I:OAuth 2.0 开发前期准备
天上不会自然掉馅饼让你轻松地去访问到人家资源服务器里面的用户数据资源,所以你需要做的前期开发准备工作就是把AppKey, AppSecret取到手 新浪获取传送门,腾讯获取传送门
这里说一下,在申请AppKey和AppSecret的过程中,新浪和腾讯的申请做法是有区别的。
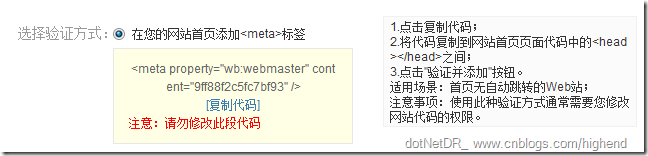
在新浪微博的AppKey,AppSecret申请时会验证你是否拥有域名的所有权

而腾讯在这一块上面则没有这个要求!
PS:申请成为开放平台开发者时需要上传身份证电子文件。。。。。
II:为什么不用官方提供的SDK
说到这个我就想吐槽了,这官方的SDK尼玛的明显排斥堆挤咋们做.net的啊!~~~
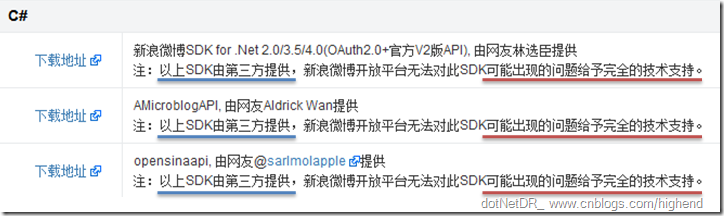
先上新浪支持的SDK: 
然后在上腾讯支持的SDK: 

文档资料不全不说,出了问题你还得找人家。所以在这里我也试想过转战JS SDK看看~于是又有了如下的悲剧事情发生:
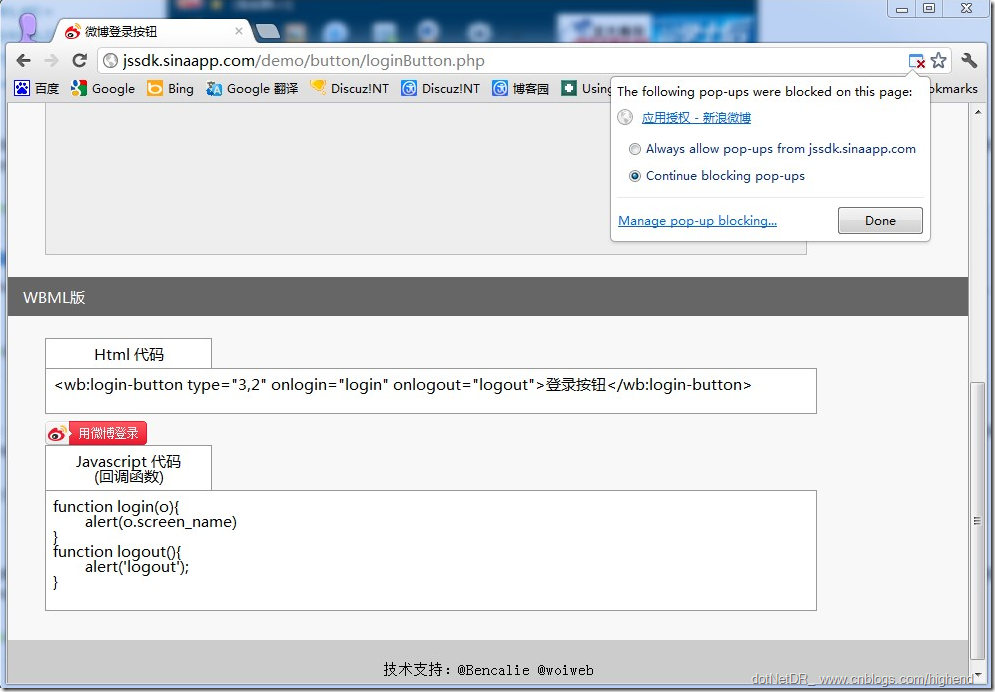
腾讯和新浪的JS SDK都是主推用js弹窗方面的。这样不太会电脑的用户使用起来的话,就会觉得你的这个第三方应用会不会是病毒神马的。  IE9下弹窗提示
IE9下弹窗提示
 Chrome下也会提示,所以这个东西是浏览器本身机制的问题~所以在帖子里面也得到了准确的答复。
Chrome下也会提示,所以这个东西是浏览器本身机制的问题~所以在帖子里面也得到了准确的答复。
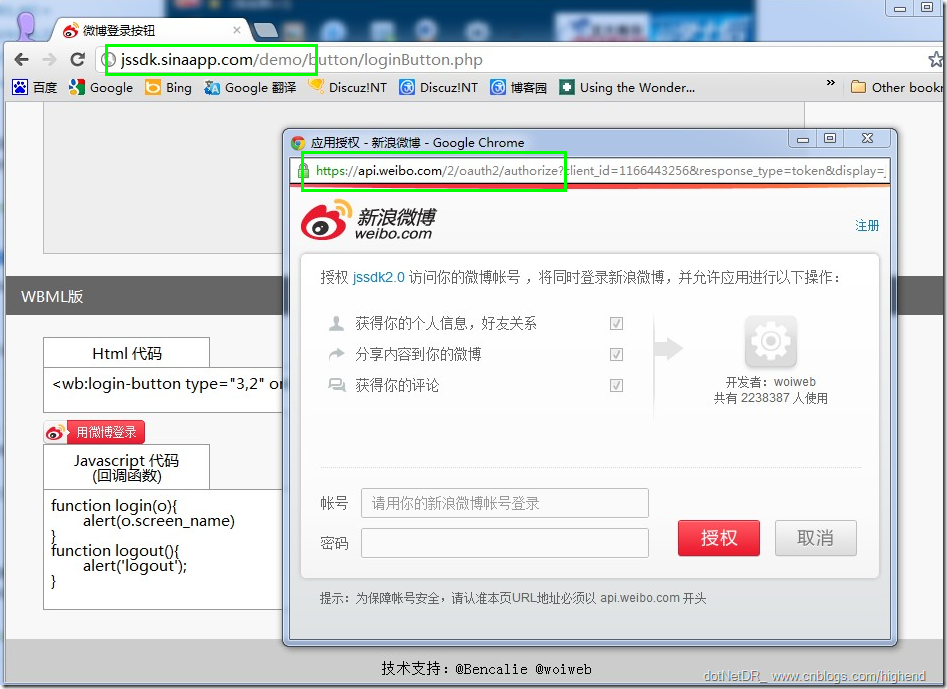
 稍微设置一下允许弹窗的话就得到上面这个怪异摸样。。。
稍微设置一下允许弹窗的话就得到上面这个怪异摸样。。。
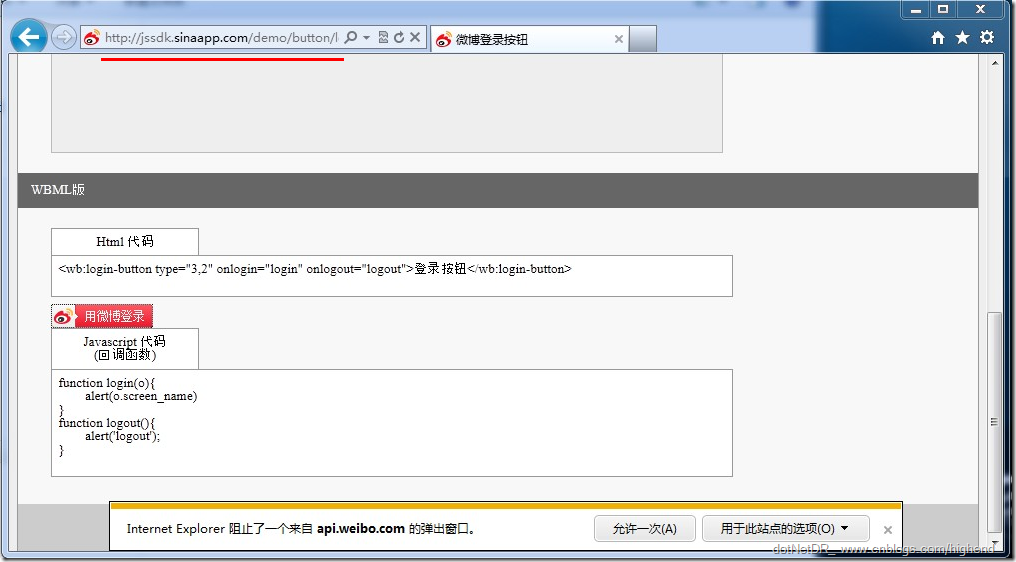
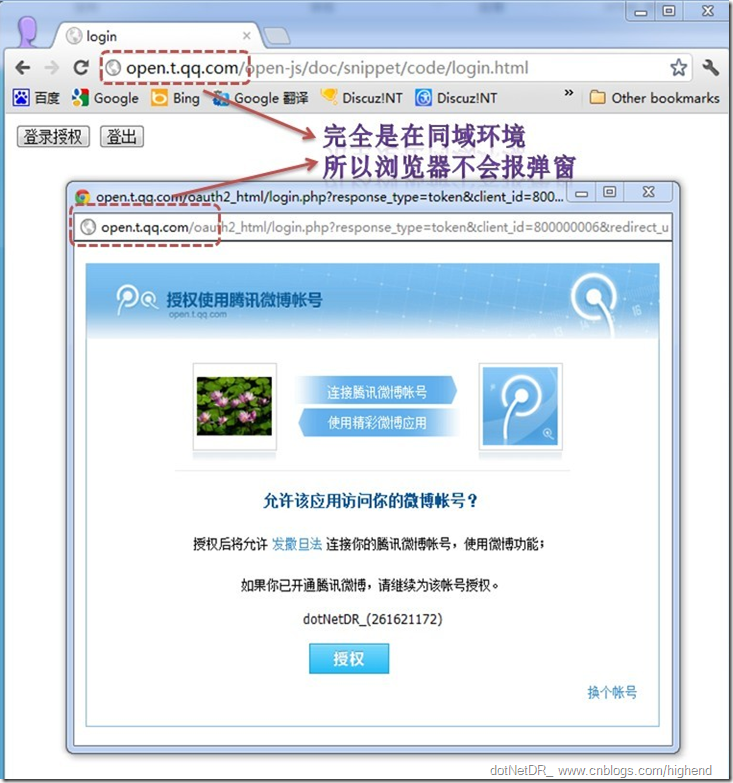
而在这里稍微说一下腾讯的OPENJS这个东西!!我个人感觉它想挑战一下我们开发人员的智商。。。  这个为什么浏览器没有阻止,完全是在同域的情况下啊~~~TX你这互联老大连另外整个类似于新浪的独立域名的工作都没做好啊!!还在自家的API文档站上高亮标示起这个OpenJS新秀呀。
这个为什么浏览器没有阻止,完全是在同域的情况下啊~~~TX你这互联老大连另外整个类似于新浪的独立域名的工作都没做好啊!!还在自家的API文档站上高亮标示起这个OpenJS新秀呀。 
不过相比新浪的JS SDK腾讯自家的OpenJS的技术支持做得非常好的。你只要碰到了问题。都有人在线帮你解答。
PS:如果你选用JS SDK的话,那么你的业务逻辑将会以js脚本的形式暴露在客户端浏览器之下。
III:Authorization Code验证授权模式
基础知识:
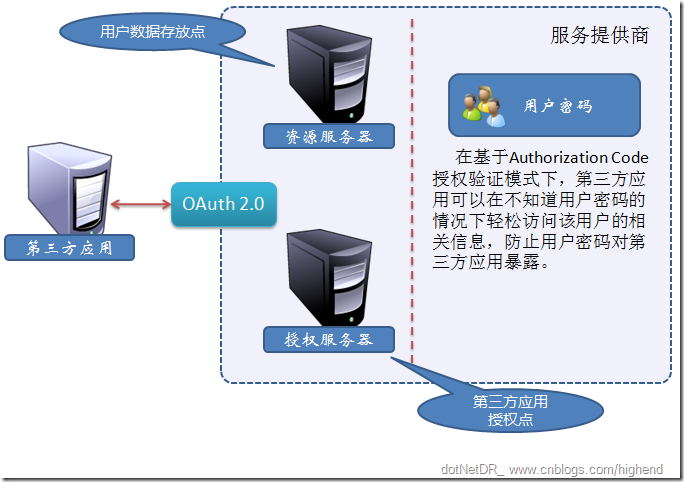
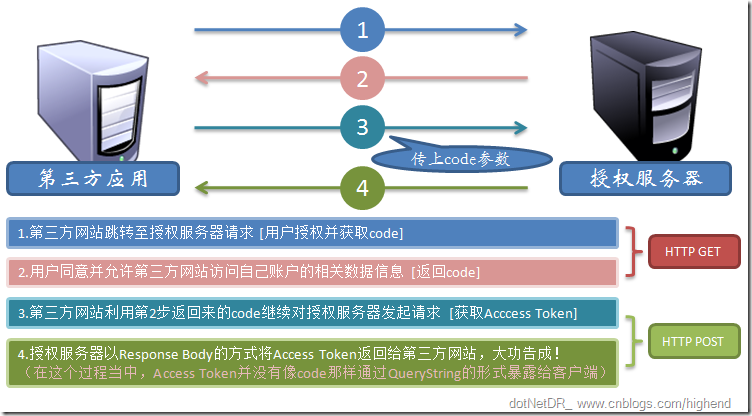
在这里先引用前一篇文章里的示例用图,然后再接着讲解各个部分的相关知识。 
1.Resource Server(资源服务器):负责存放服务提供商的用户数据资源等相关信息。当第三方应用访问这个资源服务器时,需要提供Access Token否则会提示访问失败。所以我们最终的目的就是让自己开发的第三方Web应用顺利地访问到服务提供商的资源服务器,这才是这个系列文章的最终目的。
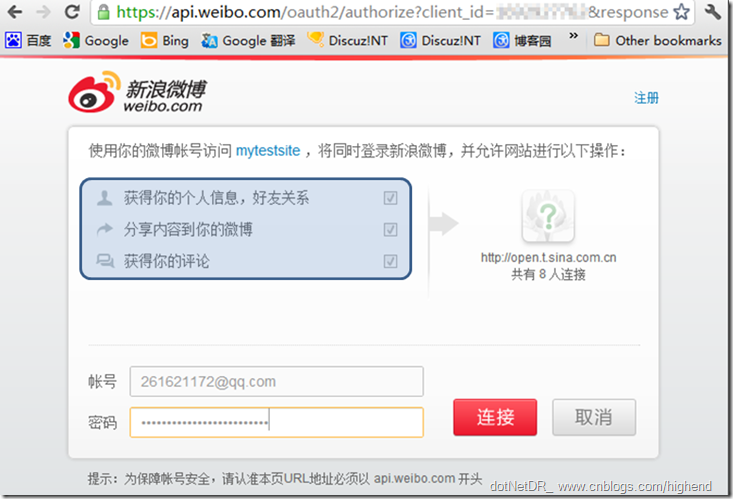
2.Authorization Server(验证授权服务器):负责验证用户账户名密码,以及给第三方WEB应用发放Access Token。在这里我上传两张图片为你叙述Authorization Server是什么样子。  新浪的Authorization Server
新浪的Authorization Server

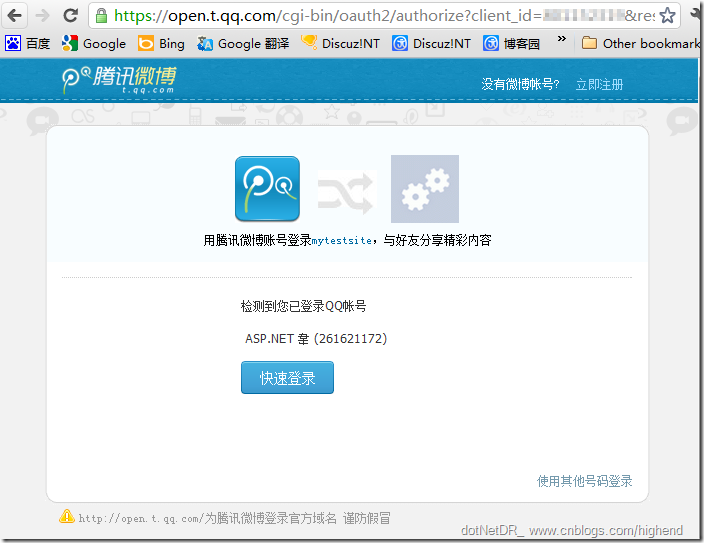
腾讯的Authorization Server
接下来将会继续讲解,这个重要的Access Token(访问令牌)到底是怎么取得的。
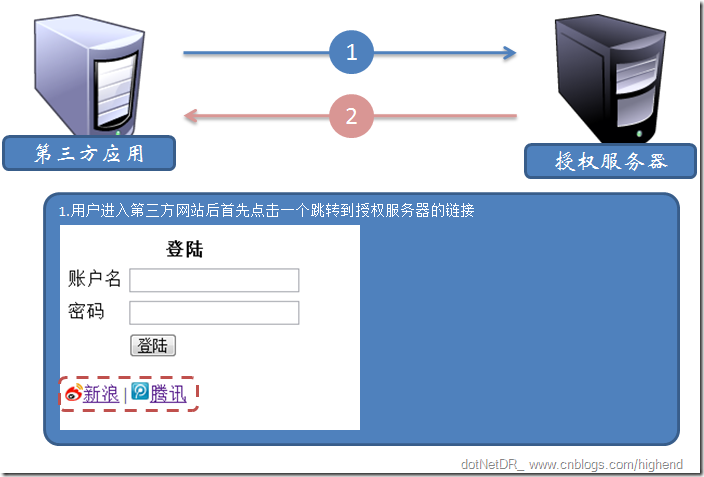
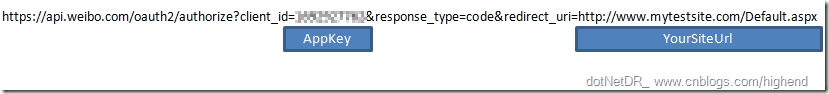
首先作为第三方网站上会显示一个跳转到新浪,腾讯授权服务器的<a />超级链接。如下图: 
下面的图片将介绍这两个链接的跳转地址规范: 
新浪的规范
https://api.weibo.com/oauth2/authorize?client_id={AppKey}&response_type=code&redirect_uri={YourSiteUrl}
腾讯的规范
https://open.t.qq.com/cgi-bin/oauth2/authorize?client_id={AppKey}&response_type=code&redirect_uri={YourSiteUrl}
可以看出新浪和腾讯的规范在此步骤基本一致。
现在讲述第2步:
这时Authorization Server将会跳转回申请授权验证的第三方网站~但是会在QueryString内加上一个名为code的参数!例子如下:
腾讯:http://www.mytestsite.com/Tencent.aspx?code=174256357036c9df7db17342f15a9476&openid=45CD8A7A05A0C3E30D8A9AB74EEAA8D1&openkey=98B2964245A2BE2830F7A793E09FE6B0
新浪:http://www.mytestsite.com/Sina.aspx?code=19b83321705c538e0422ba09ac9043a0
从这一步可以看出企鹅与标准脱离的野心逐渐浮现。。。它不仅仅返回code而且还参杂openid&openkey~不知在各位开发者的眼里会不会觉得比较另类?
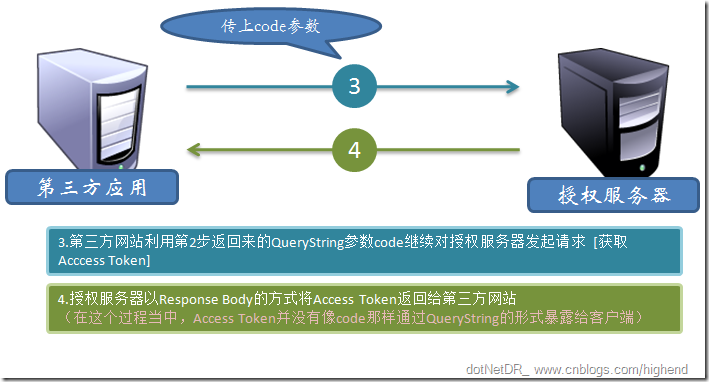
当我们拿到跳转回来Url上的QueryString参数code后就可以再次去Authorization Server上请求获取AccessToken这个重要令牌了!下面接着上图!!! 
具体说一下第3步的请求地址规范:
新浪:https://api.weibo.com/oauth2/access_token?client_id={AppKey}&client_secret={AppSecret}&grant_type=authorization_code&redirect_uri={YourSiteUrl}&code={code}
腾讯:https://open.t.qq.com/cgi-bin/oauth2/access_token?client_id={AppKey}&client_secret={AppSecret}&redirect_uri={YourSiteUrl}&grant_type=authorization_code&code={code}
在这一步,腾讯和新浪双方都完全保持一致,非常庆幸!
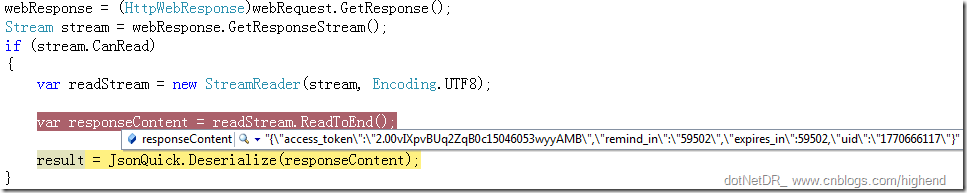
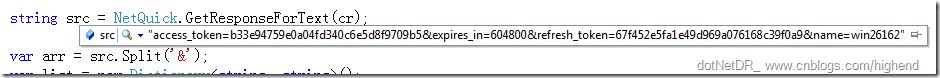
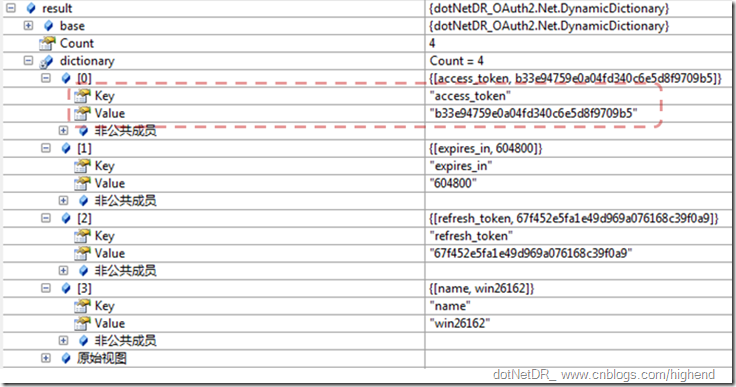
第4步,重点来了,授权服务器即将返回Access Token。这是以Response Body的方式,所以说Authorization Code授权方式并没有对客户端暴露AccessToken访问令牌。也是我极力推荐使用的一种授权方式。 

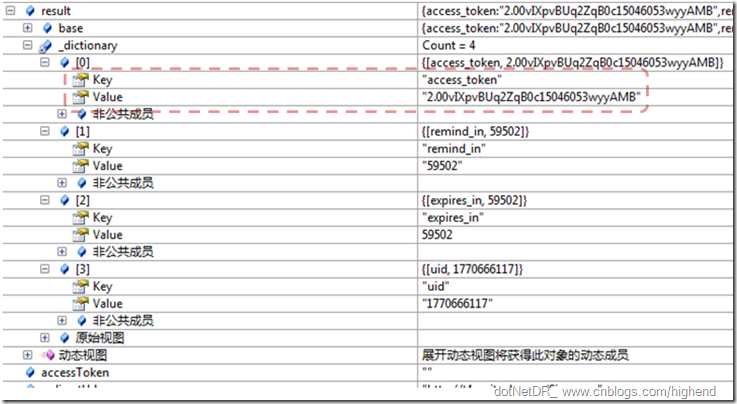
上图是新浪返回Access Token的内容


上图是腾讯返回Access Token的内容
这里需要注意一下第3,4步必须要以http post的方式去发起Request。~
IV:总结

下一篇将会讲解如何访问资源服务器!尽请期待吧!
本文到此结束!谢谢。
广告:OAuth2.0 组件讨论群:108441512 询问C#以外的OAuth 2.0 sdk同学勿入!谢谢合作。

