
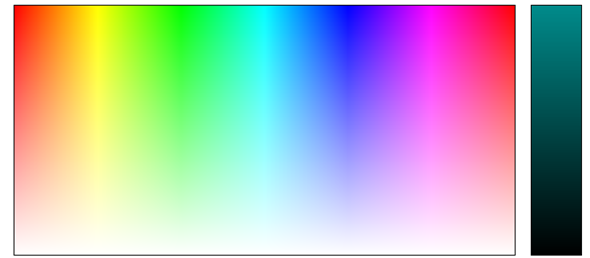
//调色盘
function draw8(id){
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.width = '500';
canvas.height = '250';
context.clearRect(0, 0, 500, 250);
var hGrad = context.createLinearGradient(0, 0, 500, 0);
hGrad.addColorStop(0 / 6, '#F00');
hGrad.addColorStop(1 / 6, '#FF0');
hGrad.addColorStop(2 / 6, '#0F0');
hGrad.addColorStop(3 / 6, '#0FF');
hGrad.addColorStop(4 / 6, '#00F');
hGrad.addColorStop(5 / 6, '#F0F');
hGrad.addColorStop(6 / 6, '#F00');
context.fillStyle = hGrad;
context.fillRect(0, 0, 500, 250);
var vGrad = context.createLinearGradient(0, 0, 0, 250);
vGrad.addColorStop(0, 'rgba(255, 255, 255, 0)');
vGrad.addColorStop(1, 'rgba(255, 255, 255, 1)');
//vGrad.addColorStop(0, 'rgba(0, 0, 0, 0)');
//vGrad.addColorStop(1, 'rgba(0, 0, 0, 1)');
context.fillStyle = vGrad;
context.fillRect(0, 0, 500, 250);
}
//调色盘单条灰度
function draw9(id){
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.width = '50';
canvas.height = '250';
context.clearRect(0, 0, 50, 250);
context.fillStyle = "darkcyan";
context.fillRect(0, 0, 50, 250);
var vGrad = context.createLinearGradient(0, 0, 0, 250);
//vGrad.addColorStop(0, 'rgba(255, 255, 255, 0)');
//vGrad.addColorStop(1, 'rgba(255, 255, 255, 1)');
vGrad.addColorStop(0, 'rgba(0, 0, 0, 0)');
vGrad.addColorStop(1, 'rgba(0, 0, 0, 1)');
context.fillStyle = vGrad;
context.fillRect(0, 0, 50, 250);
}