silverlight 4其中一个让人激动的功能就是支持视频和语音设备了。以下介绍它的基础使用方法:
1.取得视频语音设备的表列:
a)视频通过System.Windows.Media.CaptureDeviceConfiguration.GetAvailableVideoCaptureDevices()取得当前计算机可用视频设备列表。返回的是一个设备集合。
b)音频通过System.Windows.Media.CaptureDeviceConfiguration.GetAvailableAudioCaptureDevices()取得当前计算机的可用音频设备列表。返回的是一个语音频设备的集合。
*可以以上取得的集合放到一个combobox中,让用户选择,有实际应用中.
2.取得系统默认设备:
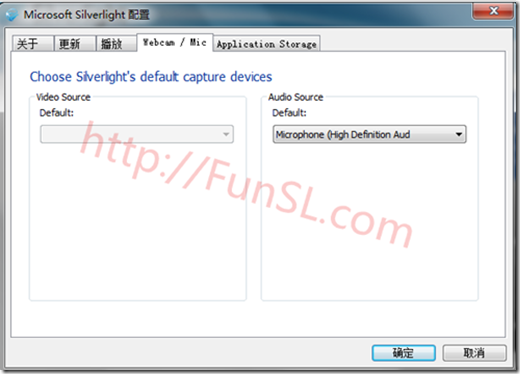
a)通过下图可以设定silverlight的默认音视频设备。该选项可以从silverlight的右键里激活。
b)直接取得默认的音视频设备:
//取得默认音频设备
System.Windows.Media.CaptureDeviceConfiguration.GetDefaultAudioCaptureDevice();
//取得默认视频设备
System.Windows.Media.CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice();
3.取得流煤体:
a)xaml定义一个Rectangle用以渲染视频:
<Rectangle x:Name="WebcamCapture" Width="320" Height="240" Fill="White"/>
b)c#代码部份:
//实例化一个音视频源
CaptureSource cs = new CaptureSource();
cs.VideoCaptureDevice = CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice();
cs.AudioCaptureDevice = CaptureDeviceConfiguration.GetDefaultAudioCaptureDevice();
VideoBrush vidBrush = new VideoBrush();
vidBrush.SetSource(cs);
//WebcamCapture是Rectangle
WebcamCapture.Fill = vidBrush;
// 取得用户许可访问音视频设备
if (CaptureDeviceConfiguration.AllowedDeviceAccess || CaptureDeviceConfiguration.RequestDeviceAccess())
{//开始提取流
_captureSource.Start();
}
些此。运行后即可以实现流的提取.摄像头的内容将在WebcamCature这个Rectangle中实时显示.