The layout system is one of the most powerful parts of Ext JS. It handles the sizing and positioning of every Component in your application. This guide covers the basics of how to get started with layouts.
布局系统是 Ext JS 的最强大的部分之一。它可以处理您的应用程序中的每个组件的大小和定位。本指南介绍了如何进行布局的基础知识。
Containers
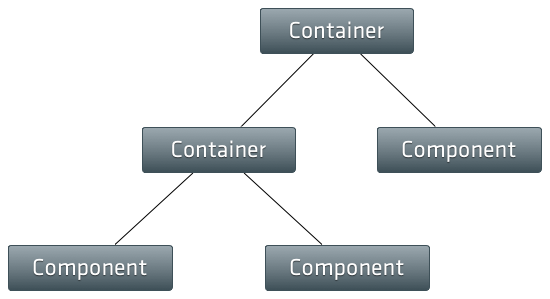
An Ext JS application UI is made up of Components (See the Components Guide for more on Components. A Container is a special type of Component that can contain other Components. A typical Ext JS application is made up of several layers of nested Components
Ext JS 程序所谓的 UI, 是由组件 Component 组成的(参见《组件指南》。容器 Container 是一种特殊类型的组件,它可以包含其他组件。一个典型的 Ext JS 的应用程序是由不同的组件嵌套而成。

The most commonly used Container is Panel. Let's take a look at how being a Container allows a Panel to contain other Components:
最常用的容器是面板 Panel。让我们看看如何一个面板是如何作为容器来包含其他组件的:
Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), 400, height: 300, title: 'Container Panel', items: [ { xtype: 'panel', title: 'Child Panel 1', height: 100, '75%' }, { xtype: 'panel', title: 'Child Panel 2', height: 100, '75%' } ] });
We just created a Panel that renders itself to the document body, and we used the items config to add two child Panels to our Container Panel.
我们刚刚创建了一个渲染到 document.body 的面板 Panel,并且使用 items 配置项来添加两个子面板,属于面板容器(Container Panel)下的子面板。
Layouts
Every Container has a Layout that manages the sizing and positioning of its child Components. In this section we're going to discuss how to configure a Container to use a specific type of Layout, and how the layout system keeps everything in sync.
每个容器都有一个布局管理器专门调整容器其子组件的大小和定位。在本节中,我们将讨论如何为一个容器来配置特定类型的布局,以及布局系统如何做到保持一切的同步。
Using Layouts
In the above example we did not specify a layout for the Container Panel. Notice how the child Panels are laid out one after the other, just as normal block elements would be in the DOM. This happens because the default layout for all Containers is Auto Layout. Auto Layout does not specify any special positioning or sizing rules for child elements. Let's assume, for example, we want our two child Panels to be positioned side by side, and to each take up exactly 50% of the width of the Container - we can use a Column Layout simply by providing a layout config on the Container:
在上面的例子中,我们没有为面板容器(Container Panel)指派的布局。请注意子面板都是一个挨着一个布局的,就像正常 DOM 中的块元素将那样子。这是因为所有容器的默认布局是自动布局(Auto Layout)。自动布局不指定任何特殊的定位或子元素的大小规则。假如我们希望两个子面板并排定位,各子面板的宽度为容器宽度的 50%——我们可以在容器身上的 layout 配置项处指定一个“列布局 Column Layout ”的方式。
Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), 400, height: 200, title: 'Container Panel', layout: 'column', items: [ { xtype: 'panel', title: 'Child Panel 1', height: 100, columnWidth: 0.5 }, { xtype: 'panel', title: 'Child Panel 2', height: 100, columnWidth: 0.5 } ] });
Ext JS comes with a full set of layouts out of the box and can accomodate almost any type of layout you can imagine. See the Layout Browser to get an idea of what's possible.
Ext JS 的全套布局不但简单易用,而且数量众多,几乎囊括所有类型的布局。请参阅布局的例子,说不定有什么新的想法来着。
How the layout system works
A Container's Layout is responsible for the initial positioning and sizing of all of the Container's children. Internally the framework calls the Container'sdoLayout method which triggers the Layout to calculate the correct sizes and positions for all of the Container's children and update the DOM. ThedoLayout method is fully recursive, so any of the Container's children will have their doLayout method called as well. This continues until the bottom of the Component hierarchy is reached. You typically will not have to ever call doLayout() in your application code since the framework should handle it for you.
一个容器的布局指的是初始定位问题和容器所有子项的大小问题。框架内部会调用容器的 doLayout 方法执行布局的工序,为所有子项计算正确的大小尺寸和位置,并且更新 DOM。doLayout 方法是完全递归的,所以容器下的任何子项其 doLayout 方法也会被调用。一直持续到组件层次结构结束为止。你通常不会在程序代码中调用 doLayout(),因为该框架相应为你处理的。
A re-layout is triggered when the Container is resized, or when child Component items are added or removed. Normally we can just rely on the framework to handle updating the layout for us, but sometimes we want to prevent the framework from automatically laying out so we can batch multiple operations together and then manually trigger a layout when we're done. To do this we use the suspendLayout flag on the Container to prevent it from laying out while we perform our operations that would normally trigger a layout (adding or removing items for example). When we're done all we have to do is turn thesuspendLayout flag off and manually trigger a layout by calling the Container's doLayout method:
当容器大小变化时,就需要重新进行布局,或添加或删除子组件项目时候,也需要重新布局。通常,我们可以依赖于框架来为我们处理布局的更新,但有时我们要防止框架自动布局,以便我们可以批量地处理多个操作,最后才手动地执行布局的动作。通常我们的某些操作,就是需要这样,具体说,就是在触发布局之前(例如添加或删除子项),先对容器 suspendLayout 标记,就可以防止它执行布局了。而当我们完成所有我们要做的事情后,打开刚关闭的 suspendLayout 标志然后手动执行布局,也就是通过调用容器的 doLayout 方法:
var containerPanel = Ext.create('Ext.panel.Panel', { renderTo: Ext.getBody(), 400, height: 200, title: 'Container Panel', layout: 'column', suspendLayout: true // Suspend automatic layouts while we do several different things that could trigger a layout on their own }); // Add a couple of child items. We could add these both at the same time by passing an array to add(), // but lets pretend we needed to add them separately for some reason. containerPanel.add({ xtype: 'panel', title: 'Child Panel 1', height: 100, columnWidth: 0.5 }); containerPanel.add({ xtype: 'panel', title: 'Child Panel 2', height: 100, columnWidth: 0.5 }); // Turn the suspendLayout flag off. containerPanel.suspendLayout = false; // Trigger a layout. containerPanel.doLayout();
Component Layout
Just like a Container's Layout defines how a Container sizes and positions its Component items, a Component also has a Layout which defines how it sizes and positions its internal child items. Component layouts are configured using the componentLayout config option. Generally, you will not need to use this configuration unless you are writing a custom Component since all of the provided Components which need their internal elements sized and positioned come with their own layout managers. Most Components use Auto Layout, but more complex Components will require a custom component layout (for example a Panel that has a header, footer, and toolbars).
就像一个容器的布局去定义容器的大小和及其个组件项的定位那样,组件 Component 也有一布局调整其内部的子项的大小和位置。组件布局通过 componentLayou t配置项来定义布局。一般来说,你不再需要使用这种配置,除非你正在编写一个自定义的组件,因为所提供的组件其内部元素需要通过自己的布局管理器来调整大小和定位问题。于是大多数组件都使用自动布局(Auto Layout),但更复杂些的组件则需要一个自定义组件的布局(例如面板的头部 header、脚部 footer 和工具栏 toolbar)。