1.常用事件
onload:当页面中的所有的标签,文档,图片等资源加载完毕后会触发onload事件
onclick:鼠标单击事件
ondblclick:鼠标双击事件
onmousedown:鼠标按下事件
onmouseup:鼠标按键抬起事件
onmousemove:鼠标移动到元素上事件
onmouseover:鼠标进入到某个元素的事件
onmouseout:鼠标离开元素事件
onfocus:元素得到焦点
onblur:元素失去焦点
onchange:用户改变文本域的内容
oninput:实时监听输入框的变化(ie678)
onpropertychange:与oninput一样,当是这个是ie专属
onkeydown:某个键盘的键被按下
onkeyup:某个键盘的键被抬起
2.获取标签中的内容
1)innerHTML:同于设置或者获取位于标签起始和结束标签之间的HTML(常用)
2)outerHTML:用于设置或者获取对象本身以及对象其实和结束标签之间的所有的内容(不常用)
3)innerText:用于设置或者获取对象起始和结束标签之间的文本
3.input标签操作
1)value 获取或者设置input标签的输入内容
变量.value = 内容;
2)type :改变input的类型
变量.type = '属性值'
4.js操作css
style属性控制标签样式
变量名.style.width = 属性值;
变量名['style']['width'] = 属性值;
变量名.style.height = 属性值;
变量名.marginLeft = 属性值;小驼峰
变量名.style.backgroundColor = 属性值;
......
注意:所有使用'-'短杠连接的属性,第二个单词的首字母大写,去掉短杠
注意:float是保留字,不能直接使用
变量名.style.styleFloat = 'left';//IE支持的
变量名.cssFloat = 'left';//非IE支持的
5、事件 的使用方法 (须跟函数配合使用)
1、将事件当做标签属性使用

2、通过事件绑定 将事件当成一个元素的属性

特例:
对于class,html中的class在js中是关键字,获取class这个属性时必须使用className来获取或修改

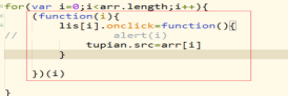
6、js中的for循环和事件的关系
事件的执行和for循环没有关系,都是相互独立的。
解决事件中的i和for匹配
1、给事件套一个自调用函数

2、人为定义属性,将索引存在属性里,需要的时候,调用属性(用this)

this:
this是js的一个关键字,他是一个对象,一般用在函数里用于指向函数内部的关系。
div.onclick=function(){this}
如果函数在定义的时候前面有. ,那么this就指向点前面的对象
fn()
如果函数定义时没有,那么this就是window