应用背景:
前端在开发一些小项目的时候,想要完成一个完整的项目,还要依靠后端来帮忙做后台做数据,或者需要自己写一个node提供一些接口才能把我们项目跑起来,那么有没有什么好的技术可以帮我们快速搞定前后台的业务流程呢?
这就是下面要介绍的uniCloud
认识uniCloud:
它是Dcloud联合阿里云和腾讯云为uniapp开发者提供的基于serverless模式和JS编程的云开发平台
uniCloud的价值:
1.用JS开发前后台整体业务
2.开发成本大幅下降
3.只需要关注你的业务(不需要什么运维了)
4.非H5的话,免域名使用服务器
5.对于敏捷性业务,前后端分离的沟通成本是没有必要的,我们是按照业务分工而不是前后端分工
uniapp开发流程:

1.首先我们需要创建一个uniapp的项目
2.我们需要对应一个云开发环境
3.开始编写我们的代码
4.我们在哪编写呢?我们把他写在一个云函数之中
5.将云函数上传部署到阿里云或者腾讯云的serverless环境中
6.最后是我们的客户端调用我们的云函数
开发过程中呢,我们连接的是uniCloud服务器,运行过程是在手机端直连阿里云或腾讯云的serverless环境,我们不需要Dcloud中转,uniCloud的底层环境和微信小程序云开发、支付宝小程序云开发基础环境相同,功能性能稳定性都有足够的保障,而且腾讯云提供了一个基础的serverless的能力,微信团队也是基于该能力封装了微信云开发, Dcloud也是基于该能力封装了uniCloud,而阿里云也是类似的。
uniCloud的构成
1.云函数:
云函数运行在我们定制过的node环境中,有良好的性能和强大的功能,云函数中可以执行JS运算,读写noSql的云化数据库,读写存储操作网络,然后给前端返回一个数据。
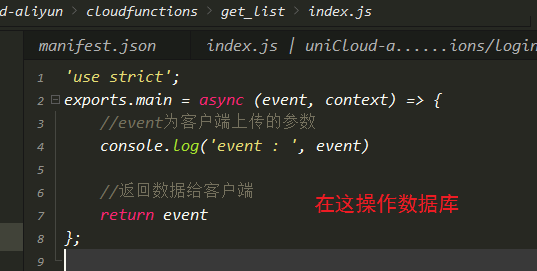
这就是云函数做的事情,在uniapp中开发,云函数长下面这样:

2.云数据库
我们可以在云函数中去读写基于noSql的数据库,这种数据库对于前端工程师更自然,不需要去学习sql,不需要理解关系型和主键外键啥的。
3.云存储和CDN
不管是在前端还是在云函数中,我们都可以直接去操作云存储和CDN,在uniCloud的安全机制下呢,可以实现应用前端直传CDN,避免了服务器的中转耗时和带宽占用,而且还不会发生盗传,同时呢我们还可以在web控制台对我们的文件进行上传,删除和查看,对于开发来说帮助是很大的。
uniCloud解决了各种厂家的小程序无法跨端,他们都只支持各自的小程序,这是他们共同的痛点,unCloud给我们解决了跨端的问题。
二、在HBuilderX中配置uniCloud环境
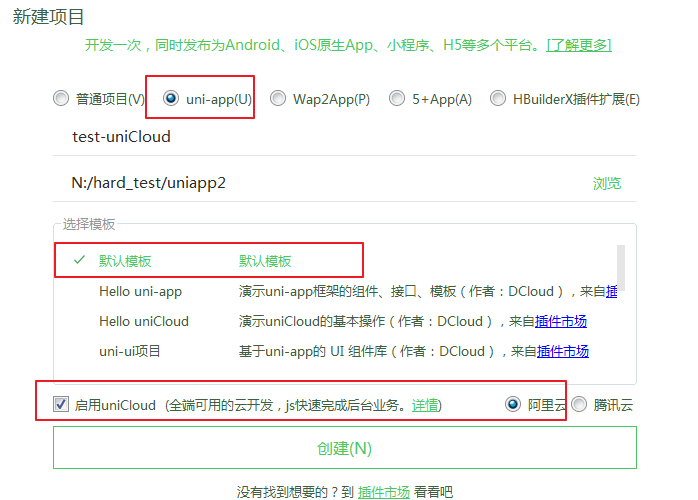
1.创建项目:

2.创建完成后:点开manifest.json文件获取appid (事先左下角先登录HX的账号)

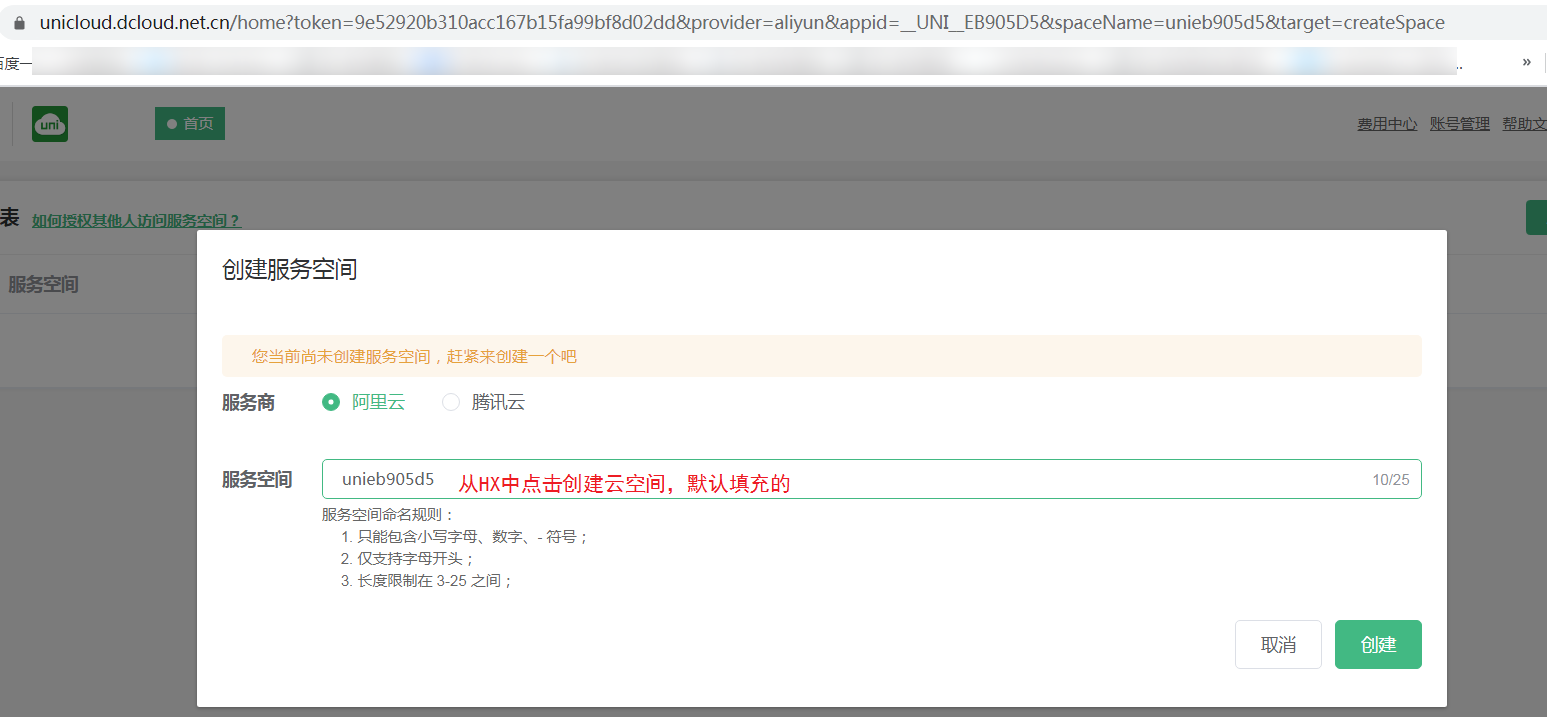
3. 创建云服务空间

先做实名认证:

接着:创建服务空间

点击创建后就成功创建了我们的服务空间

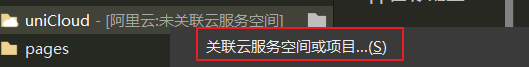
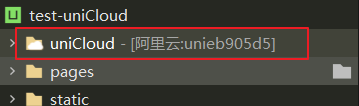
4.关联云服务空间


5.选择后点击关联,就关联成功了

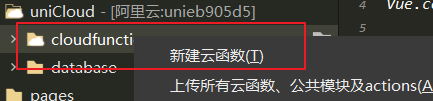
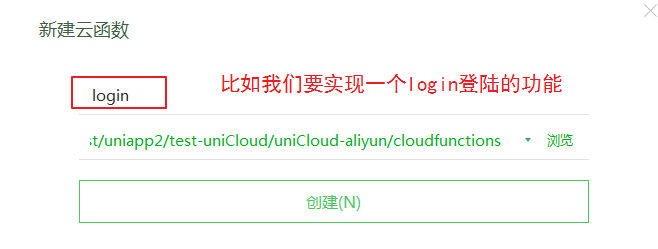
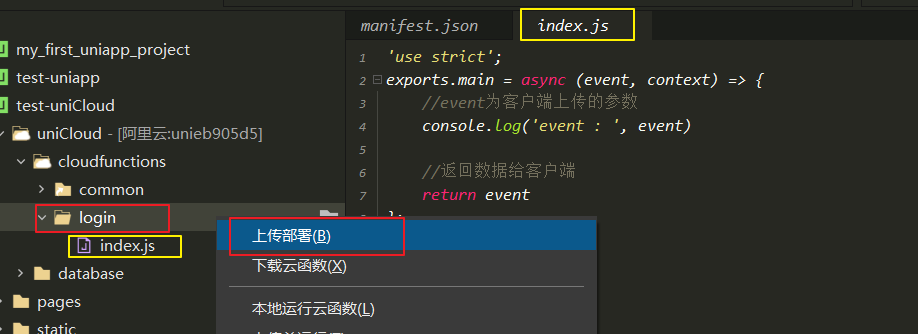
6.新建云函数:


把新建的云函数login上传部署到我们的云开发平台

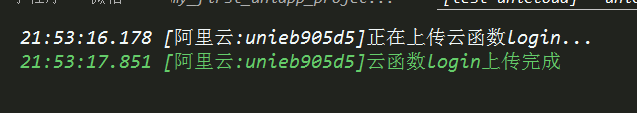
点击上传部署后:

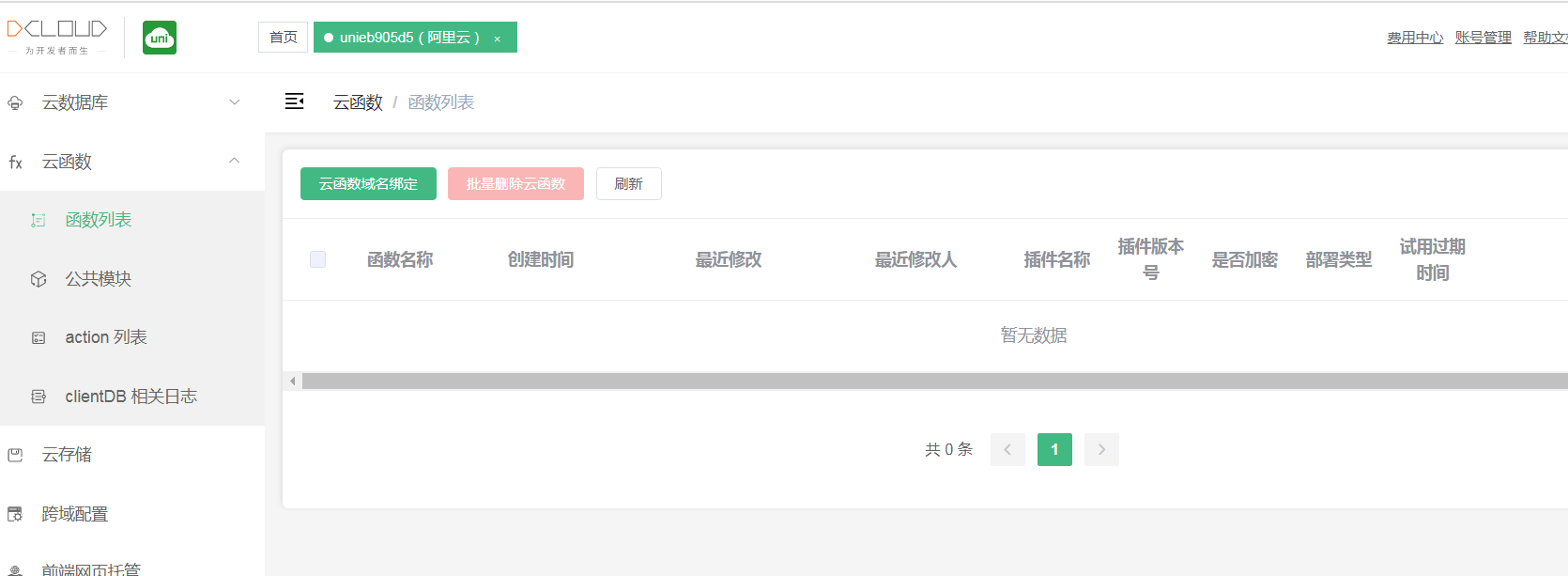
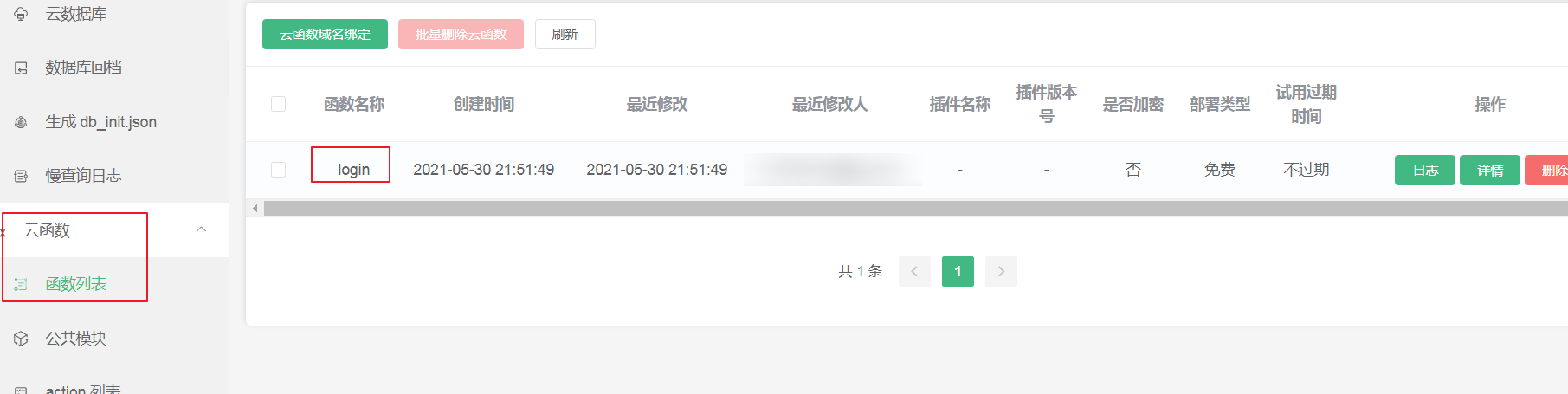
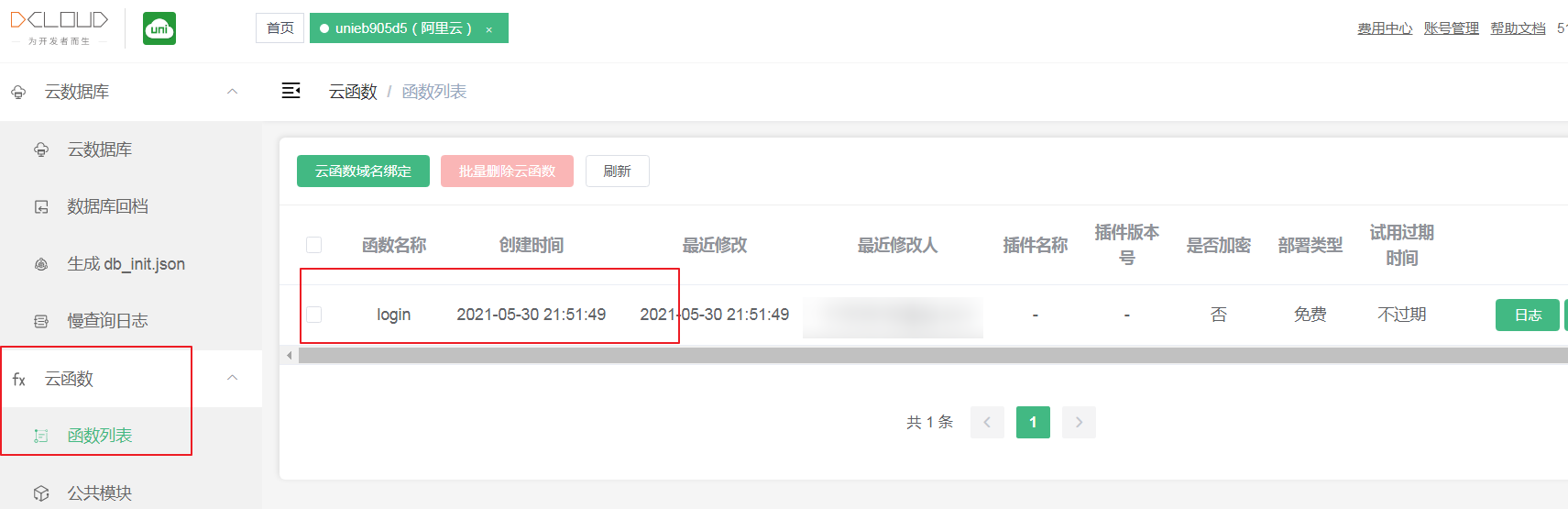
这样我们在:https://unicloud.dcloud.net.cn/cloud/function?platform=aliyun&appid= 就可以看到我们的新建的login函数云就在云函数列表中看到了

三、uniCloud web控制台
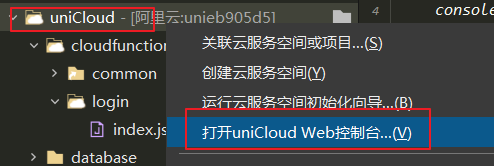
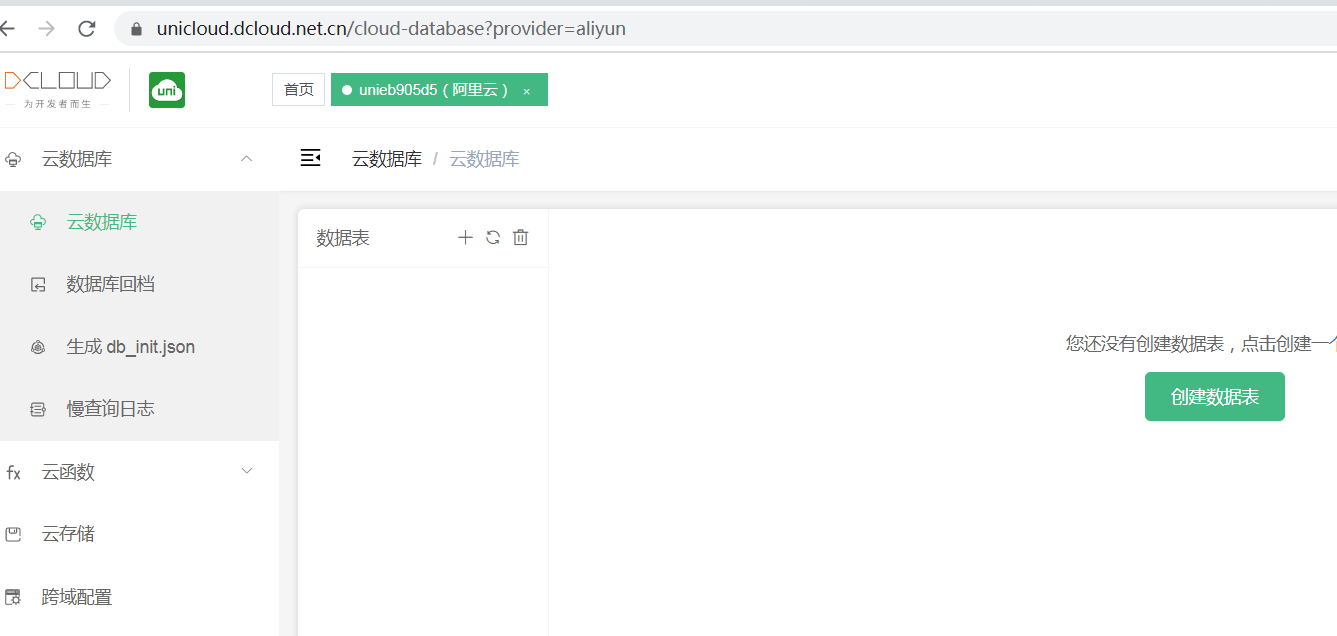
1.打开uniCloud Web控制台

点开后就下面这样:

点击首页:进入服务空间列表:

点击详情:

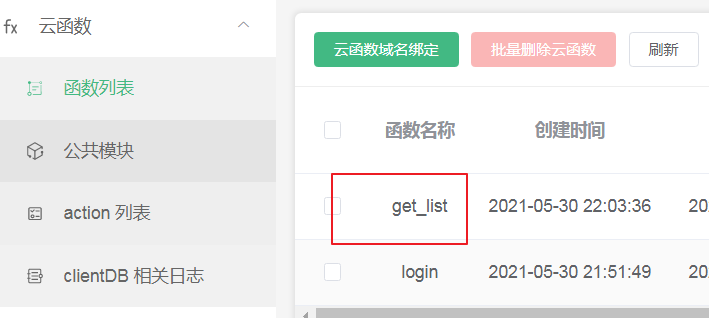
再新建一个get_list云函数,并且上传部署:
刷新云函数列表,就多出一个:

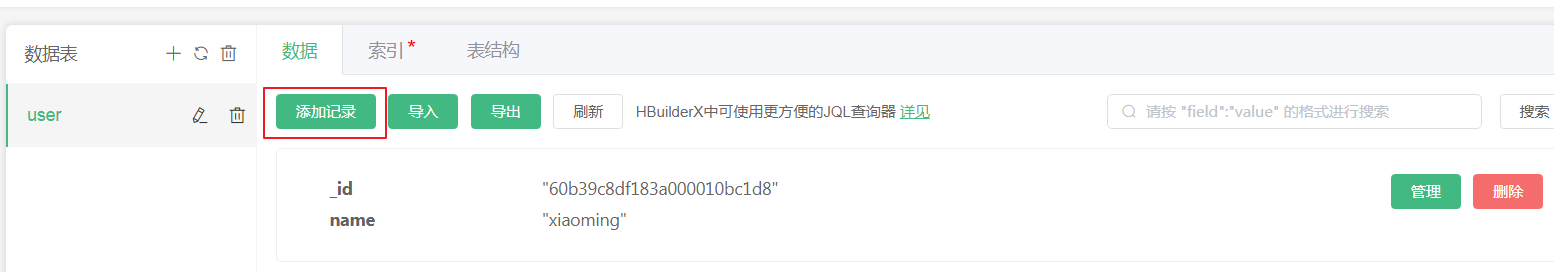
创建云数据库:

编写user数据表内容,里面必须是标准的json格式(双引号)

添加记录

一般来说,我们很少在这里面进行对数据库进行操作,而是我们在客户端(HX中的云函数中去对数据库进行操作)

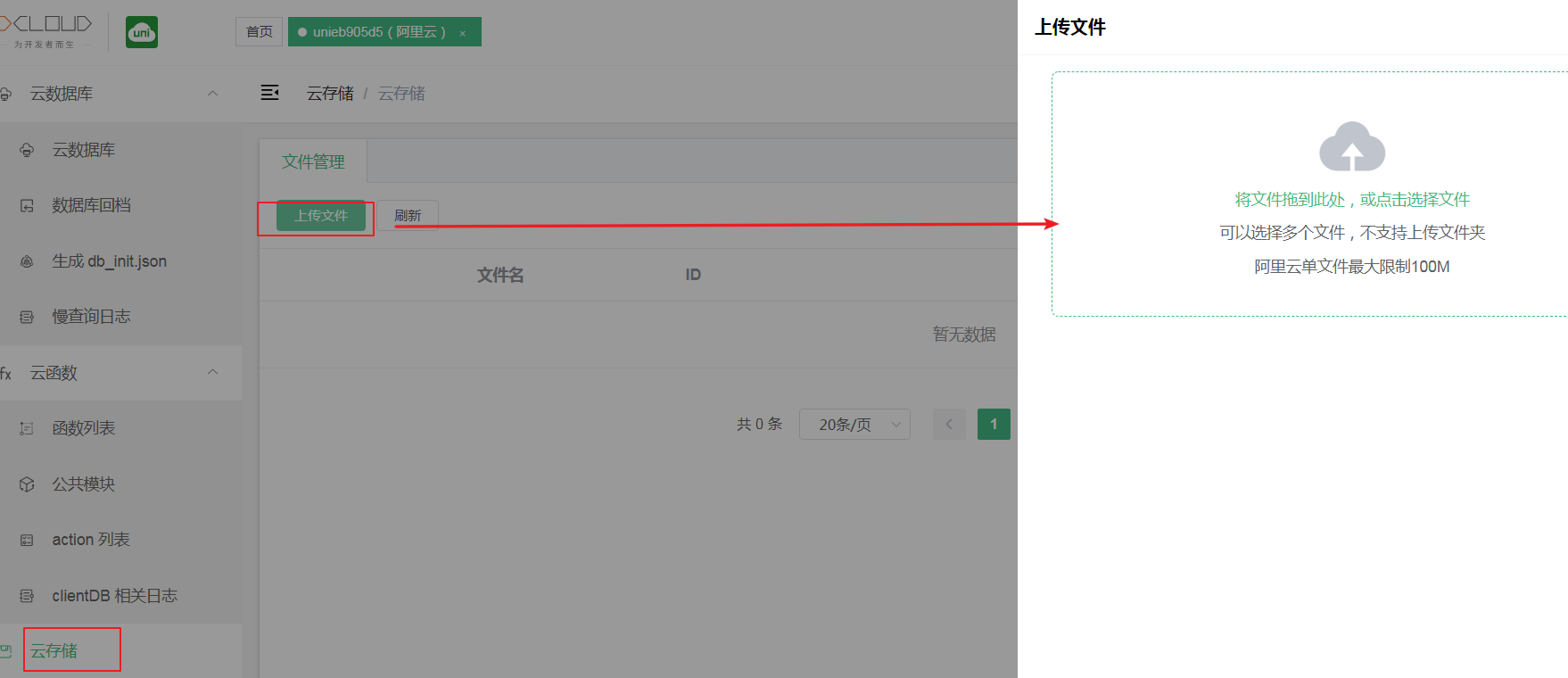
云存储
放一些我们项目中需要的视频,图片什么的

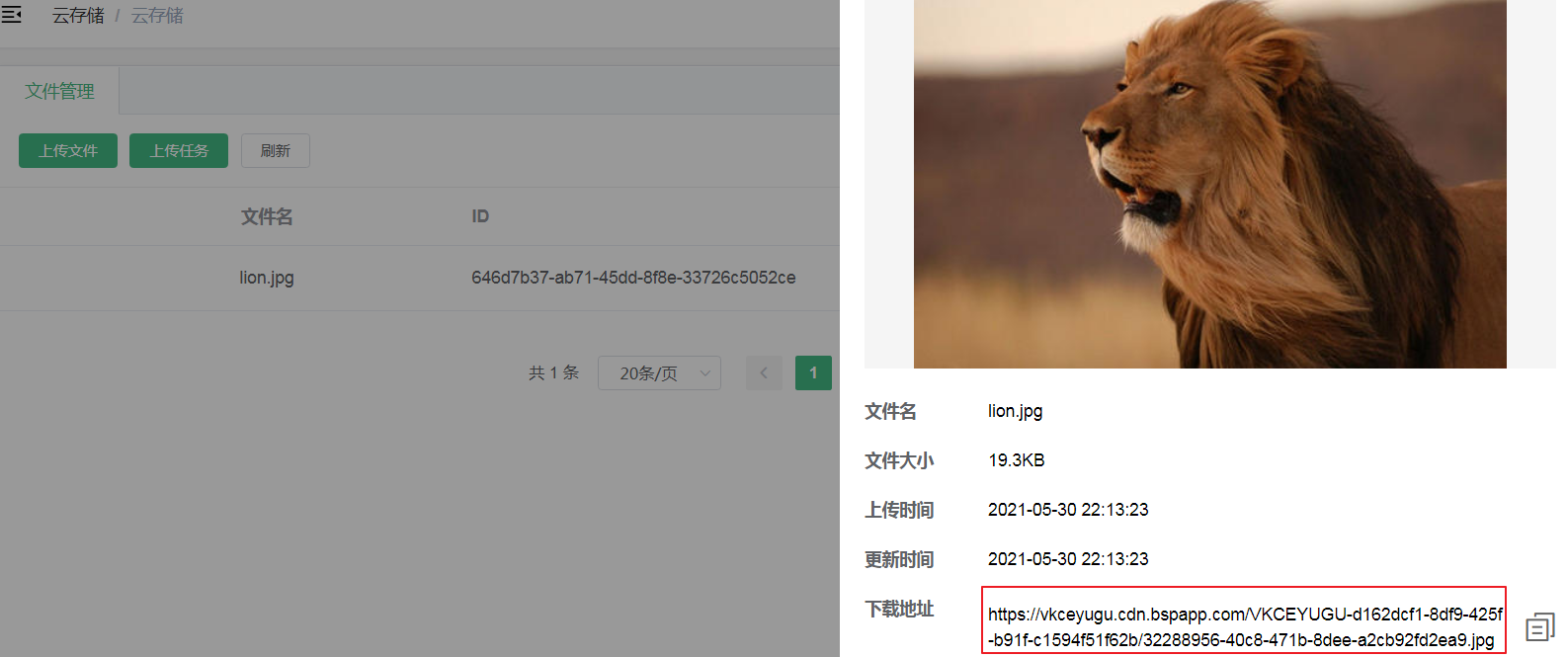
上传完成后,就可以直接在项目中引入我们的图片的地址了

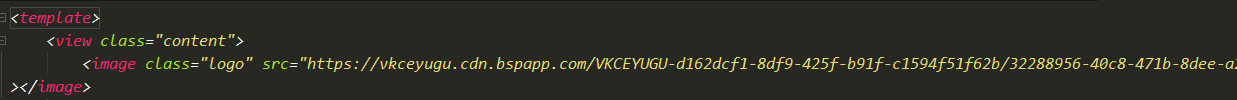
如:在组件中直接引入

页面显示出来了

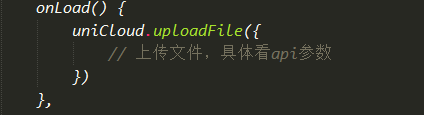
或者可以在组件中调用uniCloud的API对文件进行上传

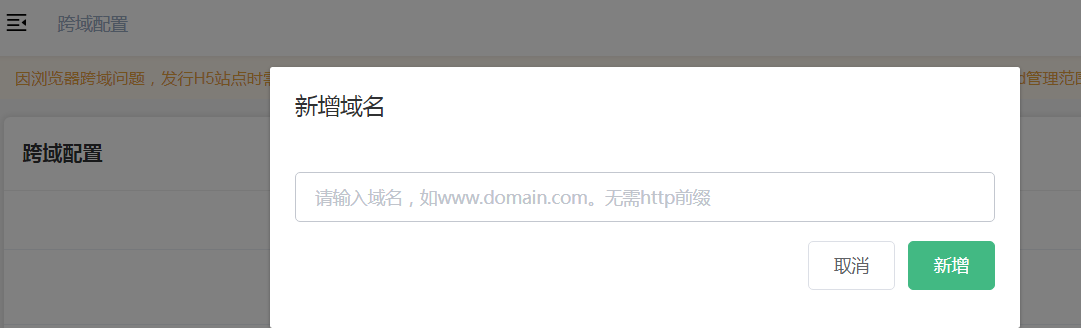
H5域名配置:
是为了解决我们项目在h5运行发生的跨域的问题
演示:
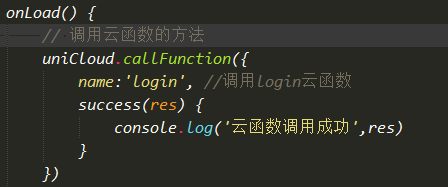
在组件中:
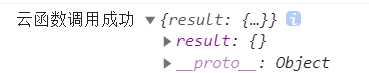
 页面输出结果:
页面输出结果:
现在是没有跨域问题的,能正常输出出来,其实我们本地起的项目localhost访问云函数是已经跨域了,但是在uniCloud中已经帮我们处理好了localhost的跨域问题了。
如果出现跨域了:我们在跨域配置中新增域名即可。