在Atmel Studio 6中,集成了Atmel Software Framework(ASF框架)。通过它提供的库,可以很快速地完成新的项目。
这次的最终目标使用ASF在LCD上显示出文字“Hello World!”,现阶段目标是点亮LCD的背光,学习目标是了解怎么样使用ASF提供的模块。
一、 ASF Wizard
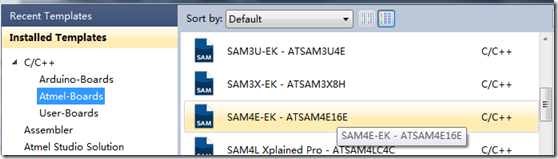
新建一个项目,根据所使用的开发板选择模板。
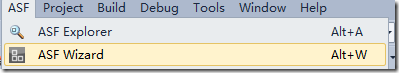
然后可以通过ASF Wizard进行所需模块的配置。
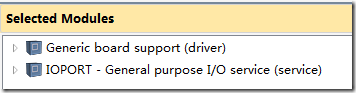
默认情况下,已经选择了两个模块。在之前我们以前使用过了其中Generic board support模块提供的头文件sam4e_ek.h了。
为了解模块添加的方法,先把这两个模块移除。
二、 通过ASF设置时钟
-
添加模块
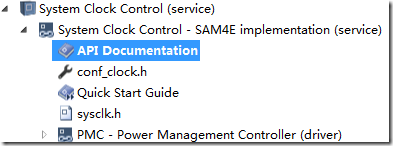
在可用模块里找到“System Clock Control”模块,展开它。
可以看到它依赖的模块,以及相应的API文档等内容。
添加该模块后,它会自动地把依赖的模块添加进去。添加完成后点击Apply按钮,使改变生效。
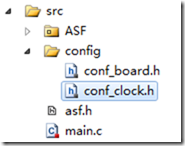
现在在asf.h文件中,就已经导入了一系列的模块相关的头文件。如刚刚使用的系统时钟控制模块的:
// From module: System Clock Control - SAM4E implementation #include <sysclk.h>
同时,在文件夹config下,多了一个文件conf_clock.h。
-
配置
conf_clock.h里保存的就是时钟相关的配置了。这里面的注释很清楚,配置方法也很简单。并且在该文件的末尾也说明了默认情况下,配置的结果:
// ===== Target frequency (System clock) // - XTAL frequency: 12MHz // - System clock source: PLLA // - System clock prescaler: 2 (divided by 2) // - PLLA source: XTAL // - PLLA output: XTAL * 16 / 1 // - System clock: 12 * 16 / 1 / 2 = 96MHz
为了使这个时钟的配置生效,调用sysclk_init()即可:
#include <asf.h> int main (void) { sysclk_init(); while(1); } -
编译
但是在编译时,发现缺少头文件board.h。这说明ASF Wizard在解决依赖时也有那么一点Bug。尝试再手动添加一个模块Generic board support,再编译,发现又缺少头文件ioport.h,继续添加模块IOPORT,编译通过。IOPORT模块依赖了System Clock Control模块,可以将手动添加的这个模块删除,至此,又回到了新建项目时的模块设置了。
添加不必要的模块会增加编译的时间,也可能会增加生成的目标文件的大小。如果熟悉相关头文件的作用,也可以修改asf.h中包含的头文件。
另外,也可以通过了解ASF中函数的实现,来学习相关的配置过程。
-
查看MCK的频率
如sysclk_init()一样,ASF中实现了许多常用的功能。如我们需要查看MCK的频率的话,也很简单:
volatile uint32_t freq; freq = SystemCoreClock; /* 4 000 000 */ /* 这个函数是根据conf_clock.h中宏的定义来计算的。 即是调用sysclk_init()后MCK的值 */ freq = sysclk_get_cpu_hz(); /* 96 000 000 */ sysclk_init(); /* 调用sysclk_init()后会自动修改这个变量 */ freq = SystemCoreClock; /* 96 000 000 */
三、 LCD背光控制器
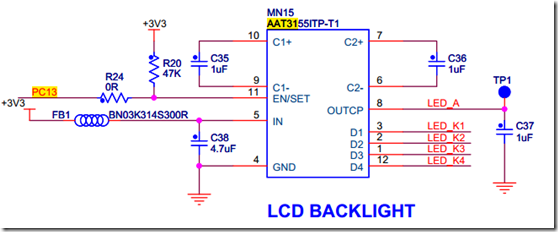
开发板使用的LCD背光控制器是AAT31系列的。同时PC13连接的是它的使能、控制引脚。
另外,假设我们不知道这个背光控制器的亮度控制方法是向EN/SET引脚发送N个脉冲波,那该怎么使用这个控制器呢?RTFM?找它的芯片手册当然是一个能够深入了解它的方法,但假如我们的目标仅仅是能用就好,又或是使用起来太过麻烦呢?
嗯,我们这次学的就是ASF。
-
添加模块
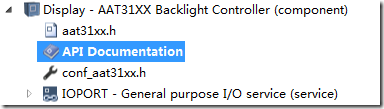
在ASF Wizard中添加Display – AAT31XX Backlight Controller模块。添加后项目里多了个头文件conf_at31xx.h,这个头文件主要的作用就是在未定义EN/SET引脚的接线时,对其进行定义(在sam4e_ek.h这个文件中已经做好相关的定义了)。同时asf.h中也包含了相关的头文件了。
-
ASF中对组件进行初始化
使用背光控制器之前,需要进行相关配置。这个工作可以手动完成,也可以使用ASF完成。
在conf_board.h文件里,可以指定好一系列需要配置的组件。然后在执行board_init()函数时,就可以根据这些宏的定义执行相应的初始化工作。这个头文件里已经通过注释说明了配置USART等引脚时,宏是如何定义的,但是却不知道如何背光组件相关的定义。
查看board_init()的实现,可以发现以下几句:
#ifdef CONF_BOARD_AAT3155 /* Configure Backlight control pin */ ioport_set_pin_dir(BOARD_AAT31XX_SET_GPIO, IOPORT_DIR_OUTPUT); #endif
通过这里就可以得到需要的宏的名字,以及ASF初始化时具体的工作了。现在就在conf_board.h中,加上相应的定义就好了:
/* Configure Backlight control pin */ #define CONF_BOARD_AAT3155
另外,aat31xx.h头文件也需要这个宏的声明以判断具体的控制器的型号。
最后不要忘记调用board_init( )函数。
-
API的使用
可以查看相应的API的文档,以了解ASF提供的API。
更直接的方法是阅读相应的头文件(aat31xx.h),这里面可能会有一些文档中未提到的部分。如以下几个宏就未在API文档中说明:
#define AAT31XX_MIN_BACKLIGHT_LEVEL 1 #define AAT31XX_AVG_BACKLIGHT_LEVEL 8 #define AAT31XX_MAX_BACKLIGHT_LEVEL 16
现在,就可以很方便地使用背光控制器了。如以下代码将配置背光为最大亮度:
aat31xx_set_backlight(AAT31XX_MAX_BACKLIGHT_LEVEL);
四、 LCD控制器
开发板使用的LCD控制器是ILI93xx系列的。ASF提供的模块为Display – ILI93xx LCD Controller。conf_board.h中,相应的宏声明为CONF_BOARD_ILI93XX。
board_init( )中初始化的工作仅有配置GPIO引脚的复用,但是还有别的工作需要完成。所以LCD暂时还不能用。剩下的部分在下一次说明。