idea创建类时添加类注释(细节)
File -> Settings -> Editor -> File and Code Templates

创建一个模板
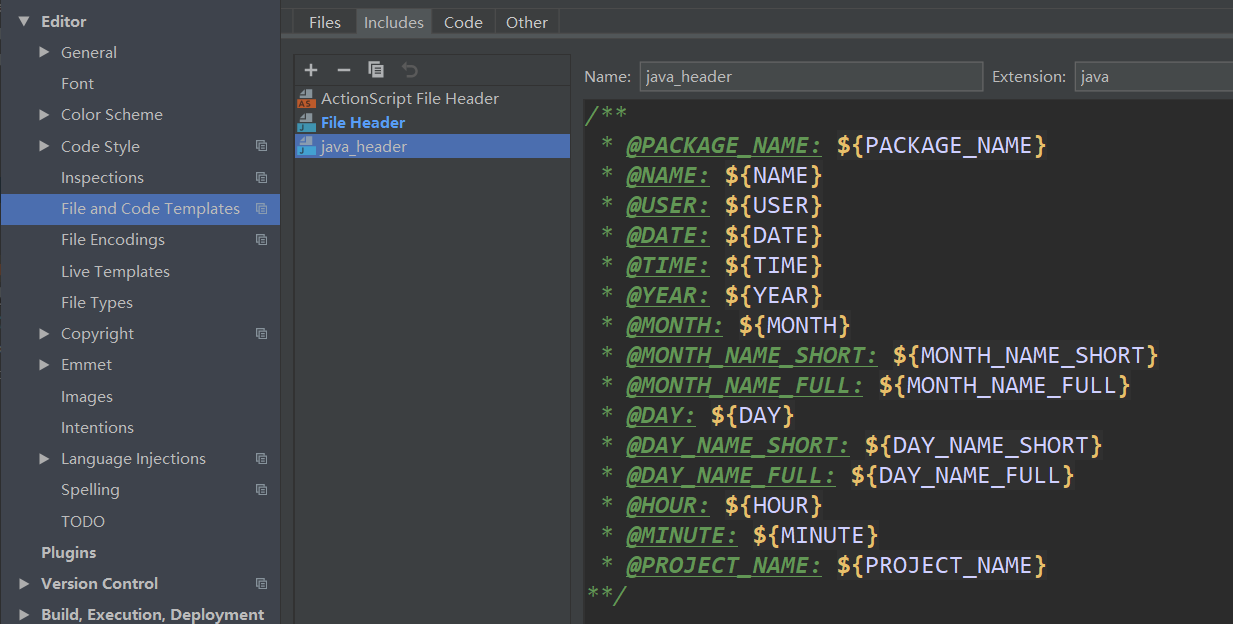
Includes页签,新建一个java_header模板(后面有一些可用的模板内容)

模板内容(后面有一些可用的模板内容)
/**
* @PACKAGE_NAME: ${PACKAGE_NAME}
* @NAME: ${NAME}
* @USER: ${USER}
* @DATE: ${DATE}
* @TIME: ${TIME}
* @YEAR: ${YEAR}
* @MONTH: ${MONTH}
* @MONTH_NAME_SHORT: ${MONTH_NAME_SHORT}
* @MONTH_NAME_FULL: ${MONTH_NAME_FULL}
* @DAY: ${DAY}
* @DAY_NAME_SHORT: ${DAY_NAME_SHORT}
* @DAY_NAME_FULL: ${DAY_NAME_FULL}
* @HOUR: ${HOUR}
* @MINUTE: ${MINUTE}
* @PROJECT_NAME: ${PROJECT_NAME}
*/
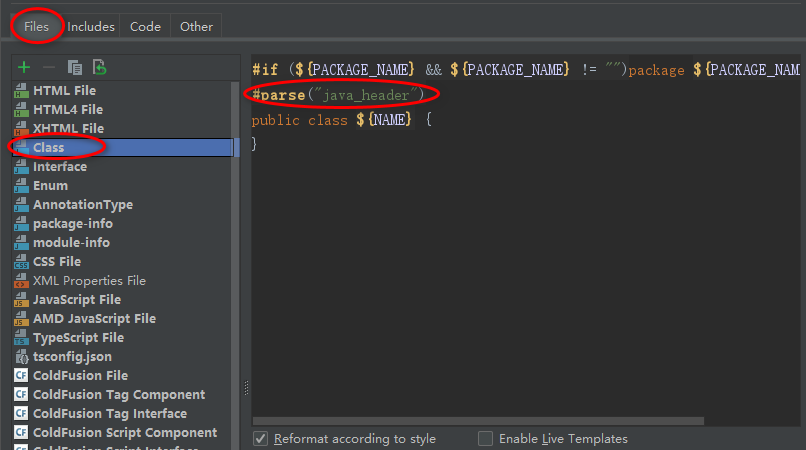
引用模板
Files页签,选择Class,修改第二行
修改引用自定义的模板

如果公用的模板可以写在Includes页签的File Header里,Class、Interface、Enum等默认引用的就是File Header模板。
保存即可。
新创建一个Class类即可自动生成设置好的注释。
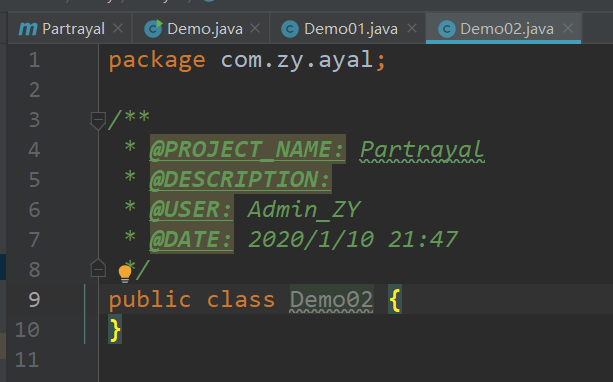
效果图如下:

可以根据自己的喜好自己设定想要加的注释,后面的 ${} 可以相互累加,例如:时间 @DATE: ${DATE} ${TIME}
下面是我自己使用的:
/**
* @PROJECT_NAME: ${PROJECT_NAME}
* @DESCRIPTION:
* @USER: ${USER}
* @DATE: ${DATE} ${TIME}
*/
效果图如下: