1:css报错
This dependency was not found:
* !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vue in ./src/components/a.vue
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vu
解决思路:
npm install sass-loader node-sass --save;
2.vue 报错:Module build failed: Error: Cannot find module 'node-sass'
解决方法:
输入命令:npm install node-sass@latest
3.route.js 导入方式的问题导致打包页面加载不出来
4.query和parms的区别
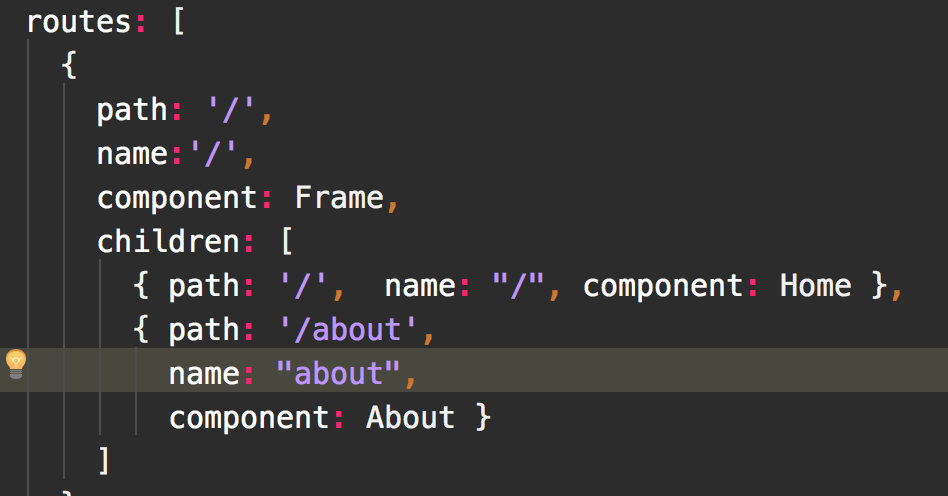
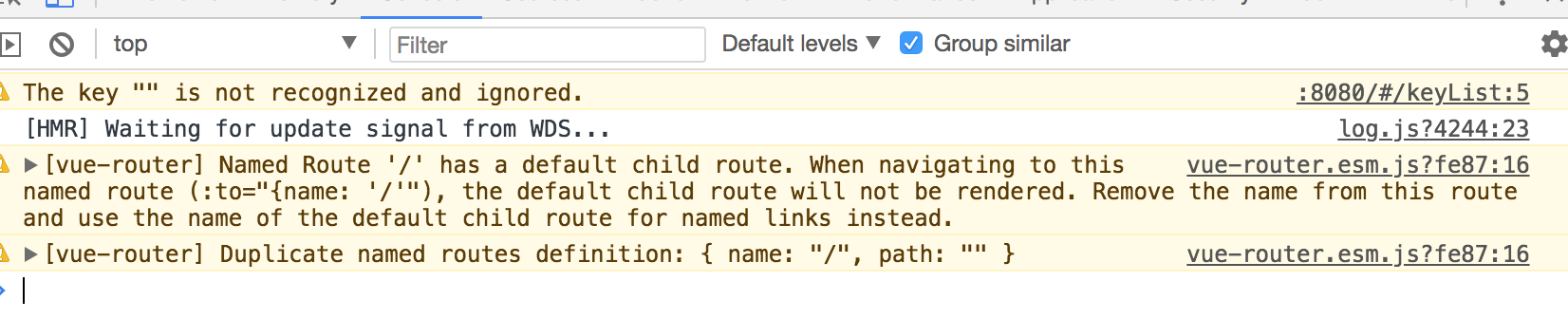
5.路由报错
vue-router.esm.js?fe87:16 [vue-router] Named Route '/' has a default child route.


当某个路由有子集路由的时候,这时候父级路由需要一个默认的路由,所以父级路由不能定义name属性。
解决办法:即去除父级的name属性即可。
5.打开一网页,chrome控制台报警告:The key "" is not recognized and ignored
原因:meta有多余空格
原来
<meta name="viewport" content="width=1024, height=768,initial-scale=1.0,maximum-scale=1.0,user-scalable=0 " />
修改
<meta name="viewport" content="width=1024, height=768,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />