对象的原型链
- 只要是对象就有原型
- 原型也是对象
- 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成为原型链
- 原型链到哪里是一个头?
- 一个默认的原型链结构是什么样子的?
- 原型链结构对已知语法结构有什么修正?
原型链的结构
- 原型链继承就是利用就是修改原型链结构( 增加、删除、修改节点中的成员 ), 从而让实例对象可以使用整个原型链中的所有成员( 属性和方法 )
- 使用原型链继承必须满足属性搜索原则
属性搜索原则
- 所谓的属性搜索原则, 就是对象在访问属性与方法的时候, 首先在当前对象中查找
- 如果当前对象中存储在属性或方法, 停止查找, 直接使用该属性与方法
- 如果对象没有改成员, 那么再其原型对象中查找
- 如果原型对象含有该成员, 那么停止查找, 直接使用
- 如果原型还没有, 就到原型的原型中查找
- 如此往复, 直到直到 Object.prototype 还没有, 那么就返回 undefind.
- 如果是调用方法就包错, 该 xxxx 不是一个函数
原型链结构图
-
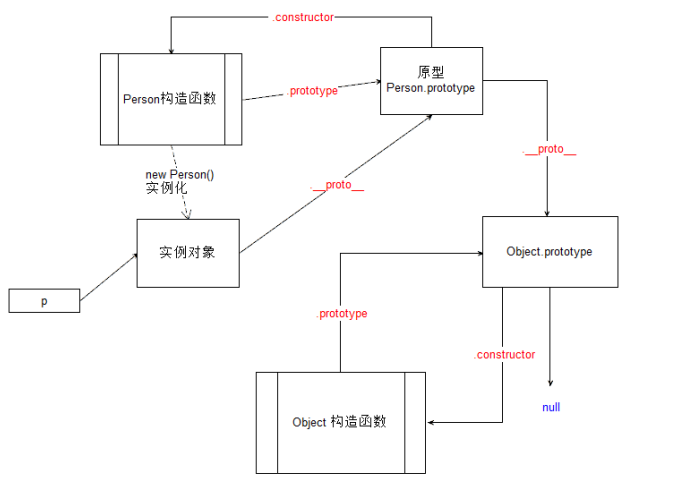
构造函数 对象原型链结构图
function Person (){}; var p = new Person();

-
{} 对象原型链结构图

-
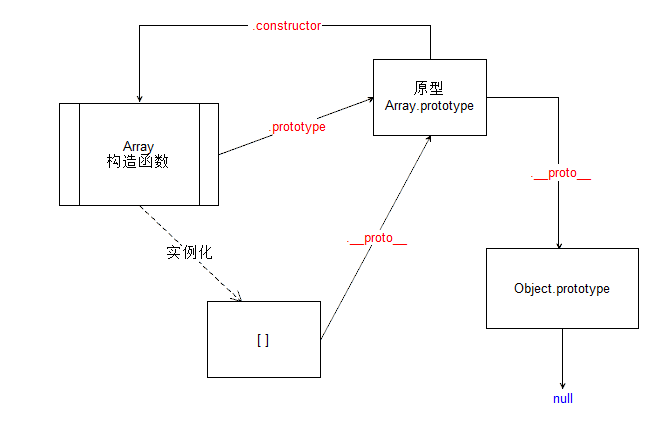
[] 数组原型链结构图

-
Object.prototype对应的构造函数

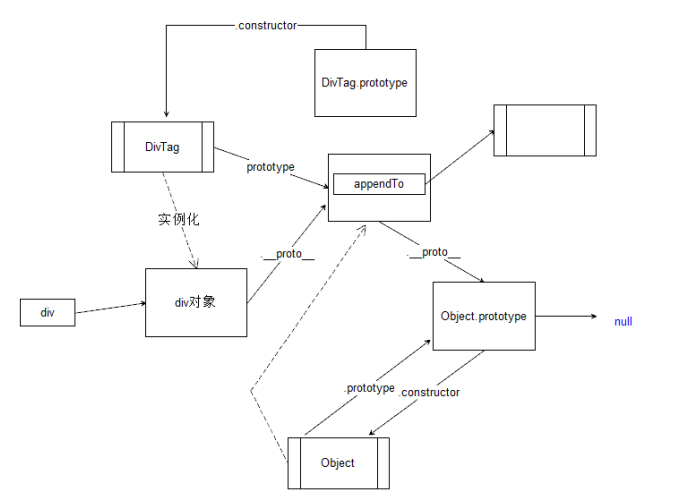
- div 对应的构造函数
-
div -> DivTag.prototype( 就是 o ) -> Object.prototype -> null
var o = {
appendTo: function ( dom ) {
}
};
function DivTag() {}
DivTag.prototype = o;
var div = new DivTag();
函数的构造函数 Function
在 js 中 使用 Function 可以实例化函数对象. 也就是说在 js 中函数与普通对象一样, 也是一个对象类型( 非常特殊 )
- 函数是对象, 就可以使用对象的动态特性
- 函数是对象, 就有构造函数创建函数
- 函数是函数, 可以创建其他对象(函数的构造函数也是函数)
- 函数是唯一可以限定变量作用域的结构

函数是 Function 的实例
new Function( arg0, arg1, arg2, ..., argN, body );- Function 中的参数全部是字符串
- 该构造函数的作用是将 参数链接起来组成函数
- 如果参数只有一个, 那么表示函数体
- 如果参数有多个, 那么最后一个参数表示新函数体, 前面的所有参数表示新函数的参数
- 如果没有参数, 表示创建一个空函数
创建一个打印一句话的函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价创建一个空函数
// 传统
function foo () {}
// Function
var func = new Function();传入函数内一个数字, 打印该数字
// 传统
function foo ( num ) {
console.log( num );
}
// Function
var func = new Function ( "num" ,"console.log( num );" );
func();利用 Function 创建一个函数, 要求传入两个数字, 打印其和
var func = new Function( 'num1', 'num2', 'console.log( num1 + num2 );' );练习: 利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
练习: 利用 Function 创建一个求三个数中最大数的函数.
// 传统
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
// Function
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;res = res > c ? res : c;return res;' )
解决代码太长的办法:
-
利用 加法 连接字符串
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;' + 'res = res > c ? res : c;' + 'return res;' ); -
利用字符串特性( 刚学 )
function foo ( a, b, c ) { var res = a > b ? a : b; res = res > c ? res : c; return res; } var func = new Function( 'a', 'b', 'c', 'return foo( a, b, c );' ); - ES6 的语法( 少浏览器实现 )
- 使用 键盘左上角的 左单引号 表示可换行字符串的界定符
-
(最终)利用 DOM 的特性完成该方法
arguments 对象
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合.
在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用,
在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
js 中函数并没有规定必须如何传参
- 定义函数的时候不写参数, 一样可以调用时传递参数
- 定义的时候写了参数, 调用的时候可以不传参
- 定义的时候写了一参数, 调用的时候可以随意的传递多个而参数
在代码设计中, 如果需要函数带有任意个参数的时候, 一般就不带任何参数, 所有的 参数利用 arguments 来获取.
一般的函数定义语法, 可以写成:
function foo ( /* ... */ ) {
}利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}练习: 利用 Function 写一个函数, 要求传入任意个数字 求和
函数的原型链结构
任意的一个函数, 都是相当于 Function 的实例. 类似于 {} 与 new Object() 的关系
function foo () {};
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象- 函数有
__proto__属性 - 函数的构造函数是 Function
- 函数应该继承自
Function.prototype Fucntion.prototype继承自Object.protoype- 构造函数有prototype, 实例对象才有__proto__指向原型, 构造函数的原型才有 constructor 指向构造函数
intanceof
array instanceof Array
判断 构造函数 Array 的原型 是否在 实例对象 array 的原型链存在