|
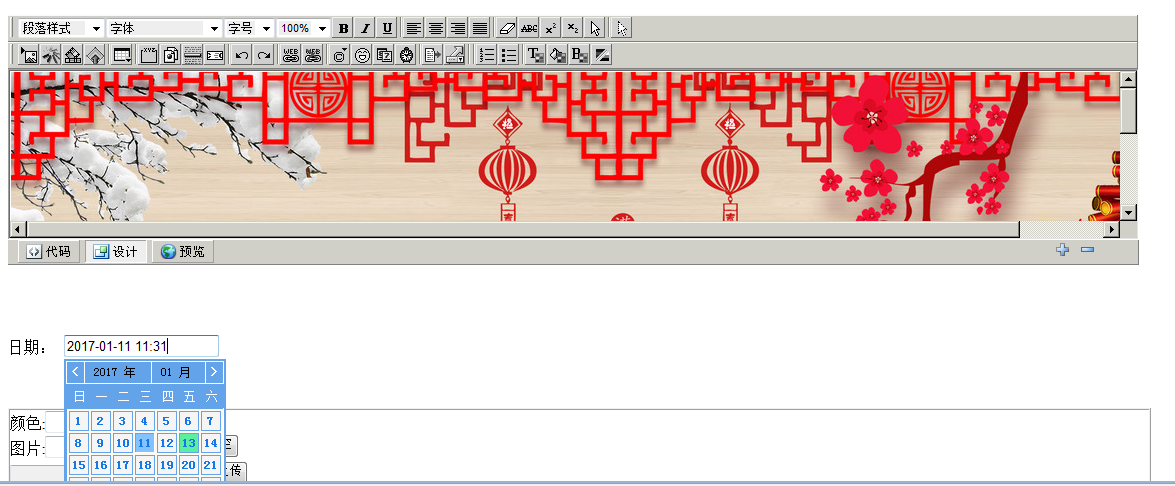
Ewebeditor使用说明: 日历编辑 |
实例代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<script src="admin/js/pickDate.js"></script>
<script src="admin/js/date.js"></script>
<script src="admin/js/calendar.js"></script>
<script src="admin/product/productAdd.js"></script>
<body>
<textarea name="args" style="display:none" cols="100" rows="4" id="args"></textarea>
<iframe id="contents" name="content_html"
src="admin/webeditor/eWebEditor.jsp?id=args&style=standard"
frameborder="0" scrolling="no" width="95%" height="250">
</iframe> <br><br>
日期:
<input name="markDate" type="text" id="markDate" size="20" maxlength="50" value="2017-01-11 11:31" style="margin-top: 200px" onFocus="setday(this)"/><br><br>
<table width="96%" border="1" cellpadding="0" cellspacing="0" id="infoTab" style="margin-top: 250px">
<tr>
<td>
颜色:<input type='text' name='color_1' id='color_1' size='20'><br>
图片:<input type="text" name="bimg_1" id="bimg_1" value="" size="20"><input name="button22" type="button" onClick="document.productForm.bimg_1.value=''" value="清空">
<iframe src='admin/product/uploadIMG.jsp?frmName=productForm&ImgName=bimg_1&filepath=pic' name='upload' width=100% marginwidth='0' height=30 marginheight='0' scrolling=no frameborder=0></iframe>
<br>
图片(小):<input type="text" name="simg_1" id="simg_1" value="" size="20"><input name="button22" type="button" onClick="document.productForm.simg_1.value=''" value="清空">
<iframe src='admin/product/uploadIMG.jsp?frmName=productForm&ImgName=simg_1&filepath=pic' name='upload' width=100% marginwidth='0' height=30 marginheight='0' scrolling=no frameborder=0></iframe>
</td>
</tr>
</table>
</tr>
<tr class="td1" >
<td></td>
<td colspan="3"> <a href="javascript:addRow('infoTab')">添加</a> | <a href="javascript:deleteRow('infoTab')">删除</a> </td>
</tr>
</body>
</html>
效果图