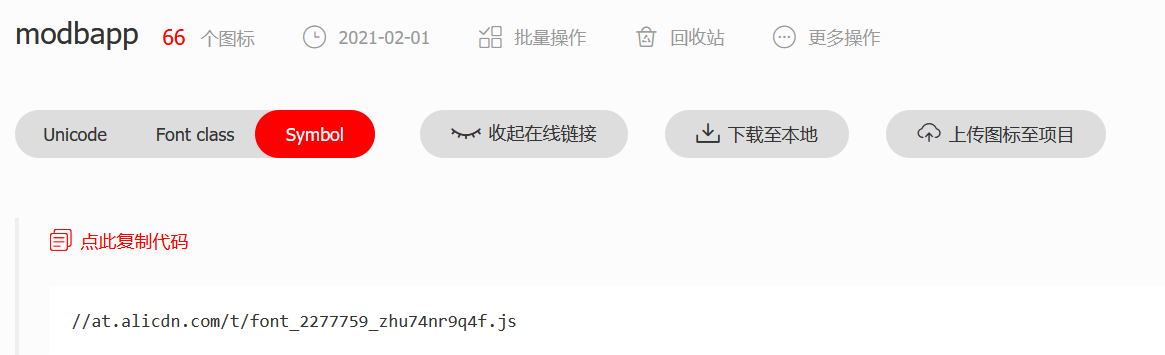
1、进入https://www.iconfont.cn/官网,将需要的图标添加到购物车,点击购物车将图标添加至相应的目标项目中
2、打开目标项目,下载代码至本地。将下载的文件进行解压

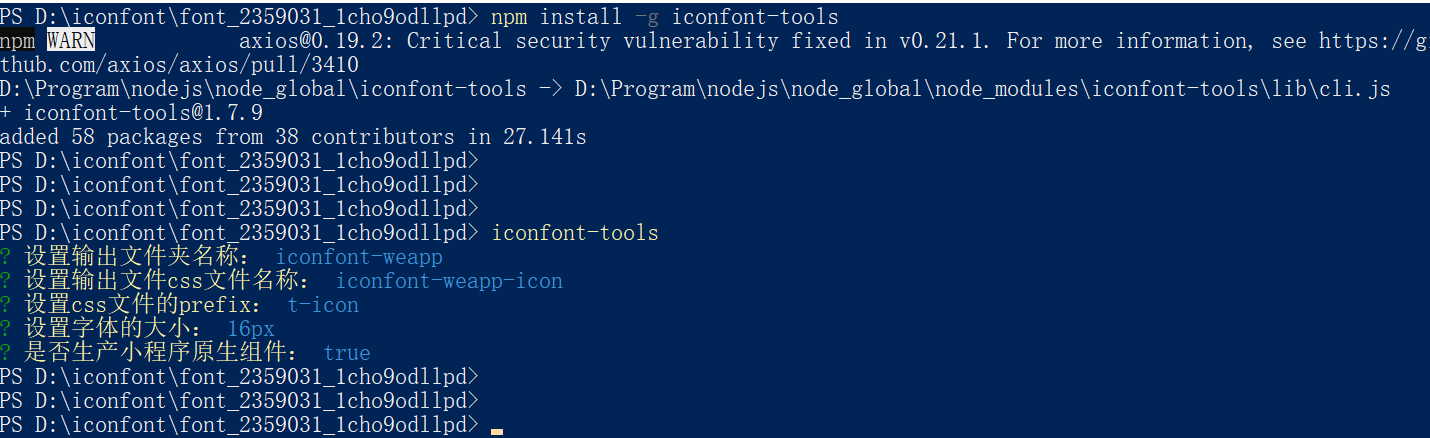
3、进入解压后的文件夹,输入命令行安装iconfont-tools
npm install -g iconfont-tools

4、输入命令行:iconfont-tools,一路按enter(如上图所示)
5、打开iconfont文件夹即可看到生成的目标文件 iconfont-weapp
6、打开iconfont-weap文件夹,将 iconfont-weapp-icon.css (默认生成的文件名字)放入uniapp项目的static文件夹下
7、iconfont图标的引入
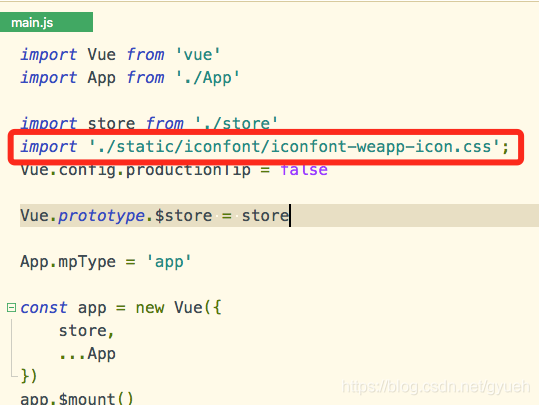
(1)引入方式1:main.js中引入iconfont图标文件

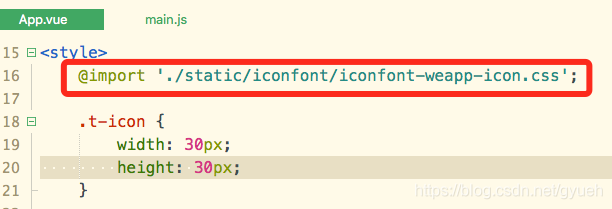
(2)App.vue文件中引入iconfont图标

8、使用实例
<view class="t-icon t-icon-图标名"></view>
//eg:
<view class="t-icon t-icon-wechat"></view>
<view class="t-icon t-icon-shanghaiyinhang"></view>
修改图标的大小(通过设置width和height来修改)
.t-icon {
30px;
height: 30px;
}