之前有关于LODOP中纯文本换行的相关博文:Lodop纯文本英文-等符号自动换行问题
纯文本的遇到不拆分的单词的时候,可以通过LODOP 语句设置允许标点溢出,且英文单词拆开。
超文本需要通过css样式控制,相关博文:Lodop打印控件传入css样式、看是否传入正确样式
Lodop是基于本机windows底层引擎进行渲染解析的,与ie调用的引擎一致,注意调用的css样式是否支持问题,通过调试样式,更换样式等,达到需要的效果。
关于table中不换行隐藏等相关博文:LODOP表格table简短问答及相关博文
在div中,即使设置div的宽度,由于样式原因,也可能会超出,甚至超出自己想要的打印区域,也可能造成打印不全。
有背景色会更加清楚,这里给div加了背景色,只设置了宽度,高度按照内容自适应。
最后是是三个div,div加的是背景图,中间的div是是条状平铺,实现高度按照内容。
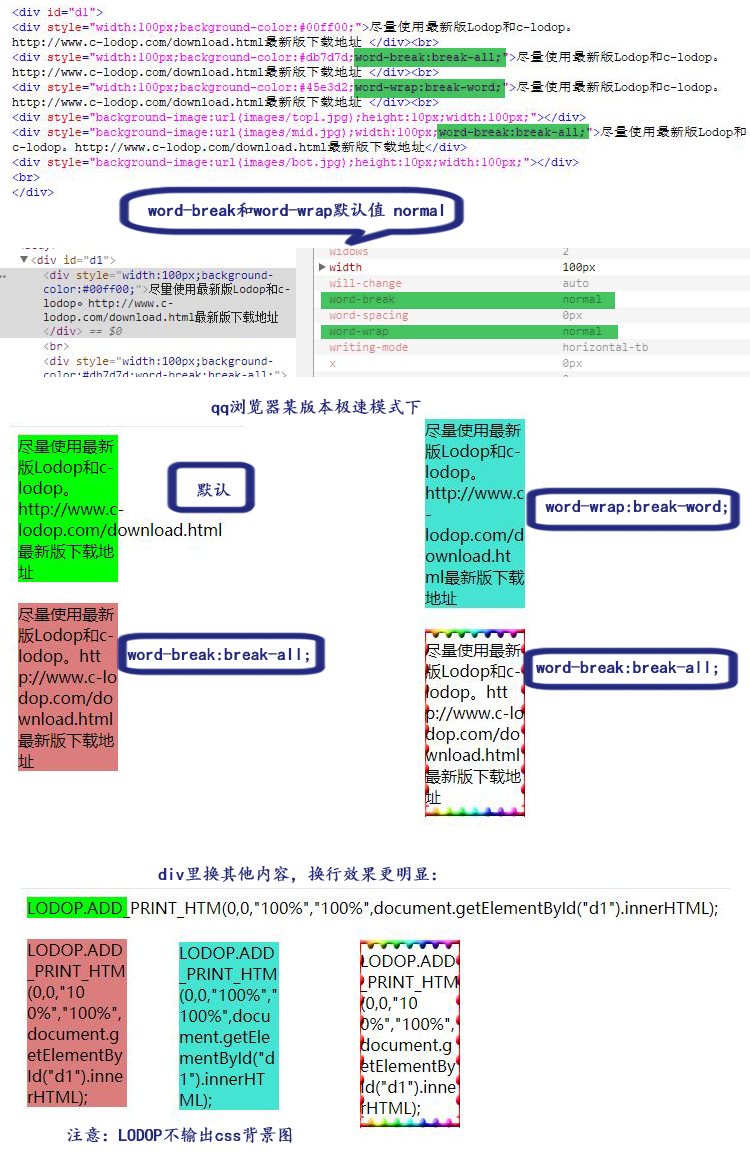
第一个div:只加了宽度和背景色(word-break和word-wrap默认值 normal)
第二个div:加了word-break:break-all;
第三个div:加了word-wrap:break-word;
第四个区域(三个div):中间的div加了加了word-break:break-all;(另外div两个是上边的图片,和下边的图片高度都是10px)
代码:
<div id="d1"> <div style="100px;background-color:#00ff00;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址 </div><br> <div style="100px;background-color:#db7d7d;word-break:break-all;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址 </div><br> <div style="100px;background-color:#45e3d2;word-wrap:break-word;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址 </div><br> <div style="background-image:url(images/top1.jpg);height:10px;margin-left:0px;100px;clear:both;"></div> <div style="background-image:url(images/mid.jpg);margin-left:0px;100px;word-break:break-all;">尽量使用最新版Lodop和c-lodop。http://www.c-lodop.com/download.html最新版下载地址</div> <div style="background-image:url(images/bot.jpg);height:10px;margin-left:0px;100px;"></div> <br> </div>
图示:由于只设置了宽度,内容是否换行,也会导致行数的差异,导致div的高度不同。PS:那个用图片平铺的只是中间,上下边框的条状图都是10px。

注意lodop不输出css背景图,可以输出背景色,所以那个图片平铺的会失去背景图(相关博文:Lodop打印控件不打印css背景图怎么办)。
注意Lodop是基于本机windows底层引擎进行渲染解析的,与ie调用的引擎一致,所以如果用lodop打印,注意css样式解析的不同,在ie下查看效果。
例如,同样的代码,在qq浏览器极速模式和兼容模式下的效果是不同的:
这是某版本的qq浏览器和火狐浏览器测试的,qq浏览器的极速模式和兼容模式内核不同,lodop中效果类似兼容模式。
火狐浏览器的样式和qq浏览器的极速模式相似,但是大概是浏览器默认字体大小有差异,导致了字体和换行都有差异,所以显示出了三种效果。三种效果我分别用三种色块区域划分出来。
