一 动画基本原理
1)核心原理
// 通过定时器 setInterval() 不断移动盒子位置
2)实现步骤
//1 获得盒子当前位置 element.offsetLeft
//2 让盒子在当前位置加上1个移动距离
//3 利用定时器不断重复这个操作
//4 加一个结束定时器的条件
//5 此元素需要添加定位 才能使用 element.style.lfet
3)代码范例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { position: absolute; left: 0; 100px; height: 100px; background-color: pink; } </style> </head> <body> <div></div> <script> var div = document.querySelector('div'); var timer = setInterval(function () { if (div.offsetLeft >= 400) { //停止动画 本质是停止定时器 clearInterval(timer); } div.style.left = div.offsetLeft + 1 + 'px'; },30); console.log(div); </script> </body> </html>
二 简单动画函数封装
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>动画函数封装</title> <style> div { position: absolute; left: 0; 100px; height: 100px; background-color: pink; } span { position: absolute; display: block; top: 200px; 150px; height: 150px; background-color: purple; } </style> </head> <body> <div></div> <span></span> <script> //封装动画函数 //参数:object目标对象 target目标位置 function animate(object,target) { var timer = setInterval(function () { if (object.offsetLeft >= target) { //停止动画 本质是停止定时器 clearInterval(timer); } object.style.left = object.offsetLeft + 1 + 'px'; },30); } var div = document.querySelector('div'); var span = document.querySelector('span'); animate(div,400); animate(span,200); </script> </body> </html>
三 给不同元素记录不同定时器 [ 性能优化 ]
改进了两步 程序效率大幅提升
//1 var timer 改进为 object.timer
//2 清除以前的定时器 让元素只有一个定时器 clearInterval(object.timer);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>给不同元素记录不同定时器</title> <style> div { position: absolute; left: 0; 100px; height: 100px; background-color: pink; } span { position: absolute; display: block; top: 200px; 150px; height: 150px; background-color: purple; } </style> </head> <body> <button>点击span再执行动画</button> <div></div> <span></span> <script> function animate(object,target) { //2 当我们不断点击按钮 这个元素会越来越快 因为开启了太多的定时器 是个bug //让元素只有一个定时器 //解决方法:先清除掉以前的定时器 只保留当前的定时器执行 clearInterval(object.timer); //1 给对象添加属性 避免重名 和 不断开辟内存空间的困扰 object.timer = setInterval(function () { if (object.offsetLeft >= target) { //停止动画 本质是停止定时器 clearInterval(object.timer); } object.style.left = object.offsetLeft + 1 + 'px'; },30); } var div = document.querySelector('div'); var span = document.querySelector('span'); var btn = document.querySelector('button'); animate(div,400); btn.onclick = function(){ animate(span,200); } </script> </body> </html>
四 缓动动画原理
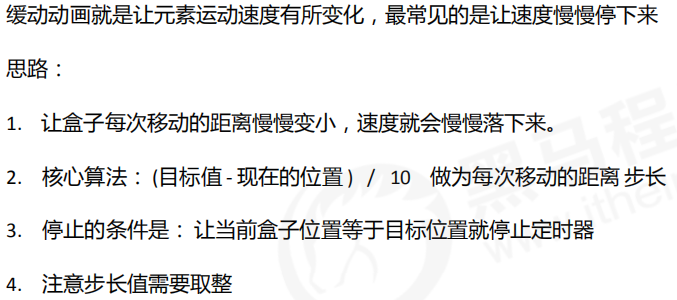
1)概念
//1 匀速动画:盒子的当前位置 + 固定值 //2 缓动动画:盒子的当前位置 + 变化的值 [(目标值 - 当前位置) / 10 ]

1)基本公式
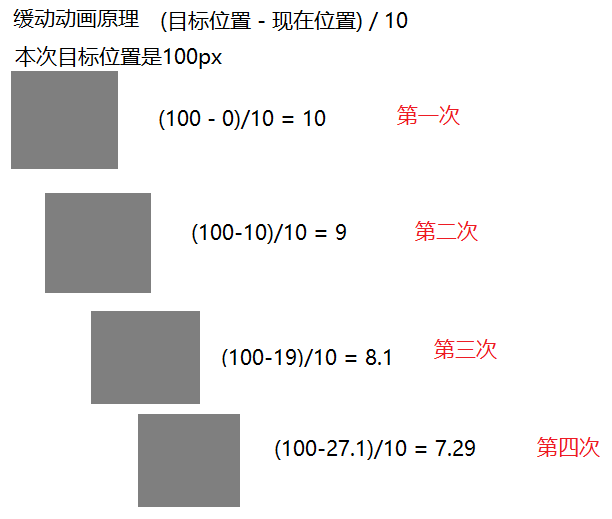
// ( 目标值 - 现在的位置 ) / 10
2)原理图

代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>缓动动画</title> <style> div { position: absolute; left: 0; 100px; height: 100px; background-color: pink; } span { position: absolute; display: block; top: 200px; 150px; height: 150px; background-color: purple; } </style> </head> <body> <button>点击span再执行动画</button> <div></div> <span></span> <script> function animate(object,target) { clearInterval(object.timer); object.timer = setInterval(function () { //步长值: (target - object.offsetLeft)/10 var step = (target - object.offsetLeft)/10; if (object.offsetLeft == target) { //停止动画 本质是停止定时器 clearInterval(object.timer); } object.style.left = object.offsetLeft + step + 'px'; },15);//一般把定时器事件间隔设置为15毫秒 } var div = document.querySelector('div'); var span = document.querySelector('span'); var btn = document.querySelector('button'); animate(div,400); btn.onclick = function(){ animate(span,500); } </script> </body> </html>
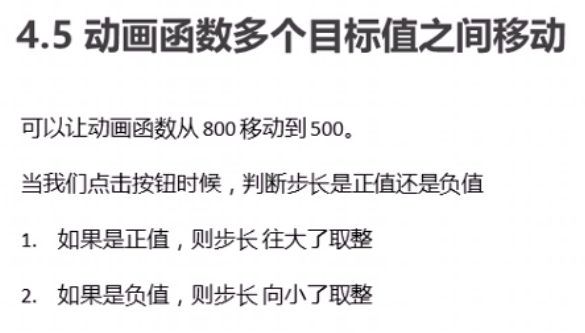
代码改进

步长值 前进后退都可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>缓动动画多个目标值之间移动</title> <style> div { position: absolute; left: 0; 100px; height: 100px; background-color: pink; } span { position: absolute; display: block; top: 200px; 150px; height: 150px; background-color: purple; } </style> </head> <body> <button id="btn500">点击span再执行动画500</button> <button id="btn800">点击span再执行动画800</button> <span></span> <script> function animate(object,target) { clearInterval(object.timer); object.timer = setInterval(function () { //步长值: (target - object.offsetLeft)/10 //把步长值改为整数 避免小数参与运算 我们用 向上取整 //会有问题 step为负数时 -8 -9 往大取是-8 而我们需要的是-9 var step = (target - object.offsetLeft)/10; step = step > 0 ? Math.ceil(step) : Math.floor(step);//如果正值就往大取整 如果是负值就往小取整 if (object.offsetLeft == target) { //停止动画 本质是停止定时器 clearInterval(object.timer); } object.style.left = object.offsetLeft + step + 'px'; },15);//一般把定时器事件间隔设置为15毫秒 } var span = document.querySelector('span'); var btn500 = document.querySelector('#btn500'); var btn800 = document.querySelector('#btn800'); btn500.onclick = function(){ animate(span,500); } btn800.onclick = function(){ animate(span,800); } </script> </body> </html>