一、ueditor是什么
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
二、ueditor的下载
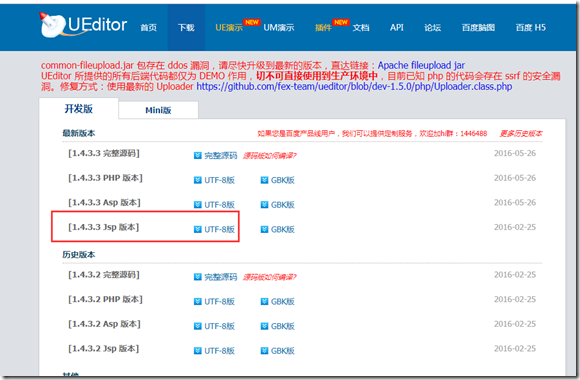
下载网址:https://ueditor.baidu.com/website/download.html#ueditor
下载版本:jsp版,当然也可以下载源码版,后面和springmvc整合的时候需要下载源码版。
下载完后的zip包
三、将ueditor集成到javaweb(servlet)项目
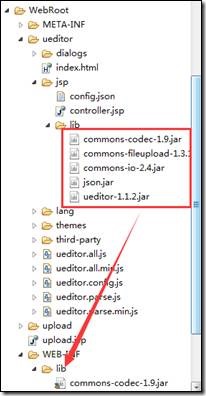
l 第一步:新建一个javaweb项目,并把ueditor引入到项目中 。…min.js都是压缩版,不推荐使用,压缩版不方便改源码
l 第二步:在index.jsp中引用ueditor

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"> </script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <div id="editor" style="1024px;height:500px;"></div> </body> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor'); </script> </html>
l 第三步:通过浏览器访问index.jsp,测试是否集成成功: http://localhost:8080/ueditor01/index.jsp
四、常用API
l 第一步:在项目中新建一个api.jsp
l 第二步:api.jsp的内容如下:

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>ueditor常用api</title> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"></script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8"src="ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <div id="editor" style="1024px;height:500px;"></div> <button onclick="getAllHtml();">1.获得整个html的内容</button> <button onclick="getContent()">2.获得编辑区域输入的内容(html)</button> <button onclick="setContent(false,'<h1>1111</h1>')">3.写入内容到编辑区(html格式)</button> <button onclick="setContent(true,'<h1>2222</h1>')">4.追加内容到编辑区(html格式)</button> </body> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor'); //获得整个页面的html function getAllHtml() { alert(UE.getEditor('editor').getAllHtml()); } //获得编辑区域输入的内容(html) function getContent() { var arr = []; arr.push(UE.getEditor('editor').getContent()); alert(arr.join(" ")); } /* 写入内容到编辑区(html格式) param1:isAppendTo:是否追加 param2:content:内容 */ function setContent(isAppendTo, content) { var arr = []; UE.getEditor('editor').setContent(content, isAppendTo); alert("写入内容:" + content + arr.join(" ")); } </script> </html>
l 其它api参考ueditor中的index.html
五、servlet项目中ueditor上传配置
上传的配置都差不多,主要就是修改config.json这个配置文件,这里以图片上传为例。当然这里的项目是servlet项目。如果是springmvc或者strus2这种项目,就和这里不一样了。
5.1 servlet项目中配置图片上传
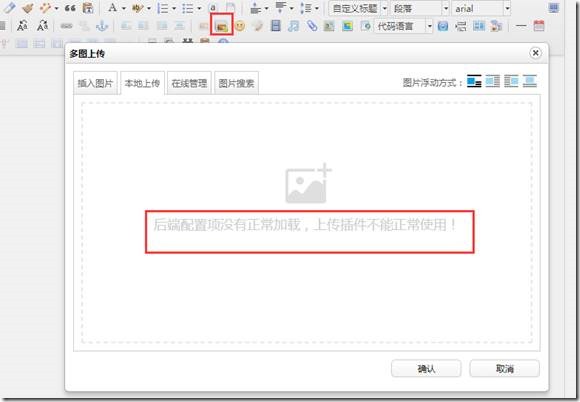
如果没有配置,图片的不能上传的默认是这个样子
l 第一步:把ueditor的jar包复制到lib下
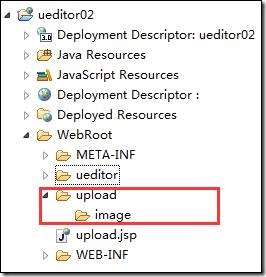
l 第二步:建立图片上传的保存目录
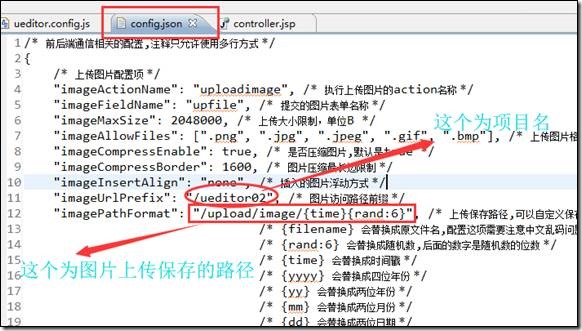
l 第三步:修改config.json配置
例如:我这里上传后的图片将保存到:D:tomcat7/webapps/ueditor02/upload/image/ 下面
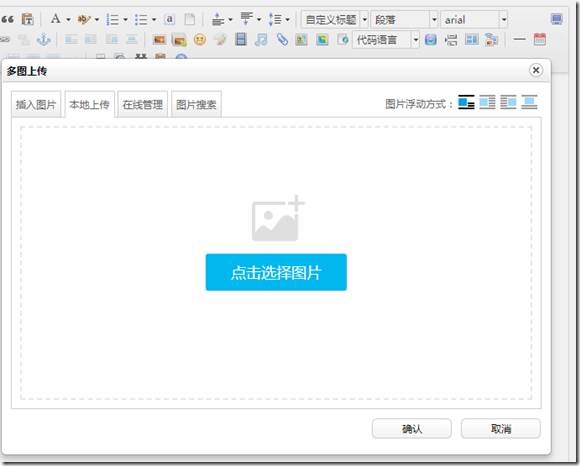
l 第四步:测试是否配置成功,点击多图上传,出现下面这个画面,说明配置成功。
5.2 servlet项目中配置其它上传
其它上传如:视频上传等等 参考5.1图片上传,修改即可。
六、springmvc项目中ueditor上传配置
参考这个 https://blog.csdn.net/github_38823514/article/details/75288505


![clip_image001[4] clip_image001[4]](https://img2018.cnblogs.com/blog/1419795/201811/1419795-20181128140617661-923257097.png)