一、写在前面
在阅读本文前,希望大家能针对每个属性亲手测试,网上现有的大量相关博客都有不等的概念错误,毕竟亲手实践才能更好的掌握这些概念。
1.pageX,clientX,screenX与offsetX
先统一了解下这四个概念,理解不透没关系,咱们把概念相近的对比着一一细说。
pageX:鼠标指针距离文档左侧边缘的距离,不随滚动条变化而变化。
clientX:鼠标指针距离可视窗口左侧边缘的距离,随滚动条变化而变化,如果拖动滚动条让元素距离可视窗口左侧越近,值越小。
screenX:鼠标指针距离屏幕的距离(包括浏览器工具栏之类),不随滚动条变化而变化
offsetX:鼠标指针距离当前绑定元素左侧距离
我们先来看看pageX与clientX无滚动条的对比效果
<div class="one"></div>
var Div = document.querySelector('.one'); Div.onmousemove = (e) => { var X1 = e.pageX; var Y1 = e.pageY; var X2 = e.clientX; var Y2 = e.clientY; Div.innerHTML = `pageX:${X1},pageY:${Y1},clientX:${X2},clientY:${Y2}` }

由图可见,在无滚动条的情况下,pageX与clientX,pageY与clientY是完全相同的。
试着给div增加一个margin-left:1600px;让页面出现滚动条,我们将可视窗口滚动到最右侧,再来对比pageX与clientX

可以看到,在页面X轴出现滚动条后,pageX始终要比clientX要大,那是因为clientX无论滚动条滚动多少,它始终只计算鼠标到可视窗口左侧的距离,而pageX则还要加上滚动的距离
pageX = 鼠标到可视窗口左侧距离+滚动条滚动距离(如果有滚动条)
clientX = 鼠标到可视窗口左侧距离
如果没有滚动条,这两者的距离是完全相同的。
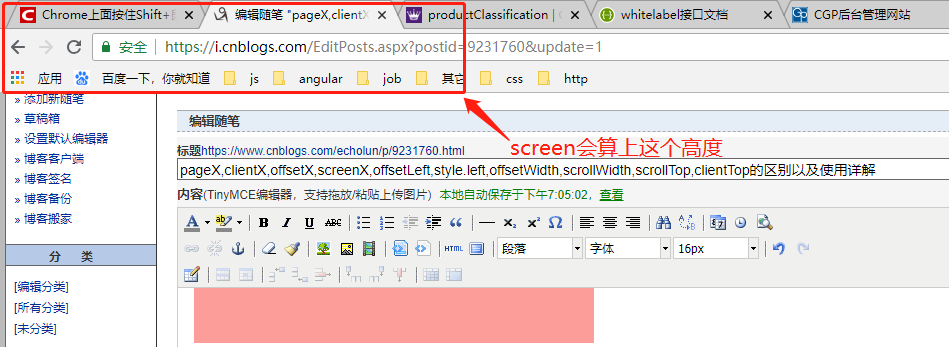
我们再结合前者,加上screenY与offsetY的对比,请看图

为了方便对比,这里我们拿Y轴做对比。
offsetY是相对绑定事件的元素,这里是相对div,所以相比另外三个,Y轴的数值永远是最小的。
pageY和clientY在无滚动条的情况下是完全相同的,相对文档和可视窗口区域。这里因为没有滚动条,所以是完全相同的。
screen是相对屏幕,包含了浏览器任务栏,书签栏的高度,所以它永远是最高的。

关于这四个的兼容问题,由于浏览的不断更新,比如offsetX很多博客都说是IE独有的,结果上图我全是在谷歌测试的,也是支持的,所以这样的说法过于绝对,是不完全正确的。
2. offsetLeft与style.left
下面概念中的position值为非static时,可以理解为position为relative,absolute,fixed其一
2.1 offsetLeft:
元素相对其定位父级(offsetParent)的左偏移量。
简单去理解,就是距离元素最近且position值非static父级元素的左偏移量,如果向上一直未找到,则相对body。
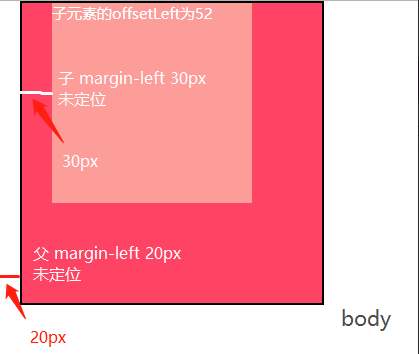
假设此时一个父级div包含一个子级div,均未定位,父级margin-left为20px,子级margin-left为30px,且父级border为2px
我们上面说了,从子级开始往上找定位父级,但是未找到,那么此时就相对body
那么子级的offsetLeft = 父级左偏移量20px+子级30px+父级边框2px

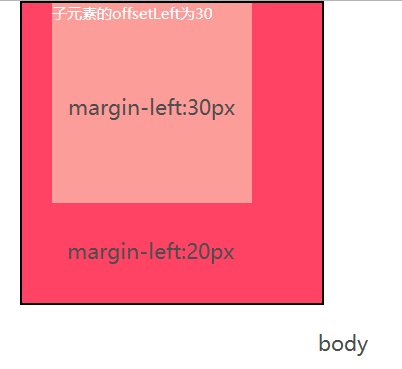
我们尝试给父级div添加一个position:absolute属性,其余属性全部不做改变,此时子级的定位父级就是自己的上级div,因此offsetLeft为30px

2.2 style.left:
获取元素相对其定位父级的左偏移,且元素本身position值为非static。
简单去理解,style.left只有元素自身进行定位才会有效,否则是无法取到的。
2.3 为什么style.left取不到?
首先元素本身要进行定位,其次,其left属性为内部样式时才能获取。
<div style='left=20px'></div>
2.4 offsetLeft与style.left的区别
1.获取offsetLeft属性的元素自身不用定位,但获取style.left的元素必须定位
2.offsetLeft是只读的,style.left是读写的
3.offsetLeft返回的是数字,不带单位,style.left 返回的是字符串,带单位
4.style.left 只能获取定义在html中的内部样式属性,而offsetLeft并没有这个限制
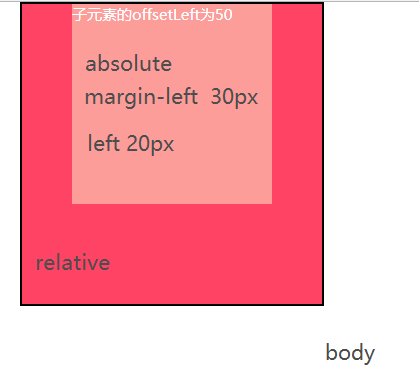
2.5 同时存在margin-left与left时的offsetLeft
<div class="parent"><div class="child" style='left:20px'></div></div>

需要注意的是,当margin与left,外边距与定位偏移量同时存在时,它们是累加的,并不会发生重叠。
3. offsetHeight,clientHeight与scrollHeight
我们先来看看这三者的含义
offsetHeight:获取元素的宽度,包含border,padding,不包含margin。
clientHeight:获取元素内容区域的宽度,包括padding与元素的width,不包含border与margin,一般用于获取视窗高度,不包括溢出不可见部分的高度。
scrollHeight:只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容,包含padding和width,不包含border与margin
4.clientTop,scrolleTop
scrolleTop:获取元素滚动后的距离文档顶部的距离,也就是滚动条滚动的距离。
有个公式:element.scrollHeight - element.scrollTop === element.clientHeight用于判断滚动条是否滚动到底。