css3 <3D 转换>
通过 CSS3 3D 转换,能够使我们对元素在2d空间内模拟3D运动,如:元素绕着Y轴和X轴旋转,沿着Z轴进行移动、缩放、拉长或拉伸等等。
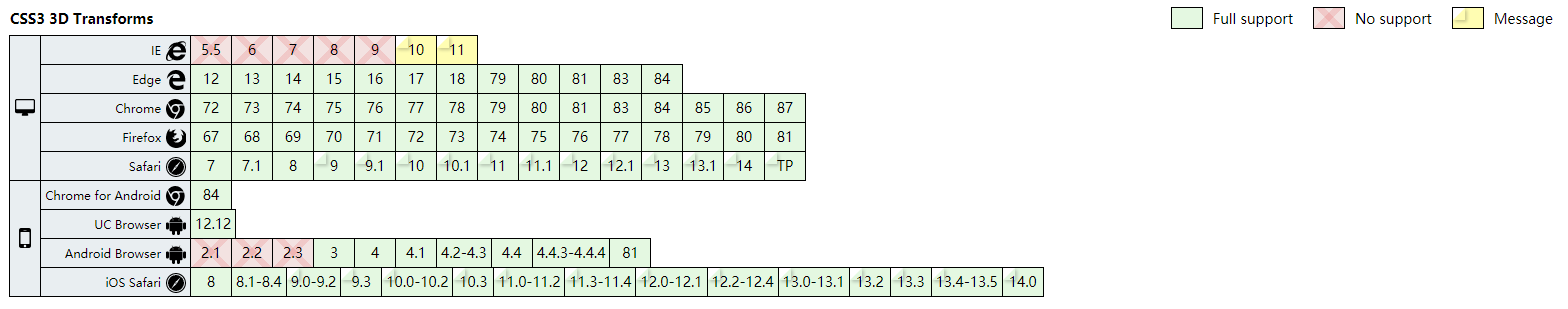
3D兼容性

css3D属性
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换函数。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。flat子元素将不保留其 3D 位置。preserve-3d 子元素将保留其 3D 位置 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定观察者的位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。visible 背面可见hidden 背面不可见 | 3 |
css3<3D 转换>函数(transform-functions-3d)
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
3D 实例
要定义3d,那么首先需要的是在平面上建立一个三维的场景
3D场景的建立
.box{ width:800px; height:800px; perspective: 2000px; /*定义透视点*/ perspective-origin: center center ; /*默认的观察者位置是在中间的。当然我们可以改变。*/ }
3D背面的元素可见
当一个元素是背靠我们的时候,默认时候我们是看不见这个元素的
.box{ width:800px; height:800px; backface-visibility: visible;//这样我们就可以看见这个元素的背面了。 }
改变3D元素的变换轴
默认的变化中心的点都是在中心的
div{ transform-origin: center center 200px; //这个时候我们将这个元素的变化轴向Z轴移动了200px }
3D旋转变化
默认是z轴旋转的,有了3d之后,那么x和y的变化就可以看见效果了
div{ width:200px; height:200px; transform:rotate(360deg); //transform:rotate3d(1,100,10,360deg); //transform:rotate3d(x,y,z,Ddeg); 由原点指向(x,y,z)成方向轴,然后左手定则,确定旋转方向,进行D角度旋转,得到特效结果。 }
3D平移变化
div{ width:200px; height:200px; transform:translate3d(200px,200px,200px); //transform:rotateZ(200px); }