

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>函数曲线勾画</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="1300px" height="240px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=1300;
var canvasHeight=240;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
//context.save();
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offsetY=110;// Y向偏移值,正值向上偏,用来画坐标轴
var offsetX=620;// X向偏移值,正值向右偏,用来画坐标轴
context.save();
context.translate(0+offsetX,canvasHeight-offsetY);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
drawCurve(context);
context.restore();
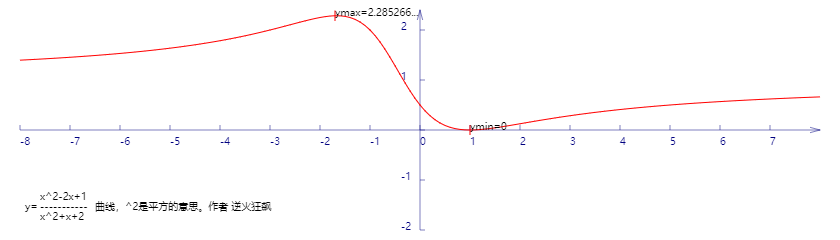
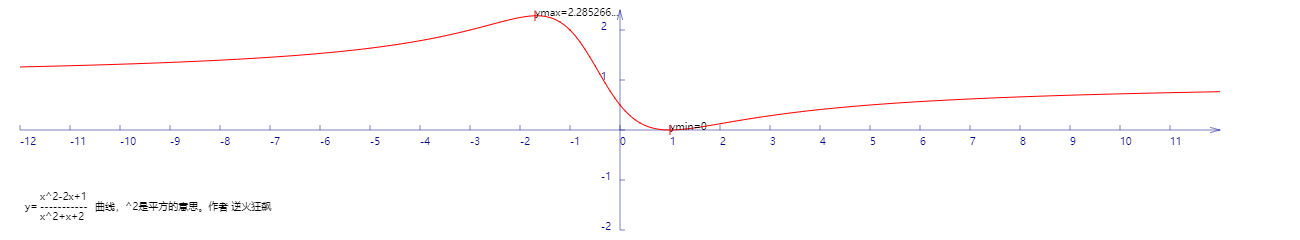
context.fillText("x^2-2x+1",40,200);
context.fillText("-----------",40,210);
context.fillText("x^2+x+2",40,220);
context.fillText("y=",25,210);
context.fillText("曲线,^2是平方的意思。作者 逆火狂飙",95,210);
}
function drawCurve(ctx){
var cds=[{}];// 初始化cds为空json
var x,y;
for(x=-12;x<=12;x+=0.1){
y=(x*x-2*x+1)/(x*x+x+2);
var arr={"x":x,"y":y};
cds.push(arr);
}
// 将数组里面的点一段段连线
var ymax=-4,ymin=4,xmax,xmin;
ctx.strokeStyle = "red";
ctx.beginPath();
for(var i=0; i<cds.length; i++)
{
//console.log("x="+cds[i].x*50+" y="+cds[i].y*50);
ctx.lineTo(cds[i].x*50,cds[i].y*50);
// 求y最大值
if(cds[i].y>ymax){
ymax=cds[i].y;
xmax=cds[i].x;
}
// 求y最小值
if(cds[i].y<ymin){
ymin=cds[i].y;
xmin=cds[i].x;
}
}
ctx.stroke();
ctx.closePath();
// 极大值
ctx.beginPath();
ctx.moveTo(xmax*50,ymax*50-5);
ctx.lineTo(xmax*50,ymax*50+5);
ctx.save();
ctx.scale(1,-1);
ctx.fillText("ymax="+cutShort(ymax.toString(),8),xmax*50,-ymax*50);
ctx.restore();
ctx.stroke();
ctx.closePath();
// 极小值
ctx.beginPath();
ctx.moveTo(xmin*50,ymin*50-5);
ctx.lineTo(xmin*50,ymin*50+5);
ctx.save();
ctx.scale(1,-1);
ctx.fillText("ymin="+ymin,xmin*50,-ymin*50);
ctx.restore();
ctx.stroke();
ctx.closePath();
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-600;
var end=600;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
var i=0;
for(x=start;x<end;x+=50){
ctx.save();
ctx.scale(1,-1);
ctx.fillText(x/50,x,y+10);
ctx.restore();
}
ctx.restore();
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-100;
var end=120;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
x=-19;
for(y=start;y<end;y+=50){
ctx.save();
ctx.scale(1,-1);
if(y!=0){
ctx.fillText(-y/50,x,y);
}
ctx.restore();
}
ctx.restore();
}
function getRad(degree){
return degree/180*Math.PI;
}
function cutShort(str,length){
if(str.length>length){
str=str.substr(0,length)+"...";
}
return str;
}
//-->
</script>