因为某些原因,项目中突然需要做自己做个ajax异步获取数据后动态向表格中添加数据的页面,网上找了半天都没有 看到现成的,决定自己写个例子
1、HTML页面
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>xx信息查询</title>
- <script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
- <script type="text/javascript" src="/js/ai/ai-lib.js"></script>
- <script src="/js/cheat-order.js"></script>
- </head>
-
- <body>
- <div class="main pusher">
- <form class="ui form vertical segment form-search">
- <div class="fields">
- <div class="halfsixCl wide field js_query_date">
- <label for="checkDate">预定截止日期</label>
- <input name="checkDate" type="text" id="checkDate">
- </div>
-
- <div class="sixCl wide field">
- <label>SEQ</label>
- <input name="hotelSeq" id="hotelSeq" placeholder="" type="text">
- </div>
-
- <div class="sixCl wide field js_query_seq">
- <label>订单号</label>
- <input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder="">
- </div>
- <div class="sixCl wide field js_query_btype">
- <label>排序字段</label>
- <select name="sortFiled" id="sortFiled">
- <option value="hotel_seq">酒店seq</option>
- <option value="order_no">订单号</option>
- <option value="cellid">cellid</option>
- </select>
- </div>
- <div>
- <label></label>
- <input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/>
- </div>
- </div>
- </form>
-
- <div class="table-container">
- <table class="ui nine column table celled table-result" id="table-result">
- <thead>
- <tr>
- <th>hotelSeq</th>
- <th>酒店名称</th>
- <th>订单号</th>
- <th>联系人手机号</th>
- <th>预定时间</th>
- <th>userId</th>
- <th>cellid</th>
- <th>gps定位城市</th>
- <th>wifi定位城市</th>
- <th>定位距离</th>
- </tr>
- </thead>
- <tbody id="tbody-result">
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xx信息查询</title>
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="/js/ai/ai-lib.js"></script>
<script src="/js/cheat-order.js"></script>
</head>
<body>
<div class="main pusher">
<form class="ui form vertical segment form-search">
<div class="fields">
<div class="halfsixCl wide field js_query_date">
<label for="checkDate">预定截止日期</label>
<input name="checkDate" type="text" id="checkDate">
</div>
<div class="sixCl wide field">
<label>SEQ</label>
<input name="hotelSeq" id="hotelSeq" placeholder="" type="text">
</div>
<div class="sixCl wide field js_query_seq">
<label>订单号</label>
<input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder="">
</div>
<div class="sixCl wide field js_query_btype">
<label>排序字段</label>
<select name="sortFiled" id="sortFiled">
<option value="hotel_seq">酒店seq</option>
<option value="order_no">订单号</option>
<option value="cellid">cellid</option>
</select>
</div>
<div>
<label></label>
<input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/>
</div>
</div>
</form>
<div class="table-container">
<table class="ui nine column table celled table-result" id="table-result">
<thead>
<tr>
<th>hotelSeq</th>
<th>酒店名称</th>
<th>订单号</th>
<th>联系人手机号</th>
<th>预定时间</th>
<th>userId</th>
<th>cellid</th>
<th>gps定位城市</th>
<th>wifi定位城市</th>
<th>定位距离</th>
</tr>
</thead>
<tbody id="tbody-result">
</tbody>
</table>
</div>
</div>
</body>
</html>
2、cheat-order.js
- $(function () {
- $('#btSearch').click(function () {
- var checkDate = $('#checkDate').val();
- var orderNo = $('#orderNo').val();
- var sortFiled = $('#sortFiled').val();
- var hotelSeq = $('#hotelSeq').val();
- var tbody=window.document.getElementById("tbody-result");
-
- $.ajax({
- type: "post",
- dataType: "json",
- url: "ac/order/queryCheatOrder",
- data: {
- hotelSeq: hotelSeq,
- orderNo: orderNo,
- sortFiled: sortFiled,
- checkDate: checkDate
- },
- success: function (msg) {
- if (msg.ret) {
- var str = "";
- var data = msg.data;
-
- for (i in data) {
- str += "<tr>" +
- "<td>" + data[i].hotel_seq + "</td>" +
- "<td>" + data[i].hotel_name + "</td>" +
- "<td>" + data[i].order_no + "</td>" +
- "<td>" + data[i].user_phone + "</td>" +
- "<td>" + data[i].create_time + "</td>" +
- "<td>" + data[i].user_id + "</td>" +
- "<td>" + data[i].cellid + "</td>" +
- "<td>" + data[i].gps_city + "</td>" +
- "<td>" + data[i].cell_city + "</td>" +
- "<td>" + data[i].distance + "</td>" +
- "</tr>";
- }
- tbody.innerHTML = str;
- }
- },
- error: function () {
- alert("查询失败")
- }
- });
- });
- });
$(function () {
$('#btSearch').click(function () {
var checkDate = $('#checkDate').val();
var orderNo = $('#orderNo').val();
var sortFiled = $('#sortFiled').val();
var hotelSeq = $('#hotelSeq').val();
var tbody=window.document.getElementById("tbody-result");
$.ajax({
type: "post",
dataType: "json",
url: "ac/order/queryCheatOrder",
data: {
hotelSeq: hotelSeq,
orderNo: orderNo,
sortFiled: sortFiled,
checkDate: checkDate
},
success: function (msg) {
if (msg.ret) {
var str = "";
var data = msg.data;
for (i in data) {
str += "<tr>" +
"<td>" + data[i].hotel_seq + "</td>" +
"<td>" + data[i].hotel_name + "</td>" +
"<td>" + data[i].order_no + "</td>" +
"<td>" + data[i].user_phone + "</td>" +
"<td>" + data[i].create_time + "</td>" +
"<td>" + data[i].user_id + "</td>" +
"<td>" + data[i].cellid + "</td>" +
"<td>" + data[i].gps_city + "</td>" +
"<td>" + data[i].cell_city + "</td>" +
"<td>" + data[i].distance + "</td>" +
"</tr>";
}
tbody.innerHTML = str;
}
},
error: function () {
alert("查询失败")
}
});
});
});
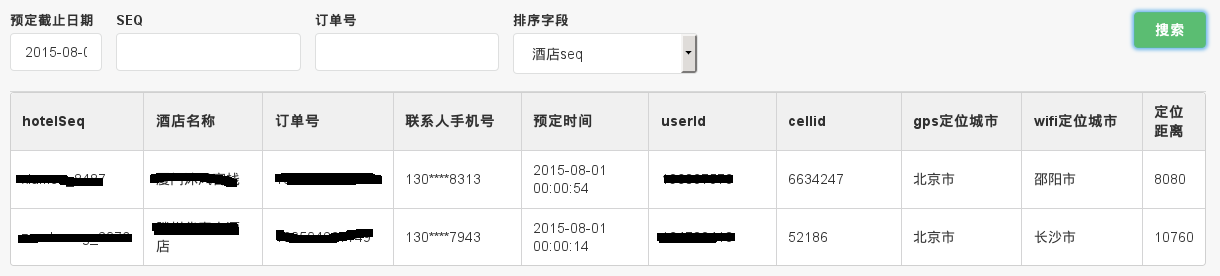
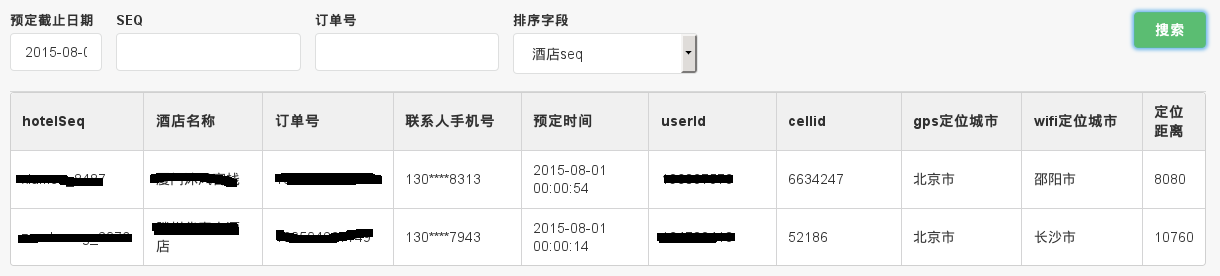
3、示例图

备注:css已经删除了,效果比上面示例图要差些
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明