颜色的十六进制代码。
举例如:background: rgba(125, 0, 0, .3); 表示的是30%不透明度的红色背景。把30%的不透明度转换成十六制呢的方法如下:先计算#AA的的十进制x,x/255 = 3/10,解得x=3*255/10,然后再把x换算成十六进制,约等于4C。
常用透明度对应16进制关系:
.0(00) .1(19) .05(0C) .15(26)
.2(33) .3(4C) .25(3F) .35(59)
.4(66) .5(7F) .45(72) .55(8C)
.6(99) .7(B2) .65(A5) .75(BF)
.8(CC) .9(E5) .85(D8) .95(F2)
二、background-img:设置该元素的背景图片
语法
background-image: url("bg_pic.jpg");
默认背景图片,水平方向和垂直方向都平铺

三、background-repeat
设置该元素平铺的方式
属性值:
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
给元素设置padding之后,发现padding的区域也会平铺背景图片。
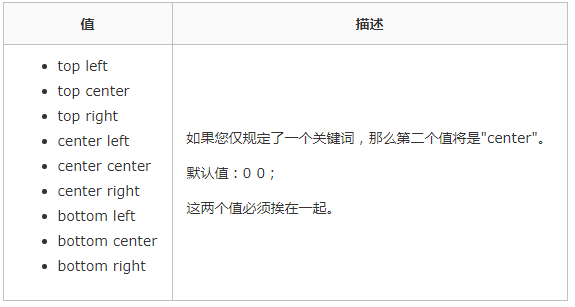
四、background-position
背景图像的起始位置
属性值:

五、雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
其实就是截取大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因。
2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或几张图片上修改图片的颜色或样式,整个网页的风格就可以改变,维护起来更加方便。
不足:
1、CSS雪碧的最大问题是内存使用
2、拼图维护比较麻烦
3、使CSS的编写变得困难
4、CSS 雪碧调用的图片不能被打印
六、通天banner
什么是通天banner呢,就是一般我们电脑的屏幕都是1439,但是设计师给我们的banner图都会比这个大,
那么可以使用background综合属性来制作通天banner。
background: red url('./images/banner.jpg') no-repeat center top;
background-attach: fixed
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动