axios请求示例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="node_modules/axios/dist/axios.js"></script>
<script>
axios.defaults.headers.common['Authorizationxxxxx'] = 13123123
const instance = axios.create({
baseURL: 'http://jsonplaceholder.typicode.com',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
instance.interceptors.request.use(config=>{
config.headers.Authorization = 'xxx';
console.log(config);
return config
})
instance({
method: 'get',
url: '/posts/1',
}).then(res => {
console.log(res.data);
});
</script>
</body>
</html>
设置http头
axios.defaults.headers.common['Authorizationxxxxx'] = 13123123
const instance = axios.create({
baseURL: 'http://jsonplaceholder.typicode.com',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
instance.interceptors.request.use(config=>{
config.headers.Authorization = 'xxx';
console.log(config);
return config
})
拦截器
- 场景
请求: 展示loading
响应: 取消loading
instance.interceptors.request.use(config=>{
config.headers.Authorization = 'xxx';
console.log(config);
return config
})
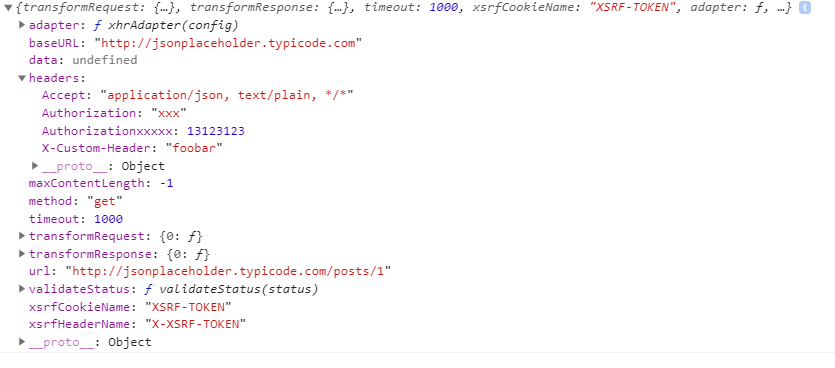
config的结构

axios的responseType
// responseType 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // default
从接口获取图片 然后展示图片
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="01.png" alt="">
<script src="node_modules/axios/dist/axios.js"></script>
<script>
axios.defaults.headers.common['Authorizationxxxxx'] = 13123123
const instance = axios.create({
baseURL: 'http://jsonplaceholder.typicode.com',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
instance.interceptors.request.use(config => {
config.headers.Authorization = 'xxx';
console.log(config);
return config
})
// instance({
// method: 'get',
// url: '/posts/1',
// }).then(res => {
// console.log(res.data);
// });
instance({
responseType: 'blob',
method: 'get',
url: 'http://localhost:63342/hlconfdiff-frontend/aDemo/04/01.png',
}).then(res => {
console.log(res.data);
function ProcessFile(e) {
var file = document.getElementById('file').files[0];
if (file) {
var reader = new FileReader();
reader.onload = function (event) {
var txt = event.target.result;
console.log(txt);
var img = document.createElement("img");
img.src = txt;//将图片base64字符串赋值给img的src
document.getElementById("result").appendChild(img);
};
}
reader.readAsDataURL(file);
}
function contentLoaded() {
document.getElementById('file').addEventListener('change',
ProcessFile, false);
}
window.addEventListener("DOMContentLoaded", contentLoaded, false);
});
</script>
</body>
</html>