一、字体样式标签
| 标签 | 描述 |
|---|---|
| <strong> | 加粗 |
| <em> | 斜体 |
| <span> | 突出 |
| <mark> | 高亮显示 |
| <s> | 删除线 |
二、特殊符号
| 符号 | 描述 |
|---|---|
|   | 空格 |
| > | 大于号 > |
| &It | 小于号 < |
| " | 引号 “” |
| © | 版权符号 @ |
详细见:https://www.cnblogs.com/knowledgesea/p/3210703.html
详细见:https://www.jb51.net/onlineread/htmlchar.htm
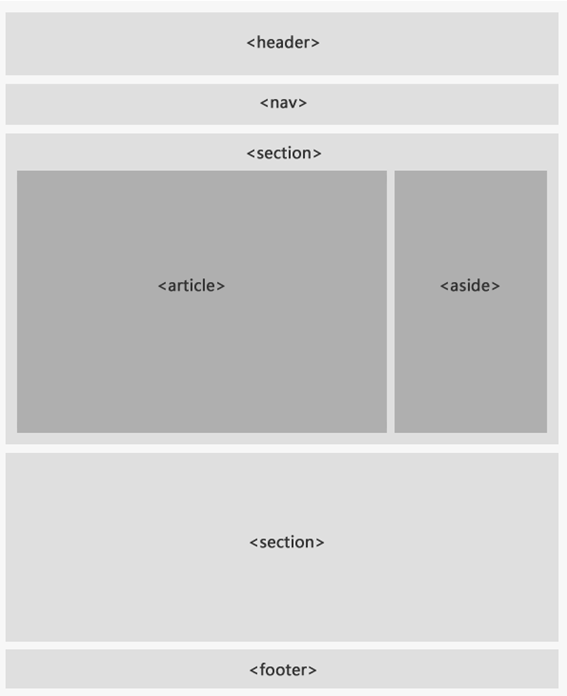
三、新增的结构标签、新增的结构标签模型

| 名称 | 简介 |
|---|---|
| section | 表示页面中的一个内容区块,比如章节、页眉、页脚或页面的其他部分。可以和h1、 h2……等元素结合起来使用,表示文档结构。 |
| article | 表示页面中一块与上下文不相关的独立内容。比如一篇文章。 |
| aside | 表示article元素内容之外的、与article元素内容相关的辅助信息。 |
| header | 表示页面中一个内容区块或真个页面的标题。 |
| hgroup | 表示对真个页面或页面中的一个内容区块的标题进行组合。 |
| footer | 表示整个页面或页面中一个内容区块的脚注。一般来说,他会包含创作者的姓名、创作日期以及创作者的联系信息。 |
| nav | 表示页面中导航链接的部分。 |
| figure | 表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption元素为figure元素组添加标题 |
<figure> <figcaption>PRC</figcaption> <p>The People's Republic of China was born in 1949</p> </figure> <!--HTML4中常写作--> <dl> <h1>prc</h1> <p>The People's Republic of China was born in 1949</p> </dl>
四、HTML基础标签
| 标签 | 描述 |
|---|---|
| <!--...--> | 所有浏览器都支持注释标签。 |
| <!DOCTYPE> | 1、声明必须是 HTML 文档的第一行。 2、位于 <html> 标签之前。 3、<!DOCTYPE>标签的声明:<!DOCTYPE HTML> |
| <html> | 1、此元素可告知浏览器其自身是一个 HTML 文档。 2、<html> 与 </html> 标签限定了文档的开始点和结束点。在它们之间是文档的头部<head>和主体<body>。 3、<html>标签的声明:<html>...</html> |
| <head> | 1、用于定义文档的头部,它是所有头部元素的容器。 2、<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。 3、文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内 4、下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。 5、<title> 定义文档的标题,它是 head 部分中唯一必需的元素。 6、<head>标签声明:<head> <title>这是表题</title> </head> |
| <title> | 1、<title> 元素可定义文档的标题。 2、浏览器以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。 3、<title>标签的声明:<title>这是表题</title> |
| <meta> | 1、元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 2、<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。 3、<meta> 标签的声明: <meta charset="UTF-8"> |
| <body> | 1、<body>元素定义文档的主体。 2、<body>元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。) 3、<body>标签的声明:<body>这里是主体的部分。。。</body> |
| <h1>~<H6> | 1、<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。 2、由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。 因此,请不要利用标题标签来改变同一行中的字体大小。 相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。 |
| <p> | 1、<p> 标签定义段落。 2、p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。 3、<p>标签的声明:<p>内容</p> |
| <br/> | 1、<br/> 可插入一个简单的换行符。 2、是空标签(意味着它没有结束标签,因此这是错误的: 3、在 XHTML 中,把结束标签放在开始标签中,也就是 4、标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。 |
| <hr /> | 1、<hr> 标签在 HTML 页面中创建一条水平线。 2、水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。 |
| <ul> | 1、<ul> 标签定义无序列表。 2、例:<ul> <li>军事</li> <li>体育</li> <li>旅游</li> </ul> |
| <ol> | 1、<ol> 标签定义有序列表。 2、例:<ol> <li>军事</li> <li>体育</li> <li>旅游</li> </ol> |
| <li> | 1、<li> 标签定义列表项目。 2、<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 |
| <dl>、<dt>、<dd> | 1、<dl> 标签定义了定义列表(definition list)。 2、<dl> 标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。 例:<dl><dt>手机</dt><dd>可以通话</dd><dl> |
| <img> | src:URL路径 alt:图像的替代文字(如图片没加载出来时) |
<a>:标签定义超链接,用于从一张页面链接到另一张页面。
属性:
| 属性 | 值 | 作用 |
|---|---|---|
| href | URL | 规定链接指向的页面 |
| download | filename | 规定被下载的超链接目标。 |
| hreflang | language_code | 规定被链接文档的语言 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| 【规定在何处打开链接文档】 target | blank parentself top framename | 创建新窗口 表示新窗口替换本窗口 |
| type | MIME type | 规定被链接文档的的 MIME 类型。 |
1、发短信:
<a href='sms:15919218899'>短信</a>
2、打电话:
<a href="tel:15919218899">电话</a>
3、发邮件:
<a href="mailto:99519876@qq.com">邮件</a>
4、QQ客户: (1)、进入:shang.qq.com
(2)、点击“推广工具”
(3)、选择组件样式
(4)、复制这段代码并将其粘贴到您的网页上:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=99518888&site=qq&menu=yes" alt="点击这里给我发消息" title="点击这里给我发消息">QQ客服</a>
5、内嵌地图:(1):获取百度地图网站
(2):使用iframe内嵌框架
<iframe src="https://map.baidu.com" width="1300" height="1000"></iframe>
6、分享: (1)、进入:http://share.baidu.com/ (百度分享)
(2)、点击免费获取代码
(3)、根据步骤操作获取代码
(4)、代码如下:
<div class="bdsharebuttonbox">
<a href="#" class="bds_more" data-cmd="more"></a>
<a href="#" class="bds_qzone" data-cmd="qzone"></a> <a href="#" class="bds_tsina" data-cmd="tsina"></a> <a href="#" class="bds_tqq" data-cmd="tqq"></a> <a href="#" class="bds_renren" data-cmd="renren"></a> <a href="#" class="bds_weixin" data-cmd="weixin"></a </div> <script> window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)]; </script>
<!-- <nav>:导航链接 例: --> <nav> <a href="#">首页</a> <a href="#">上一页</a> <a href="#">下一页</a> </nav>
<!-- <table>:表格 <table>标签定义HTML 表格 <table>内分头<thead>和主体<tboody> tr:元素定义表格行 th:元素定义表格列头 td:元素定义表格定义 表格也可以包括:caption(标题)、thead、tfoot、tbody等元素 例: --> <table border="1"cellspacing="单元格之间的间隙" cellpadding="单元格的大小"> <caption>标题</caption> <tr><th>Header</th></tr> <tr><td [colspan="所跨列数"] [rowspan="所跨行数"]>Data</td></tr> </table>
<!--进度条1: <meter>--> 进度条:<meter min="0" max="100" value='0' id='meter'></meter> <!-- 属性 值 描述 form form_id 规定 <meter> 元素所属的一个或多个表单。 high number 规定被视作高的值的范围。 low number 规定被视作低的值的范围。 max number 规定范围的最大值。 min number 规定范围的最小值。 optimum number 规定度量的优化值。 value number 必需。规定度量的当前值。 --> <!--进度条2:<progress> --> <progress value="75" max="100"></progress> <!-- max:最大值,完成时的值 value:当前值 -->
<!-- 时间:time time。表示时间值,属性datetime强调时间 --> <!--例1:--> 我们在每天早上 <time>8:30</time> 开始上课。 我在<time datetime="2017-02-14">情人节</time>有个约会。 <!--运行效果:我们在每天早上 8:30 开始上课。 我在情人节有个约会。-->
<!--可选数据的列表:<datalist>--> <input type="text" list="countries" /> <datalist id="countries"> <option value="中国"></option> <option value="美国"></option> <option value="日本"></option> </datalist>
<!--图形容器(画布):<canvas>--> <canvas id="myCanvas"></canvas>
<!--视频标签:video--> <video width="800" height="600" controls="controls" poster="content/1.jpg"> <source src="content/iceage4.mp4" type="video/mp4"></source> <source src="content/iceage4.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a> </video>
标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用"autoplay",则忽略该属性。 |
| poster | 图片地址 | 置显示默认图片,而不是视频的第一帧。 |
| src | url | 要播放的视频的URL。 |
| width | pixels | 设置视频播放器的宽度。 |
source子标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| media | media、query | 定义媒介资源的类型,供浏览器决定是否下载。 |
| src | url | 媒介的URL。 |
| type | numeric、value | 定义播放器在音频流中的什么位置开始播放。默认,音频从开头播放。 |
video API方法:
| 方法 | 描述 |
|---|---|
| addTextTrack() | 向音频/视频添加新的文本轨道(没有浏览器支持) |
| canPlayType() | 检测浏览器是否能播放指定的音频/视频类型 |
| load() | 重新加载音频/视频元素 |
| play() | 开始播放音频/视频 |
| requestFullscreen() | 全屏。 webkit内核:webkitRequestFullScreen() moz内核:mozRequestFullScreen() |
| document.exitFullscreen | 退出全屏。 webkit内核:webkitCancelFullScreen() moz内核:mozCancelFullScreen() |
| pause() | 暂停当前播放的音频/视频 |
video API属性:
| 属性 | 描述 |
|---|---|
| audioTracks | 返回表示可用音轨的AudioTracklist对象 |
| autoplay | 设置或返回是否在J[载完成后随即播放音频/视频 |
| buffered | 返回表示音频/视频已缓冲部分的TimeRanges对象 |
| controller | 返回表示音频/视频当前媒体控制器的MediaCotrollr对象 |
| controls | 设置或返回音频/视频是否显示控件( 比如播放/暂停等) |
| crossOrigin | 设置或返回音频/视频的CORS设置 |
| currentSrc | 返回当前音频/视频的URL |
| currentTine | 设置或返回音频/视频中的当前播放位置(以秒计) |
| defaultMuted | 设置或返回音频/视频默认是否静音 |
| defaulPlaybackRale | 设置或返回音频/视频的默认播放速度 |
| duration | 返回当前音频/视频的长度(以秒计) |
| cnded | 返回音频/视频的播放是否已结束 |
| error | 返回表示音频/视频铛误状念的Mediatrror对象 |
| loop | 设置或返回音频/视频是否应在结束时重新播放 |
| mediaGroup | 设置或返回肯频/视频所属的组合(用于连接多个音频/视频元素) |
| muted | 设置或返回音频/视频是否静音 |
| networkState | 返回音频/视频的当前网络状态 |
| paused | 设置或返回音频/视频是否暂停 |
| playbackRate | 设置或返回音频/视频播放的速度 |
| played | 返回表示音频/视频已播放部分的TimcRanges对象 |
| preluad | 设置或返回音频/视频是否应该在页面加教石进行加载 |
| readyState | 返回音频/视频当前的就绪状态 |
| seekable | 返回表示音频/视频可寻址部分的TimeRanges对象 |
| volume | 声音的大小 |
| seeking | 返回用户是否正在音频/视频中进行查找 |
| abort | 当音频/视频的加载已放弃时 |
| canplay | 当浏览器可以播放音频/视频时 |
| canplaythrough | 当浏览器可在不因缓冲而停顿的情况下进行播放时 |
| durationchange | 当音频/视频的时长已更改时 |
| emptied | 当目前的播放列表为空时 |
| ended | 当目前的播放列表已结束时 |
| error | 当在音频/视频加载期间发生错误时 |
| loadeddata | 当浏览器已加载音频/视频的当前帧时 |
| loadedmetadata | 当浏览器己加载音频/视频的元数据时 |
| loadstart | 当浏览器开始查找音频/视频时 |
| pause | 当音频/视频已暂停时 |
| play | 当音频/视频已开始或不再暂停时 |
| playing | 当音频/视频在已因缓冲而暂停或停止后已就绪时 |
| progress | 当浏览器正在下载音频/视频时 |
| ratechange | 当音频/视频的播放速度已更改时 |
| seeked | 当用户已移动/跳跃到音频/视频中的新位置时 |
| seeking | 当用户开始移动/跳跃到音频/视频中的新位置时 |
| stalled | 当浏览器尝试获取媒体数据,但数据不可用时 |
| suspend | 当浏览器刻意不获取媒体数据时 |
| timeupdate | 当目前的播放位置已更改时 |
| volumechange | 当音量已更改时 |
| waiting | 当视频由于需要缓冲下一帧而停止 |
<!-- 音频标签:audio audio可以实现播放声音,音乐功能。 --> <audio src="content/fcml.mp3" controls="controls" autoplay="autoplay"></audio>
audio标签的属性,很多属性都是与video相同的:
| 属性 | 值 | 说明 |
|---|---|---|
| autoplay | true|false | 如果是 true,则音频在就绪后马上播放。 |
| controls | true|false | 如果是true,则向用户显示控件,比如播放按钮。 |
| end | numeric value | 定义播放器在音频流中的何处停止播放。默认地,声音会播放到结尾。 |
| loopend | numeric value | 定义在音频流中循环播放停止的位置,默认是 end 属性的值。 |
| loopstart | numeric value | 定义在音频流中循环播放的开始位置。默认是 start 属性的值。 |
| playcount | numeric value | 定义音频片断播放多少次。默认是 1。 |
| src | url | 所播放音频的 url。 |
| start | numeric value | 定义播放器在音频流中开始播放的位置。默认地,声音在开头进行播放。 |
<!-- 多媒体:embed embed用来嵌入内容(包括各种媒体)。 既可以播放视频,也可以部分音频 --> <embed src="flash.swf" />
<!--绑定表单组件:label --> <label for="别的控件中定义ID的名称"><label> placeholder="请输入搜索的关键字" (显示在输入框里面的内容提示) required 必填项 pattern="正则表达式" (限制用户输入的内容)
<!-- 表单 readonly 文本框读写属性 true false --> <input type="input元素类型" name="input元素名称" value=(显示的值) size="初始长度" readonly(只读文本框) disabled(禁用)/> <!-- type:指定元素的类型 text --输入文本框 password --密码框 checkbox --复选框 checked(单选按钮选中状态) name相同为同一组选择 radio --单选框 checked(单选按钮选中状态) name相同为同一组选择 submit --提交按钮 email --邮箱 url --网址 number --数字 Min="0"(最小值) Max="100"(最大值) step="10"(数字间隔) (包括最大值最小值) range --滑块 Min="0"(最小值) Max="100"(最大值) step="10"(数字间隔) (包括最大值最小值) search --搜索框 reset --重置按钮 file --文件域 hidden --隐藏域 image --图片按钮 src="图片路径" button --按钮 onclick="alert(弹出的内容)" 弹出对话框 --> <form actiom="地址" enctype="multipart/form-data" method="get|post"> 上传文件:<input type="file" name="file1"><br/> <input type="submit" value="提交"> </form> <!-- actiom属性: 1、可以是Servlet 2、可以是HTML 3、可以是JSP enctype属性: 1、application/x-www-form-urlencoded 在发送前编码所有字符(默认) 2、multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。 3、text/plain 空格转换为 "+" 加号,但不对特殊字符编码。 -->
<!--列表框--> <select name="列表名称" size="行数"> <option value="选项的值" selected(默认选中项)>...</option> </select>
<!--多行文本域--> <textarea name="名称" cols="显示的列数" rows="显示的行数"></textarea> <!-- name:指定表单元素的名称 value:元素的初始值 type为radio时必须指定一个值 size:指定表单元素的初始宽度 当type为text或password时 大小为"字符" 其他为"PX" maxlength:type为text或password时,输入的最大字符数 checked:type为radio或checkbox时,指定按钮是否被选中 autofocus:光标定位 -->
<!--内嵌框架:iframe--> <iframe name="ditu" src="路径[网站]" width="1300" height="1000"></iframe> <!--例: 配合超链接--> <a href="https://map.baidu.com" target="ditu">连接</a> <iframe name="ditu" width="1300" height="1000"></iframe>