*******************************************************************
转自http://www.cnblogs.com/rophie/p/3226543.html?ADUIN=2625726808&ADSESSION=1408536978&ADTAG=CLIENT.QQ.5329_.0&ADPUBNO=26349
1.下载安装Qt 5.1.0 for Android (Windows 32-bit, 716 MB) http://qt-project.org/downloads
2.打开Qt Creator,打开帮助,输入android,找到官方说明,按照教程一步步的操作。
3.首先需要下载以下四个软件:
1)The Android SDK Tools 下载安装
2)The Android NDK 下载并解压,注意不能有空格
3)Apache Ant v1.8 or later 下载并解压,同上
4)OpenJDK v6 or later 下载并解压
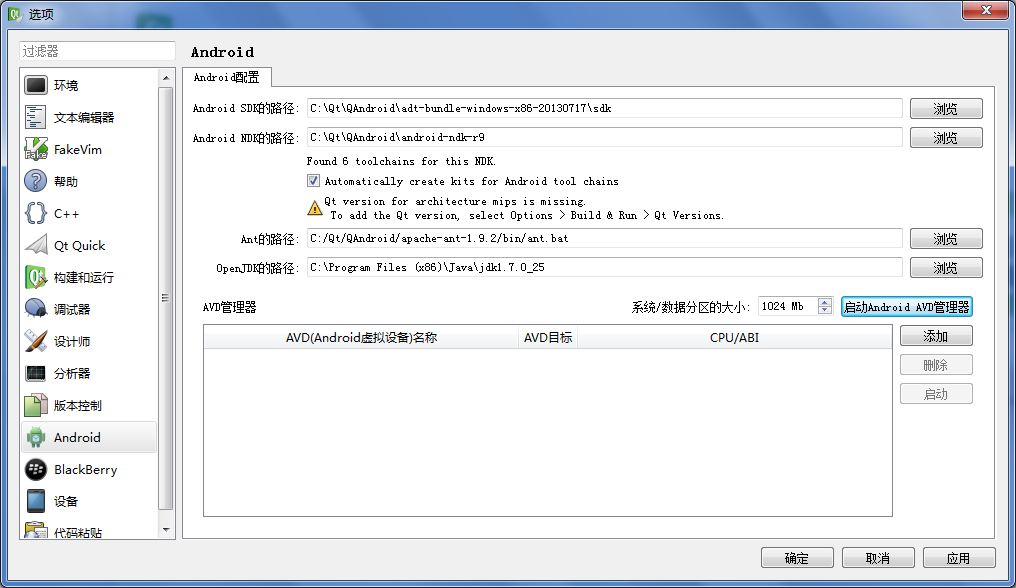
4.打开Qt Creator,选择工具-选项-android,配置好刚刚安装的文件路径,并点击【启动android AVD管理器】

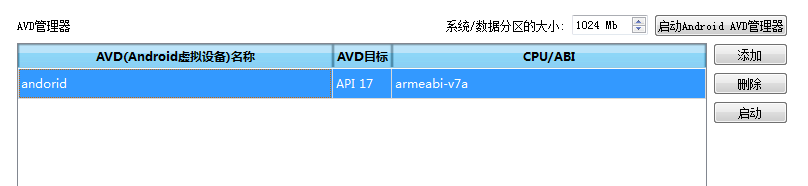
5.点击 New 新建一个android模拟器,根据自己需要选择Device

6.点击ok-ok,并选择刚刚建立的设备,点击Start启动,此过程比较慢,耐心等待。
7.找到adt-bundle-windows-x86-20131030 目录下的SDK Manager.exe 点击安装
7.重启Qt Creator 已经可以看到有设备了,我们检查 构建和运行 中 构建套件和Qt版本是否正确,确认无误接下来就可以建立工程

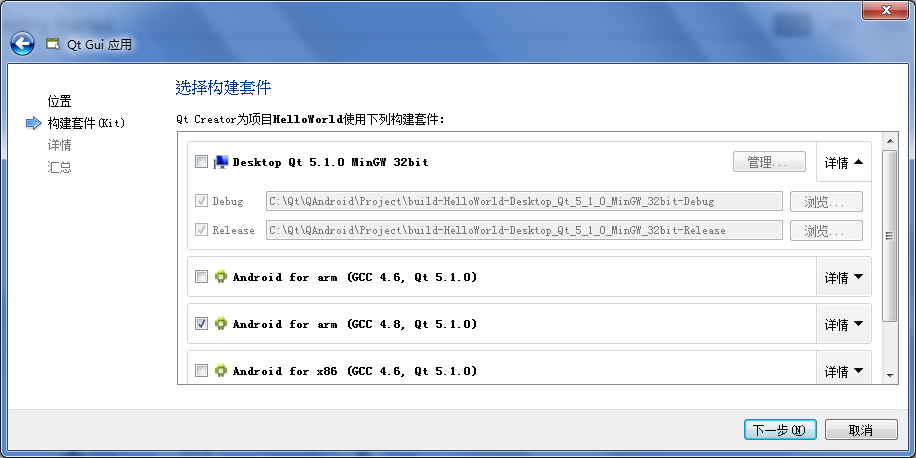
8.新建一个Qt gui项目,选择android for arm

9.修改代码,显示hello Qt
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
class MainWindow : public QMainWindow
{
Q_OBJECT
private:
QLabel *label;
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
label=new QLabel("hello Qt",this);
label->setGeometry(10,10,100,30);
}
MainWindow::~MainWindow()
{
}
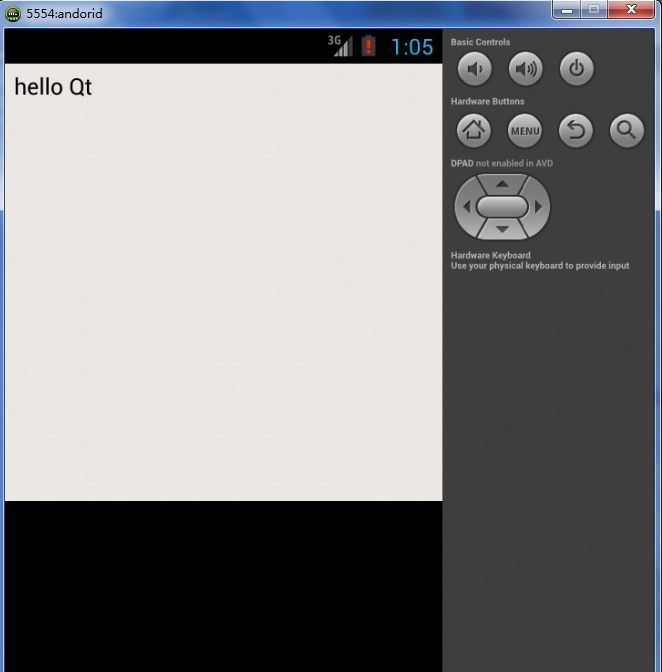
10.直接点击 构建 查看能不能正常编译,如果此间报错,可以留言,尽力为大家解决。一切正常的话直接点击运行,此过程较慢,会编译成apk文件并且部署到模拟器上。

不知道这里为什么不是全屏,还没有仔细研究。呵呵
可在项目属性中修改android程序的一些设置

具体设置可以在Qt帮助中查看,稳定版本要等到Qt5.2发布,相信Qt会做的越来越好。
环境搭建到此结束!
