spa单页开发及vue-router基础: https://www.cnblogs.com/iiiiiher/p/9034496.html
url两种传参方式
- query: $route.query
http://localhost:63342/login?name=maotai&age=22
- params: $route.params
http://localhost:63342/login/maotai/22
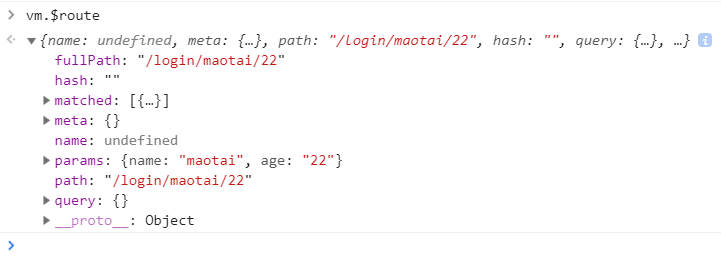
引入router组件后, vm里注册router,会在vm实例上新增router属性

基础路由 匹配规则tag激活类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: yellowgreen;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/login" tag="button">login</router-link>
<router-link to="/register">register</router-link>
<router-view></router-view>
</div>
<template id="login">
<div>login</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let login = {
template: "#login",
};
let register = {
template: "#register",
};
let routes = [
{path: '/', redirect: '/login'},
{path: '/login', component: login},
{path: '/register', component: register},
{path: '/*', redirect: '/login'},
];
let router = new VueRouter({
routes,
linkActiveClass: 'active',
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
路由参数获取
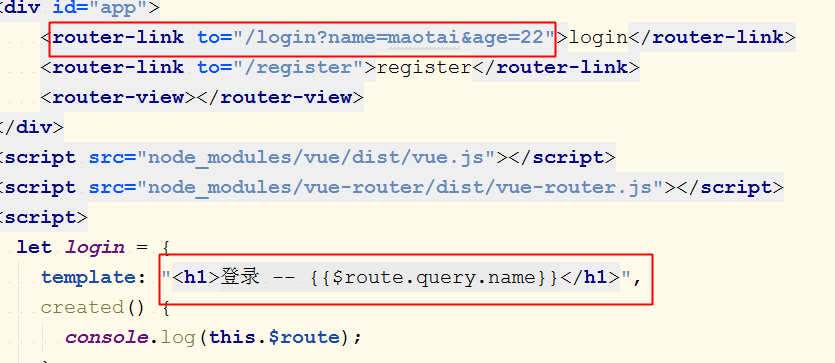
query方式


<div id="app">
<router-link to="/login?name=maotai&age=22">login</router-link>
<router-link to="/register">register</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let login = {
template: "<h1>登录 -- {{$route.query.name}}</h1>",
created() {
console.log(this.$route);
}
};
let register = {
template: "<h1>注册</h1>"
};
let routes = [
{path: '/login', component: login},
{path: '/register', component: register},
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el: '#app',
data: {},
router,
})
</script>
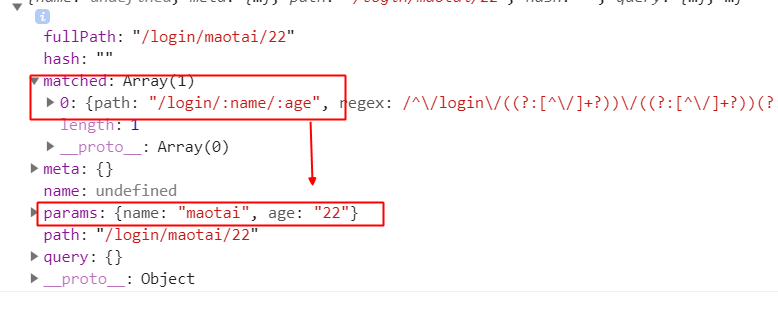
param方式获取参数值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active {
color: yellowgreen;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/login/maotai/22" tag="button">login</router-link>
<router-link to="/register">register</router-link>
<router-view></router-view>
</div>
<template id="login">
<div>login {{$route.params.name}} -- {{$route.params.age}}</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let login = {
template: "#login",
created() {
console.log(1, this.$route);
}
};
let register = {
template: "#register",
};
let routes = [
{path: '/login/:name/:age', component: login},
{path: '/register', component: register},
];
let router = new VueRouter({
routes,
linkActiveClass: 'active',
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
路由嵌套-children 子路由
三级菜单

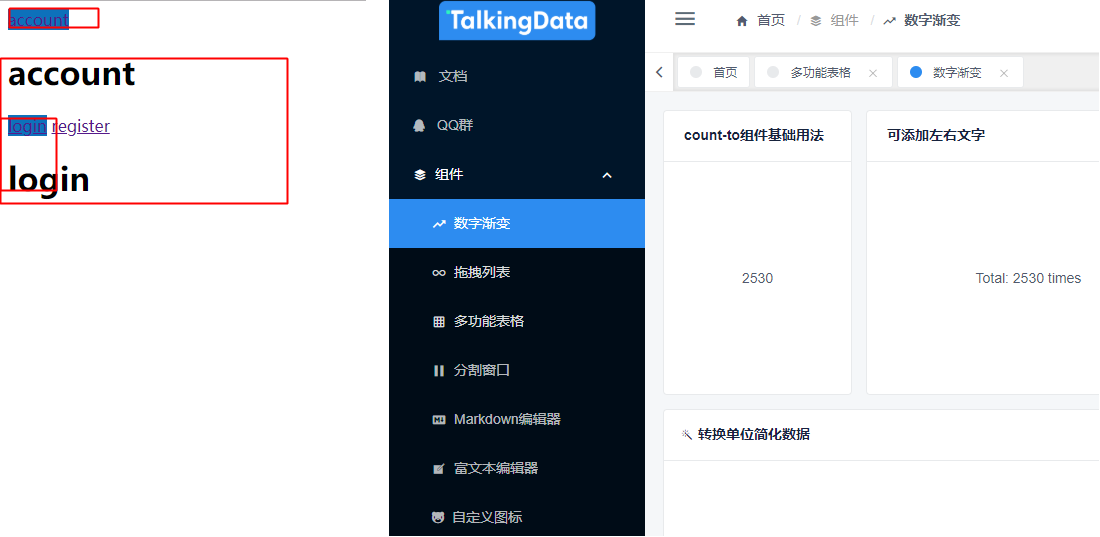
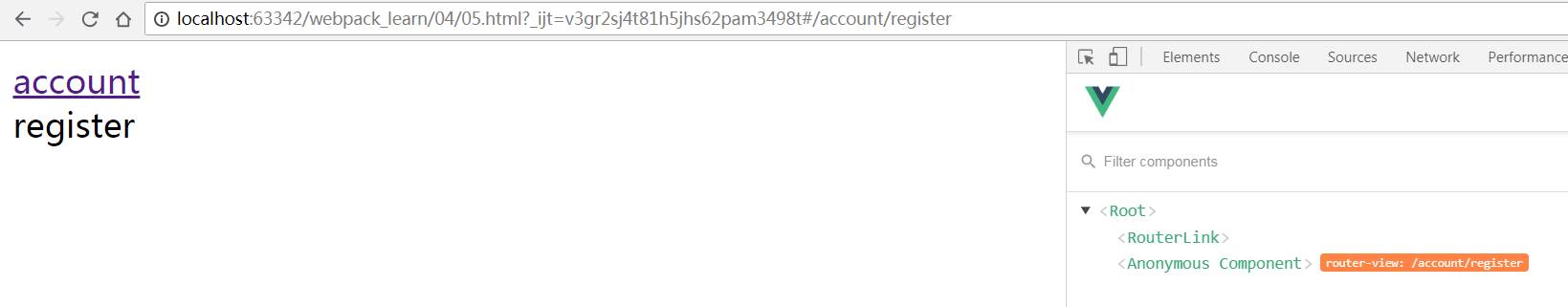
- 错误的写法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-link to="/account">account</router-link>
<router-view></router-view>
</div>
<template id="account">
<div>
<h1>这是account组件</h1>
<router-link to="/account/login">login</router-link>
<router-link to="/account/register">register</router-link>
<router-view></router-view>
</div>
</template>
<template id="login">
<div>login</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let account = {
template: "#account",
};
let login = {
template: "#login",
created() {
console.log(1, this.$route);
}
};
let register = {
template: "#register",
};
let routes = [
{path: '/account', component: account},
{path: '/account/login', component: login},
{path: '/account/register', component: register},
];
let router = new VueRouter({
routes,
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
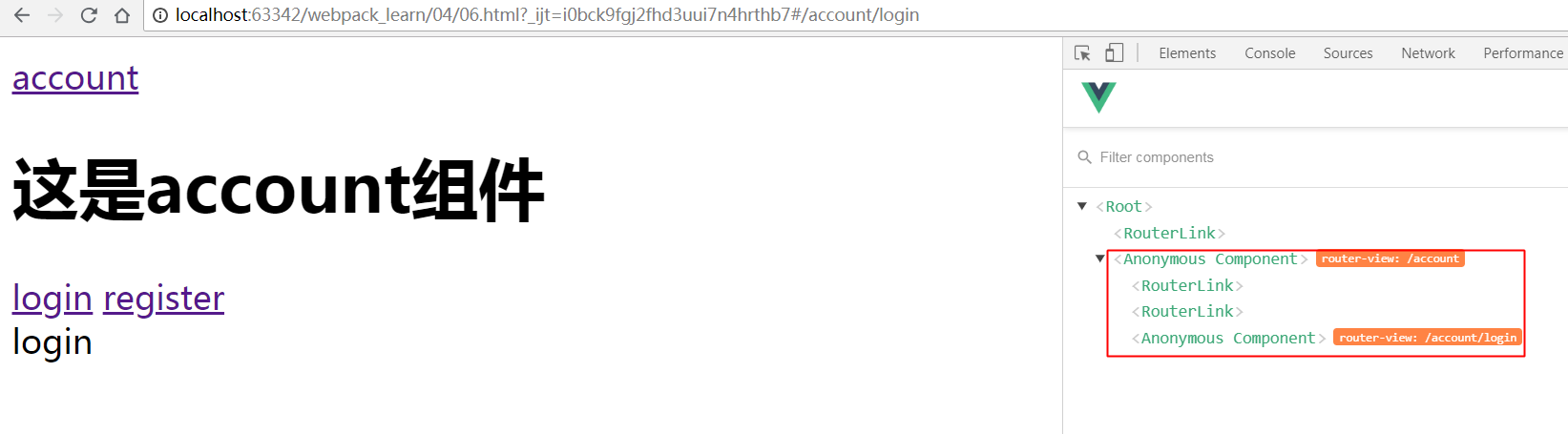
- 正确的姿势


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-link to="/account">account</router-link>
<router-view></router-view>
</div>
<template id="account">
<div>
<h1>这是account组件</h1>
<router-link to="/account/login">login</router-link>
<router-link to="/account/register">register</router-link>
<router-view></router-view>
</div>
</template>
<template id="login">
<div>login</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let account = {
template: "#account",
};
let login = {
template: "#login",
created() {
console.log(1, this.$route);
}
};
let register = {
template: "#register",
};
let routes = [
{
path: '/account',
component: account,
children: [
{path: 'login', component: login},
{path: 'register', component: register},
],
},
];
let router = new VueRouter({
routes,
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
router-view name属性: 给router-view命名-实现经典布局
一个/下同时展示多个组件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.header {
background-color: lavender;
}
.main {
display: flex;
height: 600px;
}
.main .side {
flex: 2;
background-color: gray;
}
.main .content {
flex: 8;
background-color: lightpink;
}
</style>
</head>
<body>
<div id="app">
<router-view></router-view>
<div class="main">
<router-view name="side"></router-view>
<router-view name="content"></router-view>
</div>
</div>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let header = {
template: "<div class='header'>header</div>",
};
let side = {
template: "<div class='side'>side</div>",
};
let content = {
template: "<div class='content'>content</div>",
};
let routes = [
{
path: '/', components: {
default: header,
side: side,
content: content,
}
}
];
let router = new VueRouter({
routes,
});
let vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
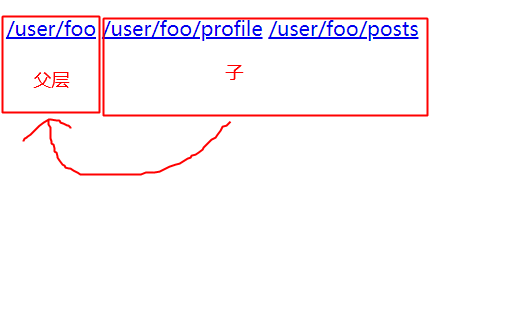
router-link的位置和router-view的位置可以不再一起

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>
<router-link to="/user/foo">/user/foo</router-link>
<router-link to="/user/foo/profile">/user/foo/profile</router-link>
<router-link to="/user/foo/posts">/user/foo/posts</router-link>
</p>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
const User = {
template: `
<div class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</div>`
};
const UserHome = {template: '<div>Home</div>'};
const UserProfile = {template: '<div>Profile</div>'};
const UserPosts = {template: '<div>Posts</div>'};
const router = new VueRouter({
routes: [
{
path: '/user/:id', component: User,
children: [
// UserHome will be rendered inside User's <router-view>
// when /user/:id is matched
{path: '', component: UserHome},
// UserProfile will be rendered inside User's <router-view>
// when /user/:id/profile is matched
{path: 'profile', component: UserProfile},
// UserPosts will be rendered inside User's <router-view>
// when /user/:id/posts is matched
{path: 'posts', component: UserPosts}
]
}
]
});
const app = new Vue({router}).$mount('#app')
</script>
</body>
</html>
子组件
子路由
动态路由
命名视图
路由综合例子
参考:
https://jsfiddle.net/posva/22wgksa3/

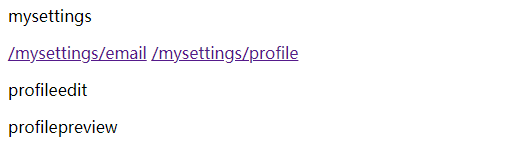
点settings显示2个导航, 点profile导航, 显示2个组件.

ps: 这点对理解vue-router非常重要.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
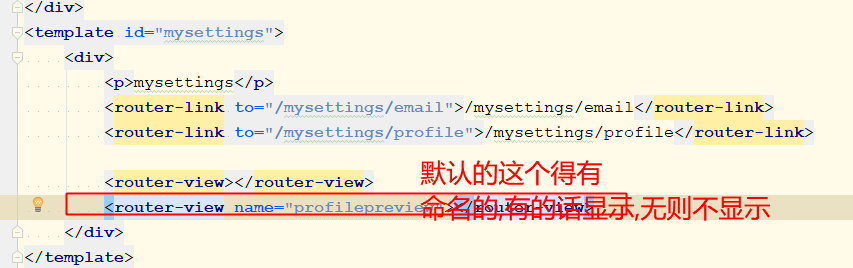
<template id="mysettings">
<div>
<p>mysettings</p>
<router-link to="/mysettings/email">/mysettings/email</router-link>
<router-link to="/mysettings/profile">/mysettings/profile</router-link>
<router-view></router-view>
<router-view name="profilepreview"></router-view>
</div>
</template>
<template id="email">
<div>
<p>email</p>
</div>
</template>
<template id="profileedit">
<div>
<p>profileedit</p>
</div>
</template>
<template id="profilepreview">
<div>
<p>profilepreview</p>
</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let mysettings = {
template: "#mysettings"
};
let email = {
template: "#email"
};
let profileedit = {
template: "#profileedit"
};
let profilepreview = {
template: "#profilepreview"
};
let routes = [
{
path: '/mysettings', component: mysettings, children: [
{path: 'email', component: email},
{
path: 'profile', components: {
default: profileedit,
profilepreview: profilepreview
}
},
]
}
];
let router = new VueRouter({routes});
let vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>