概念
执行环境
执行环境定义了变量或函数有权访问的其他函数,决定了他们各自的行为。每个执行环境都有一个与之关联的变量对象。
变量对象
环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境
全局执行环境是最外围的一个执行环境。在web浏览器中,全局执行环境被认为是Window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。
每个函数都有自己的执行环境。
作用域链
当代码在一个环境中执行,会创建变量对象的一个作用域链。
用途:保证对执行环境有权访问的所有变量和函数有序访问。
特点:作用域链的前端始终是当前执行的代码所在的环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象最开始只包含arguments对象。作用域的下一个变量对象来自包含环境,而再下个来自下一个包含环境。
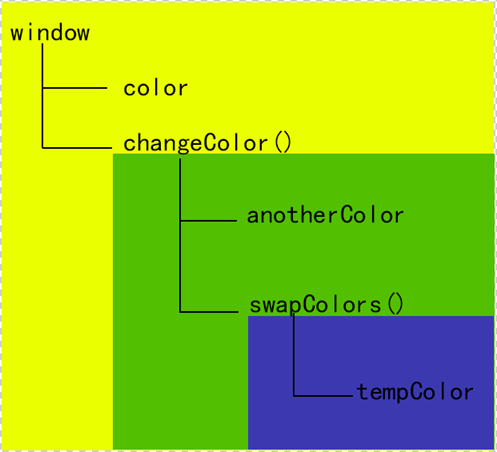
var color ="blue"; function changeColor() { var anotherColor ="red"; function swapColors() { var tempColor = anotherColor; anotherColor = color; color = tempColor; } swapColors(); } changeColor();
如图表示执行环境,内部环境可以通过作用域链访问外部环境,但是外部环境不能访问内部环境中的变量和函数。每个环境都可以向上搜索作用域链,以查询变量和函数;但是不能向下搜索。

没有块级作用域
声明变量
使用var声明的变量会自动添加到最接近的环境中。如果省略var关键字,即会添加到全局环境中。
function add(num1,num2) { var sum = num1+num2; return sum; } var result= add(10,10) console.log(sum)

sum is not defined
function add(num1,num2) { sum = num1+num2; return sum; } var result= add(10,10) console.log(sum)

查询标识符
搜索过程从作用域链的前端开始,向上逐级查询与给定名字匹配的标识符,找到即终止搜索。即如果局部环境中存在着同名标识符,就不会使用位于父环境中的标志符。
var color ="red"; function getColor() { return color; } console.log(getColor())

var color ="red"; function getColor() { var color="green"; return color; } console.log(getColor())

参考:《javascript高级程序设计(第三版)》