这篇文章,其实我酝酿了好一阵子。作为一个开发人员,搞这个事情总归有点狗拿耗子的感觉。各位看官手下留情,西红柿和鸡蛋留着回去炒个菜别朝我来。博客我不常写,至于文笔……大家忍忍就过去了。
话说Selenium这东西出来很长时间了,我开始接触的时候已经是2.0发布以后的事情了。纵观国内,Selenium及其相关资料大多在Java领域有所耳闻,至于.Net的资料,国内大体是很少的。作为坚定的.Net阵营程序员,我觉得这是无法忍受的。
一切的一切之前,先看看Selenium的体系结构:
- Selenium IDE ——录制脚本神器,虽然有时候会有点犯二,但是对于初学者用来快速上手不失为快捷简便的方法。
- WebDriver ——脚本解析执行者,无论录制还是自己编写测试脚本,你都离不开它来执行。
- Grid ——神级工具(对于高级应用来说它和宅男的快播一样重要
![AV5W2LR]H5YAQXT}1N2LPDY AV5W2LR]H5YAQXT}1N2LPDY](//images0.cnblogs.com/blog/110743/201303/12090257-e11815d7d32245bbba54f4cf86978a8e.gif) ,我这种小纯洁是不可能用过快播的各位你们要相信我),主要是分布式执行脚本,当然,还可以借助它发挥其他作用,今后的文章肯定会提及它。
,我这种小纯洁是不可能用过快播的各位你们要相信我),主要是分布式执行脚本,当然,还可以借助它发挥其他作用,今后的文章肯定会提及它。
那么,了解完这就正式开始了,这里我先给大家讲讲 .Net平台下Selenium 环境的搭建。
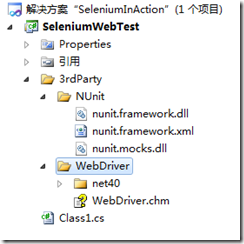
首先,你要有一个内裤(呃……),如图所示,最简单的类库。其下的3rdParty是所有需要的第三方组件
接下来,我们用Selenium IDE录制一个百度搜索的脚本(敢问度娘除了测试网速还有什么用?)
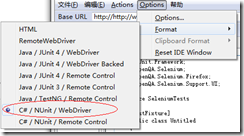
录制过程我就不赘述了,网上一搜一大把。但是唯一需要注意的是我们要将输出格式调整为C#
录制的操作步骤为:
1、打开百度
2、在关键字栏目输入“暴走漫画”
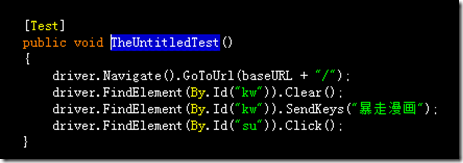
自动得到以下代码(仅贴出关键的,保护滚轮人人有责)
这里和大家一起分析一下代码的功能
SetUp特性是NUnit中提供的,表示这一部分是初始化工作
- 初始化了一个WebDriver提供的火狐驱动器(FirefoxDriver),执行脚本全靠它了。当然这里可以有更多的选择,例如IE、谷歌浏览器,甚至安卓等浏览器。不过根据经验,火狐17的ESR版本更加稳定。
- 将根URL设置为度娘
- 将一个用于错误记录的S—B(你敢说你没用这个名字命名过这种变量?)
Test特性表示这一部分是测试代码主体,可以看到都是基于驱动器的实例在操作浏览器进行点击和输入
- 导航到百度
- 找到id为kw的元素,并且清空它
- 找到id为kw的元素,并且键入“暴走漫画”
- 找到id为su的元素,并且点击它
这和我们录制的操作基本一致
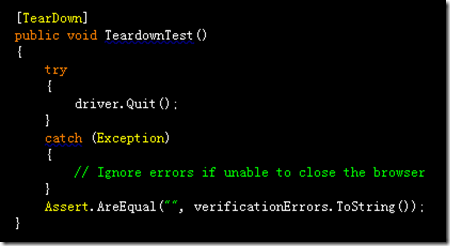
TearDown,眼泪落下,你说测试结束的时候有特么这么煽情么?
- 试图关闭浏览器,如果出错也不屌它,这里至今我也没搞清楚为什么不做处理,希望神人解答。
- 然后看看上面创建的记录错误的S—B有没有内容,如果有内容则测试失败。
运行我们可以发现回放正常,重复执行了我们所录制的操作。至此,最基本的测试框架就搭建完成。
其实一路下来我们发现其实很简单的,博主的智商也不过如此,这还需要写个什么鸟博客来JJYY一大串?
这个工程还只能供刚刚入门的测试人员参考,在这个工程中,我们其实从表面上就可以发现很多的问题:
- 代码过于专业化,不自然,可读性不高
- 录制的脚本太过于机械化,例如Test中的第二句,其实在我们这次情况下是可有可无的。
- 重复代码过多,不光是找元素的代码driver.FindElement(By.Id("XX")),还有一些我没有列出来的自动生成的IsElementPresent、CloseAlertAndGetItsText,不得不说这些方法是很有用的,但是如果你再录制一个自动生成的脚本,这些方法又会出现,并且完全相同。在程序设计中,这些方法在维护的时候会非常令人头疼,尤其是多起来了以后。
上面这些都是需要解决的问题,真正的项目中的代码如果写成这样会被接你的班的程序员喷死的。那么,在下一次博客中,我们再来一起探讨相关问题,接下来是观众提问时间谢谢~