源码:
1 # 使用pygal_maps_world.i18n中数据画各大洲地图 2 3 from pygal_maps_world.i18n import ASIA 4 from pygal_maps_world import i18n 5 import pygal 6 7 8 def asia_map(): 9 '''使用数据中的亚洲国家码高亮显示地图''' 10 wm = pygal.maps.world.World() 11 wm.title = '世界地图-亚洲' 12 wm.add('亚洲地图', ASIA) 13 wm.render_to_file('D:pyworkoutputpygal\asia_map.svg') 14 15 16 asia_map() 17 18 19 def whole_world_map(): 20 '''展示世界各洲地图''' 21 wm_w = pygal.maps.world.World() 22 wm_w.title = '世界地图-各大洲' 23 wm_w.add('亚洲', i18n.ASIA) 24 wm_w.add('欧洲', i18n.EUROPE) 25 wm_w.add('非洲', i18n.AFRICA) 26 wm_w.add('北美洲', i18n.NORTH_AMERICA) 27 wm_w.add('南美洲', i18n.SOUTH_AMERICA) 28 wm_w.add('大洋洲', i18n.OCEANIA) 29 wm_w.add('南极洲', i18n.ANTARTICA) 30 wm_w.render_to_file('D:pyworkoutputpygal\world_state_map.svg') 31 32 33 whole_world_map()
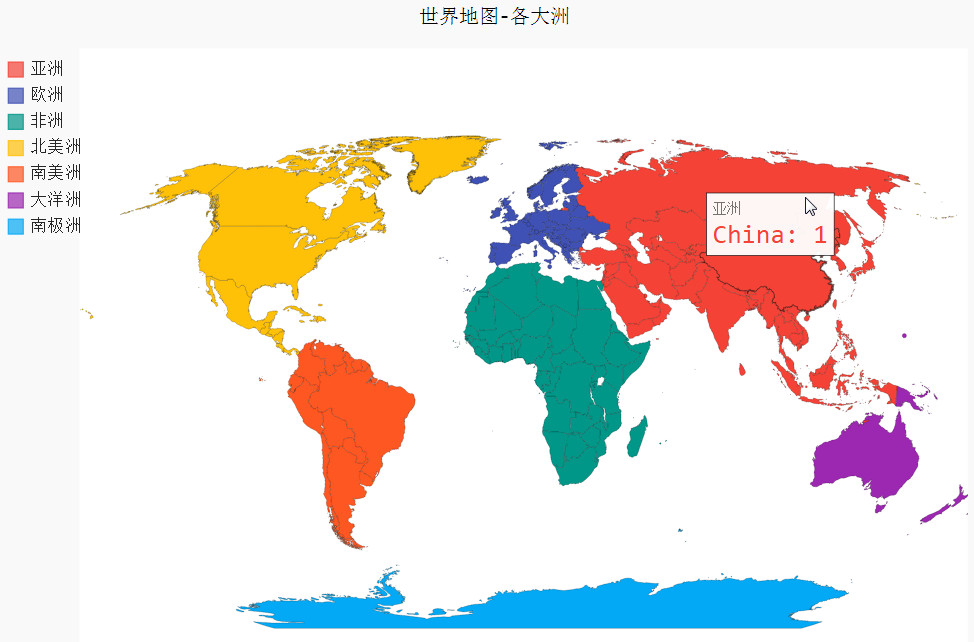
world_state_map.svg截图: