一、浏览器对它的支持
Firefox3.5-Firefox15 需要加-moz-前缀
Firefox15以上 同样支持-moz-前缀的css代码,但是必须在css代码中加入border-style:solid;否则不会看到效果。
Chrome1.1.x以上 需要加前缀-webkit-
Safari3.1以上 需要加前缀-webkit-
Opera浏览器 需要加前缀-o-
较新版本的Chrome,Firefox及Webkit内核的opera 支持w3标准,可以不加前缀。
IE浏览器 支持效果不好,IE11可以支持。
二、border-image的参数
border-image-source:url('') 图片的路径
border-image-slice 图片的裁切方式,4个参数可以是像素值,也可以是百分比。顺序为上,右,下,左。
border-image-width 边框的宽度, 顺序为上,右,下,左。
border-image-outset 边框偏移基准位置的像素值,默认为0,
border-image-repeat 裁切后图片的填充方式,可选stretch/repeat/round,分别为拉伸,重复,平铺,默认值为stretch,顺序为:上下,左右。
三、对参数进行解析
border-image-slice 图片的裁切方式,4个参数可以是像素值,也可以是百分比。顺序为上,右,下,左。
border-image-slice:33% 33% 33% 33%或则border-image-slice:33%。
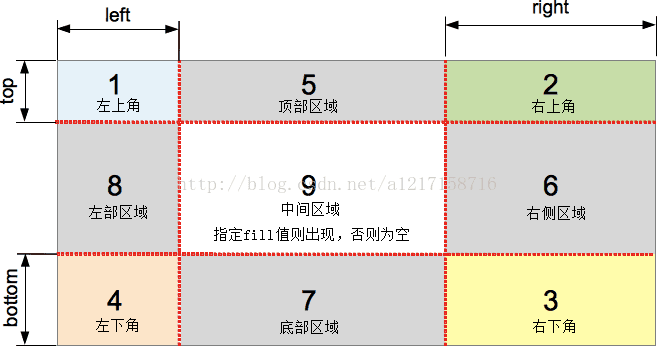
把一张图片进行切割,按照上面的百分比来切割。通过上面的四个百分比可以把一张图片切割成9部分,然后把其中外部的八部分按照填充方式进行填充到边框上的相应位置。如果边框有一定的宽度,那么四条边和与之包含的内容的组合也是一个九宫格。

border-image-outset:50px
表示图片填充的外部边缘距离元素边框为50px.如果边框的宽度小于border-image-outset的值,那么元素与图像填充之间会有(border-image-outset的值减去边框宽度)大的间隙。
border-image-repeat:把图片按照上面裁切的方式裁切之后,每部分的小图片就要按照对应的边框区域填充。在填充时,图片的四个角的图片不会改变。其余的图片会随着
border-image-repeat设定的填充方式来改变。