一、原生input上传与表单form元素
如果想使用浏览器原生特性实现文件上传(如图片)效果,父级的form元素有个东西不能丢,就是:
enctype="multipart/form-data"
enctype属性规定在发送到服务器之前应该如何对表单数据进行编码,默认的编码是:”application/x-www-form-urlencoded“。对于普通数据是挺适用的,但是,对于文件,图片,就不能乱编码了,该什么就是什么,只能使用multipart/form-data作为enctype属性值。无论是旧时代的单图上传,还是HTML5中的多图上传,均是如此。
二、原生file input图片上传前预览与Ajax上传
文件,尤其图片,上场前能够预览,是很棒的交互体验。不走服务器,不耗费流量,多棒!理想虽好,实现起来……
在HTML5还没出现的旧时代,只有低版本的IE浏览器貌似有方法,使用私有的滤镜,超越安全的限制(其实是利用了不好的东西),实现图片直接预览;但是呢,那个时候,Chrome, FireFox没有这一出,于是,想要使用原生file input实现图片的上传前预览,兼容性坎很难跨过去。
但是,后来,HTML5来了,我们出现了转机,IE10+以及其他现代浏览器,可以让我们直接读取图片的数据,然后在页面上呈现,实现了上传前预览;加上之前老IE的滤镜策略,貌似,可行。但是,老的IE浏览器只能最多一次选择一个文件,因此,只有单图上传的时候,大家可以考虑考虑。
传统的form提交,是要改变页面流的,也就是刷新后跳转。好的体验应该是走Ajax交互的。HTML5里面支持二进制formData数据提交,因此,可以从容Ajax提交上传的文件数据;那老旧的IE浏览器怎么办?
一般方法如下:
1、form元素新增target属性,其值指向页面内隐藏的一个<iframe>元素的id, 如下示意:
<form action="" method="post" enctype="multipart/form-data" target="uploadIframe"><
<iframe id="uploadIframe"></iframe>
2、处理<iframe>元素的onload事件,获得返回内容(如下代码示意)
var doc = iframe.contentDocument ? iframe.contentDocument : frames[iframe.id].document;
var response = doc.body && doc.body.innerHTML;
当然,你也可以不用像上面这么麻烦,直接使用jquery.form.js。原理呢,就是上面这样,但是,不需要这么麻烦。
三、原生file input大小、按钮文字等UI自定义
原生的file input不收待见的另外一个原因是:长的丑还不好控制。举个例子,“选择文件”这几个文字,我们就不好对file控件实现自定义:
怎么办呢?
有一种方法是这样的:
让file类型的元素透明度0,覆盖在我们好看的按钮上。然后我们去点击好看的按钮,实际上点击是是file元素。然而,此方法有一些不足:
- 尺寸控制不灵活。CSS
width属性有些浏览器不管用,需要使用size,然后高度控制也不精准,我们很难正好覆盖在好看的自定义按钮上。 - 样式不好控制,按钮的
hover态以及active态不好处理。 - HTML结构限制以及定位成本。
更好的方法是,使用label元素与file控件关联,好处在于:
- 点击自定义的漂亮按钮就是点击我们file控件;
- 没有尺寸控制不精确的问题;
- 没有不能响应hover态active态的问题;
- 我们的漂亮按钮甚至可以在form表单元素的外面,例如:
<label class="ui_button ui_button_primary" for="xFile">上传文件</label>
<form><input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);"></form>
点击label就会触发file选择文件,非常方便。
四、file类型控件的accept属性
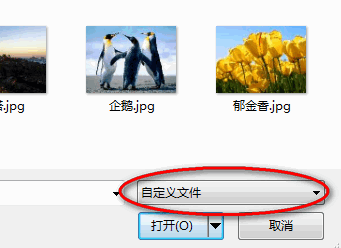
input file类型控件有一个属性,名为accept, 可能有些小伙伴不太了解。可以用来指定浏览器接受的文件类型,也就是的那个我们打开系统的选择文件弹框的时候,默认界面中呈现的文件类型。例如:accept="image/jpeg",则界面中只有jpg图片,同时,窗体右下方是“自定义文件”按钮:

实际开发的时候,很少只允许传jpg图片,应该都是只能传图片类型,此时,可以使用:accept="image/*",于是乎,“自定义文件”按钮变成了语义更明确的“图片文件”。
但是,需要注意的是,虽然使用accept="image/*"很方便,但是在Chrome浏览器下,可能会有文件选择窗口打开非常慢点问题,因此,如果仅仅是上传图片,建议使用:
accept="image/png, image/jpeg, image/gif, image/jpg"
accept属性值其实是MIME类型, 例如下面几个可能常用的:
accept="application/pdf"
accept="audio/x-mpeg"
accept="text/html"
.accept="video/x-mpeg2"
然后,多个属性值使用逗号分隔,例如:
<input accept="audio/*,video/*,image/*">
五、input file只选择文件夹而不是文件
试试下面的代码,测试了下,Chrome浏览器下是可以的,Firefox浏览器下也是可以的,IE貌似还不行
<input type="file" webkitdirectory directory multiple/>
六、input file值的清除
现代浏览器直接value = "",有些IE浏览器貌似不行,好像使用file.outerHTML = file.outerHTML,我自己没测试。不过我觉得比较麻烦,还要判断浏览器什么的。像本文的Ajax单图上传,直接form.reset()就可以了。