很早之前就关注了Leap Motion这个颠覆性的体感操作设备,如今7月22日上市至今已经一个月左右,淘宝的价格也已经降到650元,虽说相对国外还是偏贵,但是已经忍不住尝尝鲜了。
Leap Motion 非常迷你,只有一包口香糖大小,在通过 USB 连接电脑后,它会创造出一个 4 立方英尺的工作空间。在这个空间里你 10 个手指的动作都会被即时追踪,误差在 1 / 100 毫米以内。这样的精准程度就能保证用户顺利完成像 pinch-to-zoom 或控制 3D 渲染物体等操作。
上手
开箱啥的网上已经比较多了,简单上图。
包装盒比较简洁,也比较普通。
打开之后就是主机,上面的贴纸注明了下载地址。下方有一长一短两根连接线,线看起来像是USB3.0其实还是USB2.0。
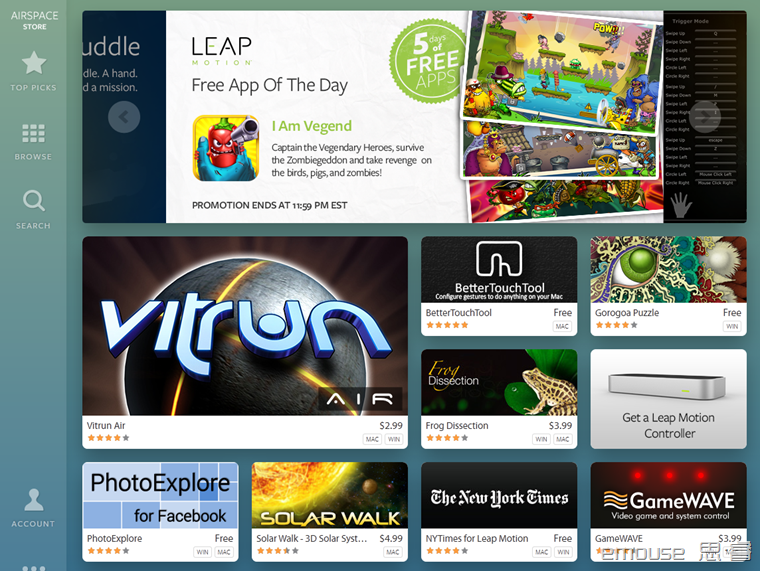
按照地址下载软件,Airspace是一个应用商店,默认已经带了几款应用,但是并没有下载,首次使用需要联网下载的。
Minimum System Requirements
Windows® 7 or Windows® 8
AMD Phenom™ II or Intel® Core™ i3, i5 or i7 processor
2 GB RAM
USB 2.0 port
Internet ConnectionMac® OS X 10.7 Lion
Intel® Core™ i3, i5 or i7 processor
2 GB RAM
USB 2.0 port
Internet Connection
这是最低配置,由于Leap Motion本身只是一个传感器,核心在于软件算法,所以对电脑配置有一定的要求,我是Windows 7 SP1 64bit,i3-3220 3.3GHz,4G RAM 使用起来个别应用还会稍有卡顿,根据网上的综合反馈Mac和Windows 8的体验效果更好。
插上设备,注册一个账号,会自动跳入一个引导应用,根据提示简单体验。
这个应用中能够识别双手的关节,灵敏度不错,只是因为是图像识别,所以不能有交叉和折叠,否则就会丢失手指。
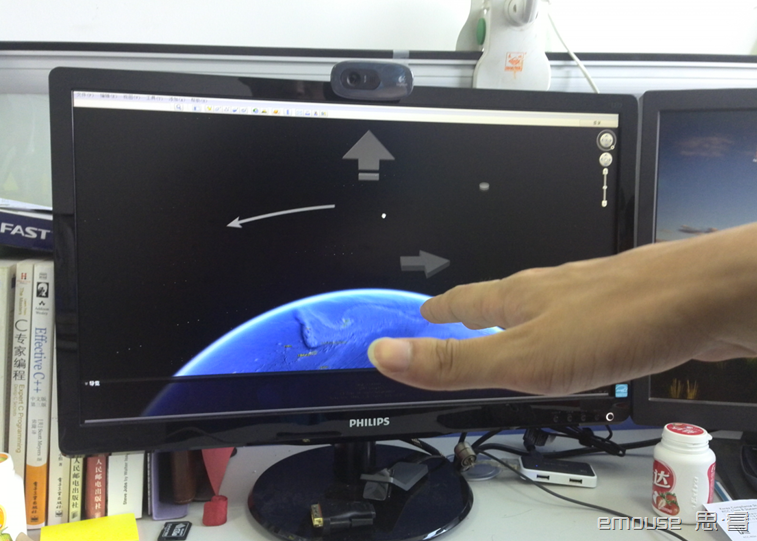
新版的谷歌地球已经支持Leap Motion了,不过初次使用需要摸索摸索,刚开始两分钟愣是地球乱转,几分钟摸索下就好很多了,不过手也很酸了。
几个应用体验
应用商店中只有30%的免费应用,在去掉部分只支持mac的,剩下的就很悲剧了,不过也相信随着时间的推移,应用会逐渐完善,不过Leap Motion现在还没有充分普及,这个时候收费的应用太多对普及来说应该会有一定的影响,另外是只有英文版本的网页,其他语言支持还不够。
点击应用商店会跳转到网页,点击应用购买后要重新启动Airspace才会看到刚刚的应用,并下载。下载后的应用位于C:UsersemouseAppDataLocalAirspaceApps文件夹中,可以将此文件夹拷贝至其他地方,直接双击对应的应用来运行程序。
TouchlessForWindows
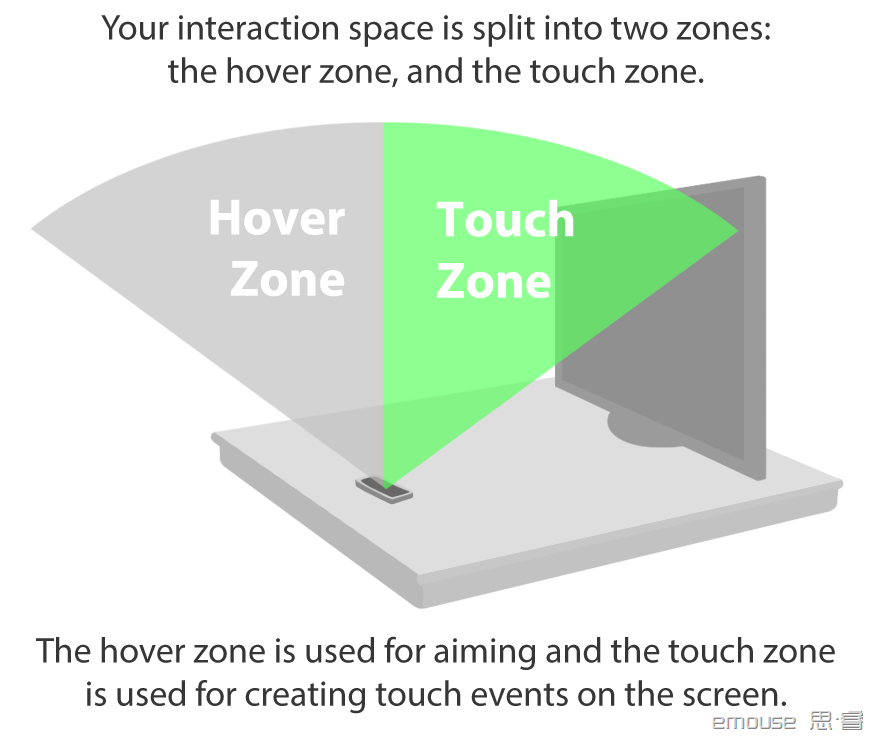
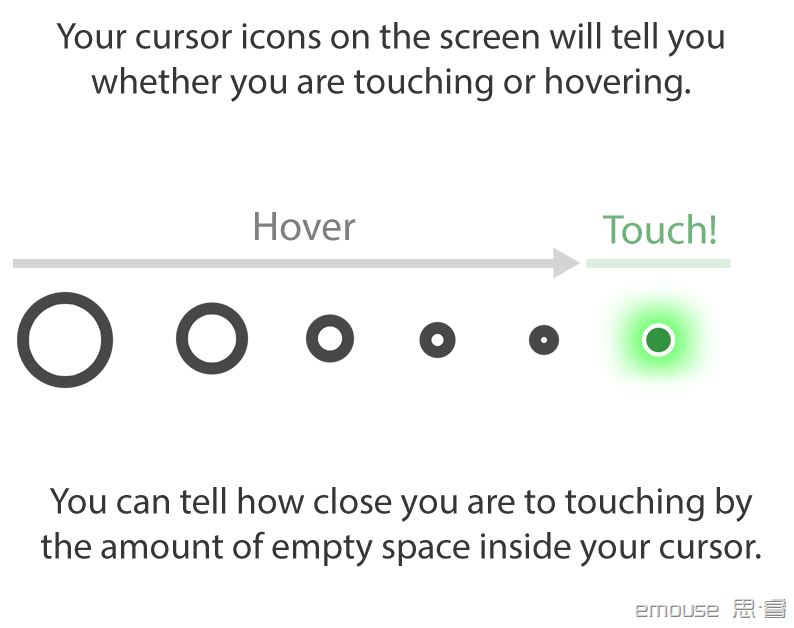
虽然Leap Motion明确表示目标不是取代鼠标(现有操作体验来看的确无法取代),但是这款应用提供了替代鼠标的操作功能,基本原理很简单,如下图:
也就是在立体空间中分为两个区域,前面的是Hover区域,屏幕显示鼠标位置,Touch区域是点击操作,手向前伸就可以点击。
实际操作下来,由于手悬空,体验还是比较差的,很难灵活控制,而且非常累。
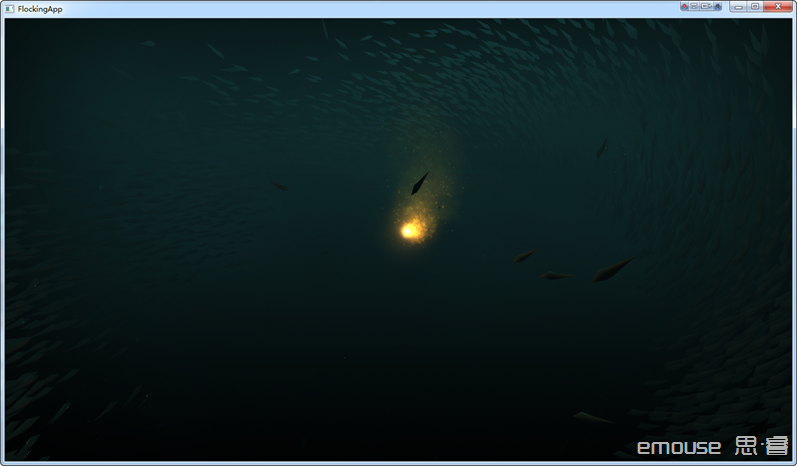
其他几个小游戏
比较简单的额游戏,手指处有一束光,鱼群跟着光走。
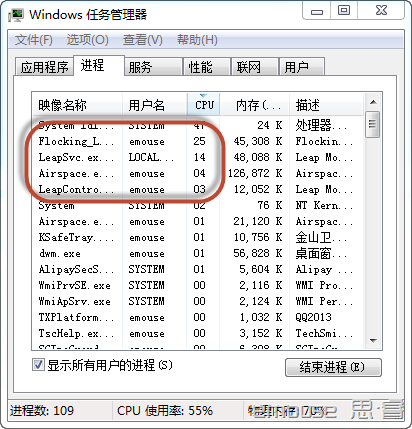
在我的电脑配置下,游戏的CPU占用。
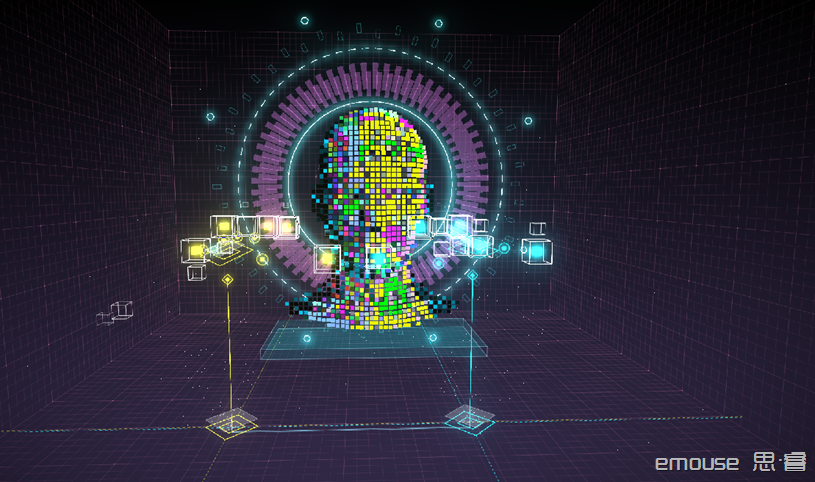
刚开始就自带的音乐游戏,做的不错。有四个模式进行选择。
这是第一个。画面感很好。
小结
总的来说在触控上还是有个颠覆性的改变,但是从实际的操作体验来看,目前也只能是极客尝鲜的设备,鼠标不用说,哪怕能够像笔记本触摸板那样普及,将来成为每台电脑端额标配可能还有很长的路要走。目前的应用数量还很有限,部分应用体验还有很大的局限性。