详细步骤如下:

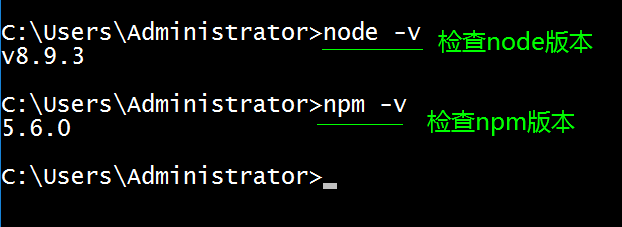
首先,确保机器已经安装了node.js,并且把npm更新到最新版本


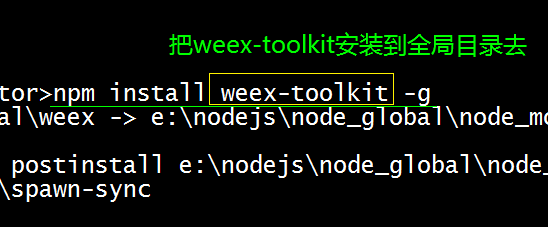
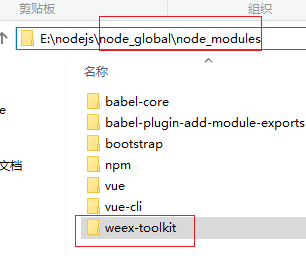
下载完毕后,我们可以看到全局目录下的node_modules下面多出一个weex-toolkit

同时,我们留意到global目录下也多出了weex的执行脚本程序

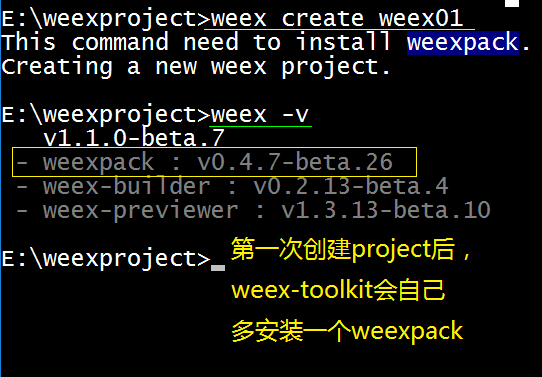
输入命令weex –v 参看版本,我们也可以看出weex分为builder和previewer2个东西。

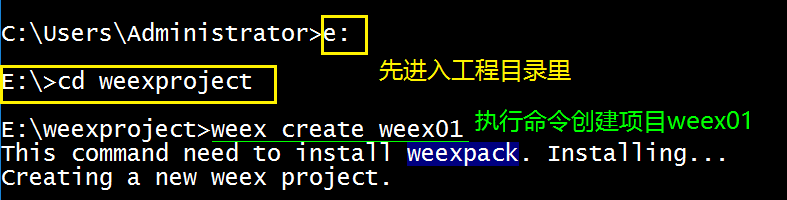
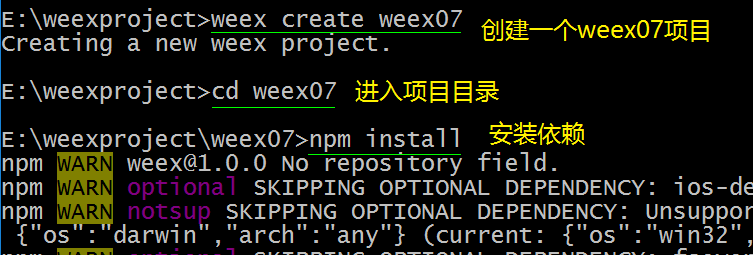
进入工程目录下,执行命令weex create weex01创建项目weex01


我们可以看到weex01目录已经创建成功了,Weex 和 Vue 的模板项目创建成功了。
后续将会使用3条命令
npm run dev 【webpack watch 模式,方便开发】
npm run serve 【开启HotReload服务器,代码改动的将会实时同步到网页中】
npm run build 【源码打包,生成 JS Bundle】

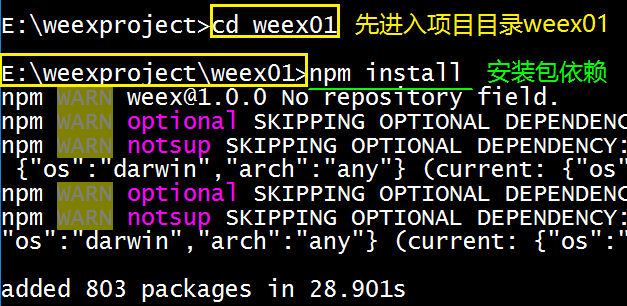
先进入项目目录weex01执行 npm install 安装项目依赖




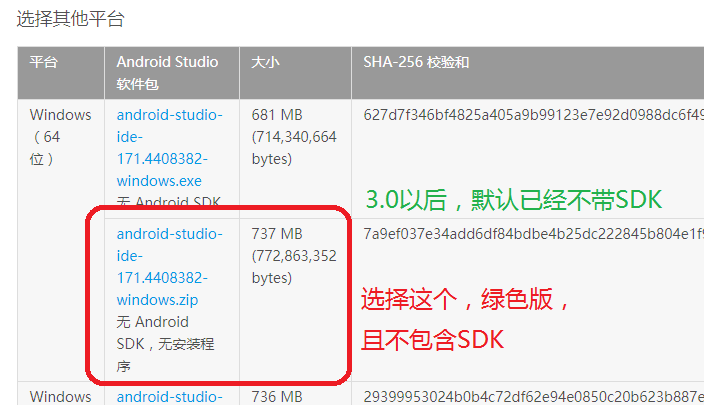
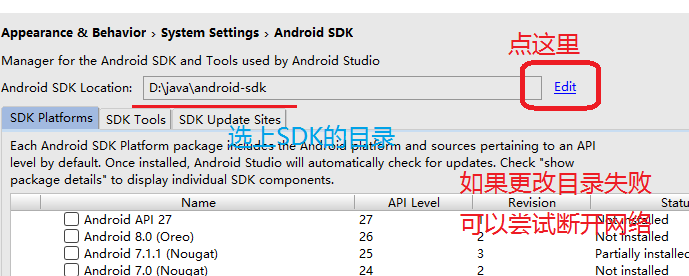
解压android-studio和android-sdk到d:java



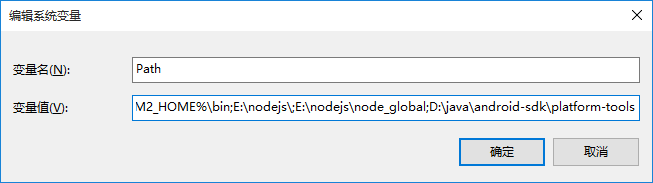
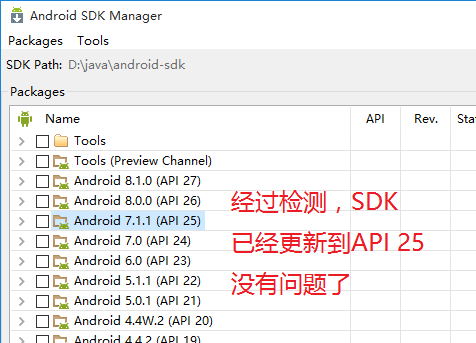
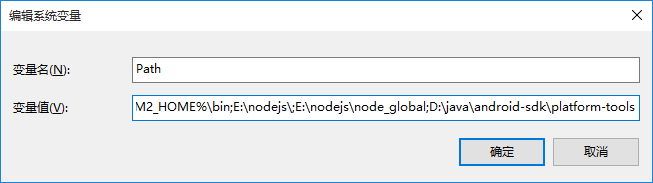
配置环境变量
1、给PATH变量,增加(不是替换),增加%ANDROID_SDK_HOME%platform-tools


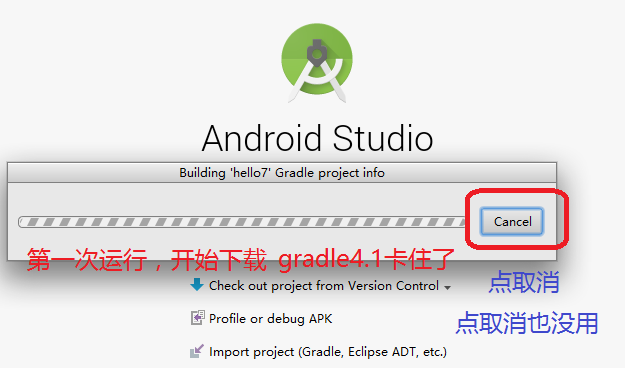
执行studio的执行文件

咨询是否导入原来的配置信息,没有的就选择do not


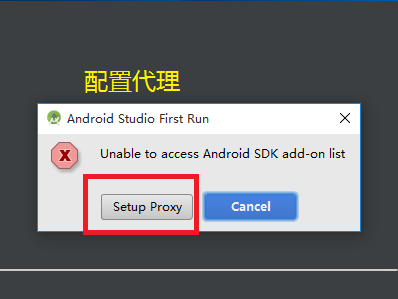
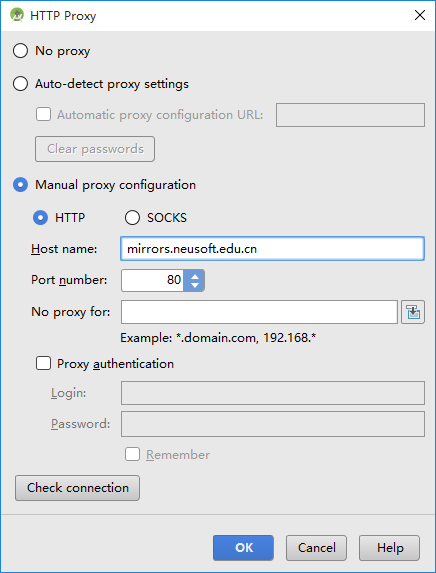
配置代理服务器(可能随时都变,具体新服务器,从百度找)























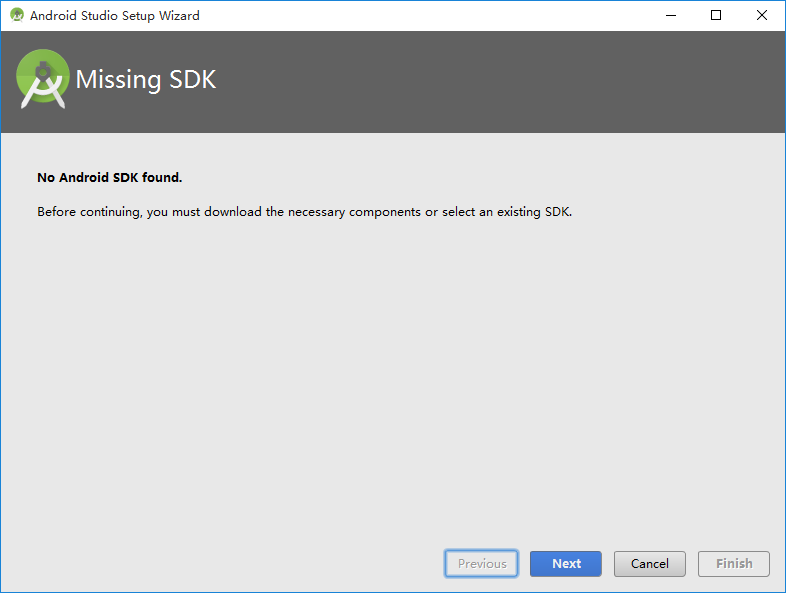
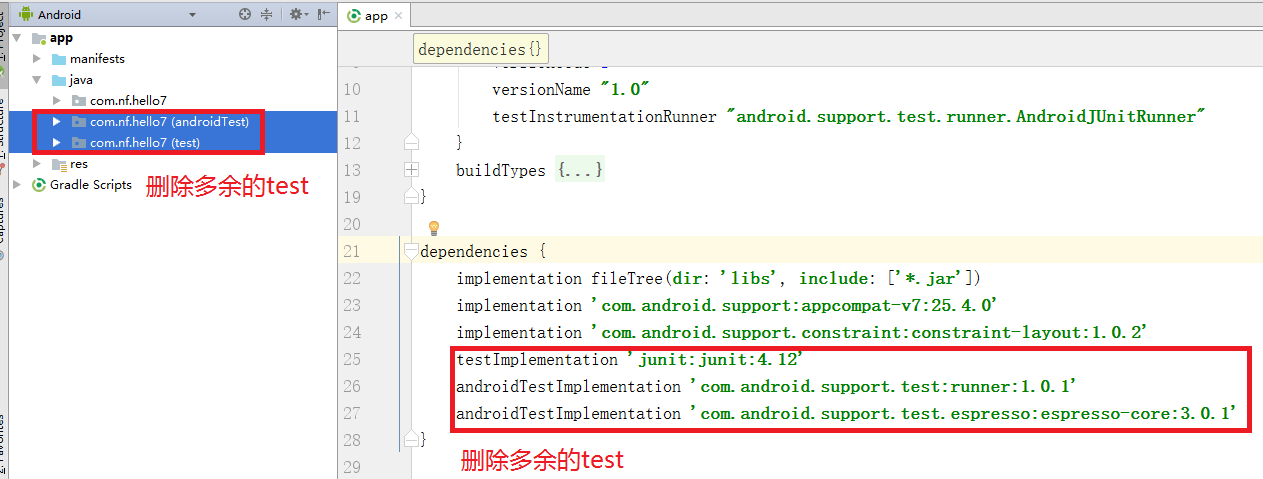
到此基本的android项目已经配置完成了。下面是接入WEEX

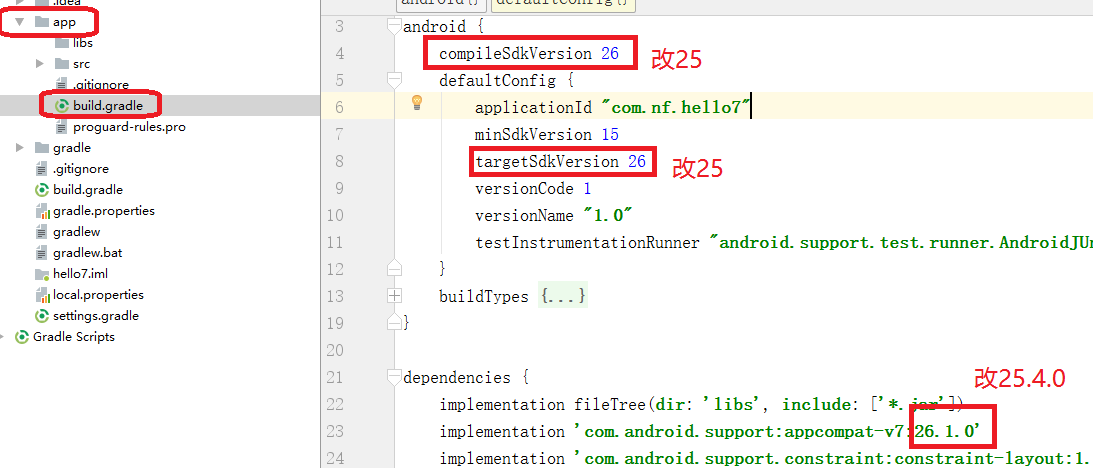
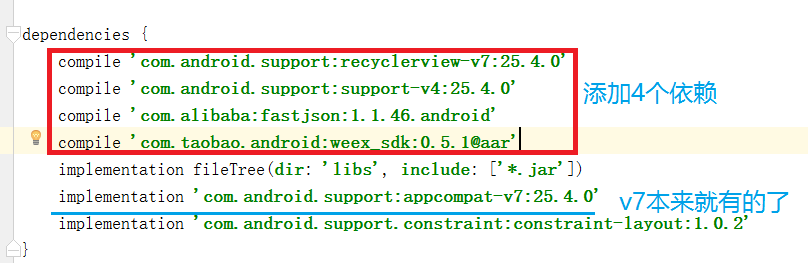
V7本来项目就有,所以只需要按照WEEX的文档的要求,添加红色部分的4个依赖,注意修改为对应SDK版本。

点击同步



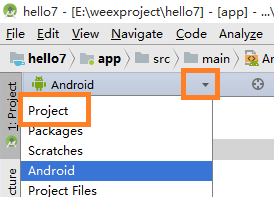
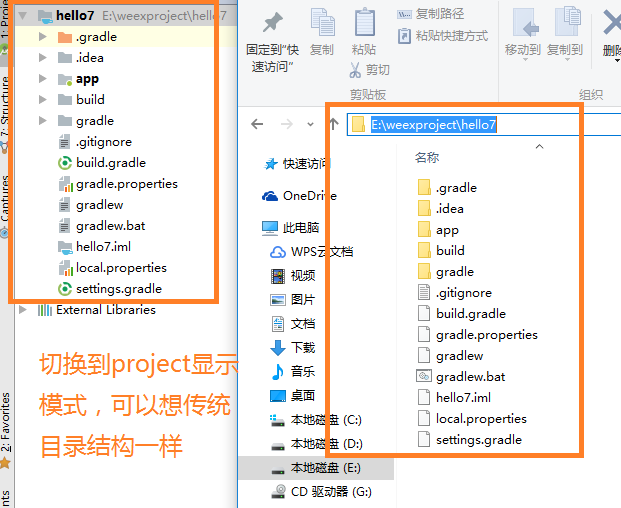
把项目的显示组织,切换到传统的Project模式

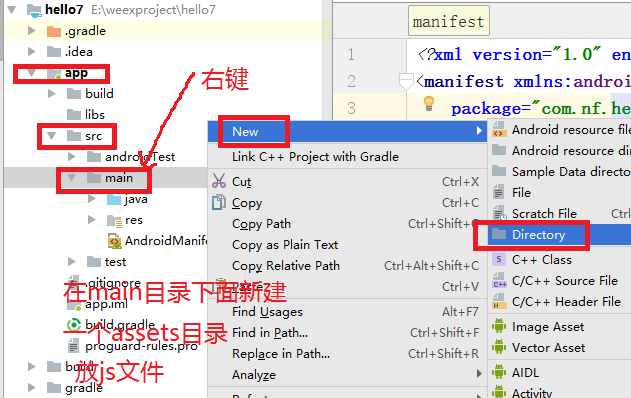
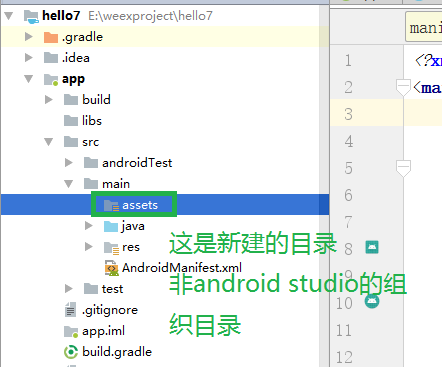
切换的目的,在main目录下面,建立一个assets目录(不是android自带)




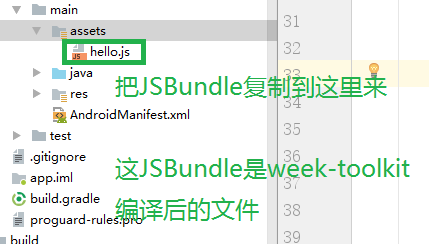
编写自己的hello.js






生成出的hello.js 覆盖上文中android studio中的assets目录的文件,重新编译即可。