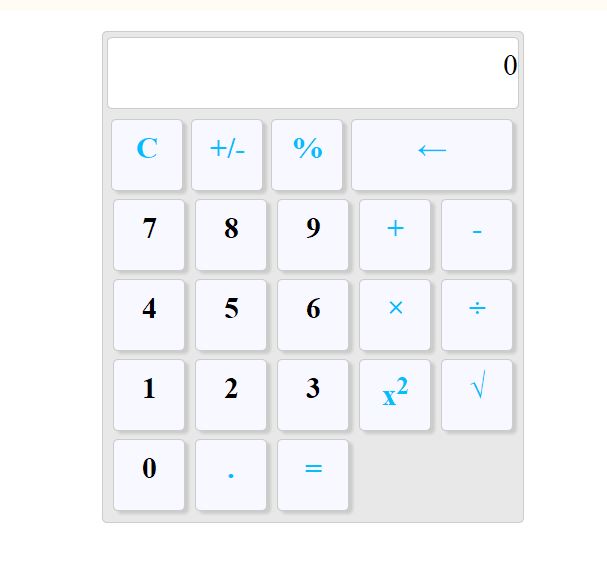
做一个简易计算器,效果图片

c表示清空,为一个空字符串
+/-表示该值为正还是负
%表示当前值/100
←表示退格,往前删除一个值
eval 函数是能够计算出字符串表达式或者语句的结果,把结果求出来。
代码如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ margin:20px auto; width:420px; height:490px; background-color:#E8E8E8; border:1px solid #ccc; border-radius:5px; } .div2{ width:410px; height:60px; border:1px solid #ccc; margin:5px auto; border-radius:5px; text-align:right; font-size:30px; background-color:white; padding-top:10px; } .div3{ width:410px; height:60px; margin:5px auto; float:left; } .div13{ float:left; width:70px; height:60px; border:1px solid #ccc; background-color: ghostwhite; margin-left:8px; text-align:center; font-size:30px; color:deepskyblue; border-radius:5px; cursor:default; padding-top:10px; box-shadow:4px 3px 3px #CCCCCC; } .div133{width:160px;} .top{margin-top:10px;margin-left:10px;} .color{color:black;} .top1{margin-top:20px;margin-left:10px;} .top2{margin-top:30px;margin-left:10px;} .top3{margin-top:40px ;margin-left:10px;} .div23{float:left;} .div33{float:left;} </style> </head> <body> <div id="div1"> <div class="div2" id="input"><b>0</b></div> <div class="div3"> <div class="div13" onclick="w(' ')"><b>C</b></div> <div class="div13"onclick="w('opposite')"><b>+/-</b></div> <div class="div13" onclick="w('percent')"><b>%</b></div> <div class="div13 div133" onclick="w('backspace')"><b>←</b></div> </div> <div class="div3"> <div class="div13 top color" onclick="a('7')"><b>7</b></div> <div class="div13 top color" onclick="a('8')"><b>8</b></div> <div class="div13 top color" onclick="a('9')"><b>9</b></div> <div class="div13 top " onclick="a('+')"><b>+</b></div> <div class="div13 top " onclick="a('-')"><b>-</b></div> </div> <div class="div3"> <div class="div13 top1 color" onclick="a('4')"><b>4</b></div> <div class="div13 top1 color"onclick="a('5')"><b>5</b></div> <div class="div13 top1 color" onclick="a('6')"><b>6</b></div> <div class="div13 top1" onclick="a('*')"><b>×</b></div> <div class="div13 top1" onclick="a('/')"><b>÷</b></div> </div> <div class="div3"> <div class="div13 top2 color" onclick="a('1')"><b>1</b></div> <div class="div13 top2 color" onclick="a('2')"><b>2</b></div> <div class="div13 top2 color"onclick="a('3')"><b>3</b></div> <div class="div13 top2"onclick="w('pow')"><b>x<sup>2</sup></b></div> <div class="div13 top2" onclick="w('sqrt')"><b>√</b></div> </div> <div class="div3"> <div class="div13 top3 color" onclick="a('0')"><b>0</b></div> <div class="div13 top3"onclick="a('.')"><b>.</b></div> <div class="div13 top3"onclick="e('=')"><b>=</b></div> </div> </div> <script> input=document.getElementById("input"); s=""; function a(v) { s=s+v; input.innerHTML=s; } function e(v) { input.innerHTML=eval(s); } function w(type) { switch(type) { case ' ':s='';break; case 'opposite':s=-s;break; case 'percent':s=s/100;break; case 'pow':s=Math.pow(s,2);break; case 'sqrt':s=Math.sqrt(s);break; case 'backspace':s=s.substr(s,s.length-1);// case 'backspace':s=s.substring(0,s.length-1); } input.innerHTML=s; } </script> </body> </html>
这里我本来是采用的substring这个函数的,但是在计算的时候,当只留下一个值的时候,按←的时候就不起作用,但是把substring改成substr的时候就能清除的了,原因我觉得应该是这样:s=s.substring(s,s.length-1);当只剩下一个值的时候,假设s值为7,substring中的第一个参数为是,表示中国字符串的首地址,就是0,第二个参数为0,怎么取,但是换成这样是可以的s=s.substring(0,s.length-1);,但是用s=s.substr(s,s.length-1);当只剩下一个值的时候是可以清除掉的,我想应该是当第二个参数是取得个数为0的时候,就把空字符串赋给s了吧。