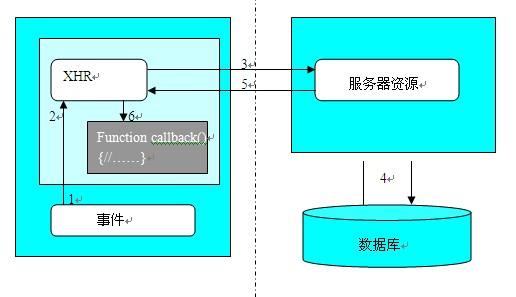
本文将向大家讲述一下最近工作的一些总结,主要包括了以下内容,注册界面以及详细信息界面的编辑。主要是介绍了AJAX技术,因为我觉得其他方面没什么好介绍的。首先是跟大家说一下Ajax的优点,假如你删除了一个页面的内容,你想当于点击了一个按钮,那么这个页面必然发生了回发事件,也就是说,你的页面必然被刷新了一次。以下是我从网上找来的一张Ajax的原理图,本人PS技术太差了,所以索性从网上找算了。

其实我个人对于Ajax技术的理解并没有上面图那么复杂,我觉得Ajax就是首先发一个get或者post的请求给一个专门处理ajax数据访问层的页面,然后这个页面再Response.wiret有用的数据回传给要修改数据的页面,就这么简单。如下面的代码,用jquery写的。先发一个请求给一个专门的页面,带上ID值(当然这个根据具体的业务需求来定),然后在这个RefreshImage页面Respon.write查询出来的数据,然后再填充到相对应的DIV当中去。

置于RefreshImg是一个刷新的页面,我把代码放出来,其实很简单。就是返回字符串。
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class register_RefreshImg : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string images = ShowImages(Request["idw"]);
Response.Write(images); //输出,相当于再次进行查询操作,使用了下面的showImages方法
}
private string ShowImages(string images)
{
cs.Common.Web.BasePage bp = new cs.Common.Web.BasePage();
//先查出CID对应的所有
string sqlCid = "select * from t_sys_userupload where id='" + images + "'";
DataSet setCid = bp.DataManager.Fill(sqlCid);
string cid="";
foreach (DataRow Row in setCid.Tables[0].Rows)
{
cid = Row["cid"].ToString();
break;
}
string sql1 = "select * from t_sys_userupload where cid='" + cid + "'";
DataSet ds1 = bp.DataManager.Fill(sql1);
string s = "";
if (ds1 != null && ds1.Tables.Count > 0 && ds1.Tables[0].Rows.Count > 0)
{
foreach (DataRow dr in ds1.Tables[0].Rows)
{
s += "<li ><img class='imgBorder' id='" + dr["id"].ToString() + "' src='" + dr["imageurl"].ToString() + "' border='0' /><a href='#'>" + (dr["title"].ToString().Length > 10 ? dr["title"].ToString().Substring(0, 7) + "..." : dr["title"].ToString()) + "</a><div style='right:1.5px;top:5px;'><a href='#' onclick="return deletes('" + dr["id"].ToString() + "')"><img src="images/hide2.png" width="20" height="20"></a></div></li>";
}
}
return s;
}
}
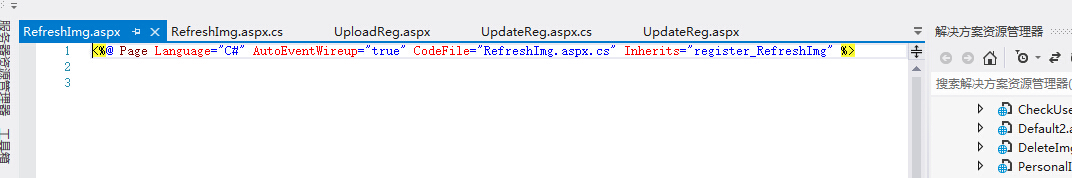
唯一需要注意的就是aspx页面里不能有任何数据,只能有第一行,否则就会输出其他的无关的东西。如下图:

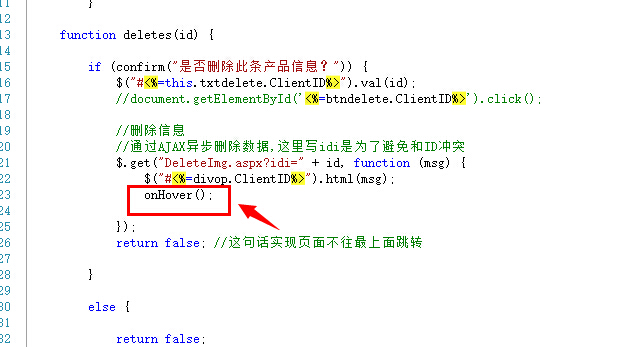
上面的只是一个示例而已,具体的删除,更新,或者插入都是一个模式,还有一点需要注意,如果你使用了删除,修改的AJAX的话,那么当页面第一次载入时候的DOM将会无效。比如你删除了一个图片,然后向再修改其他图片的话,那么就不会有用,唯一的办法就是重新载入DOM,如下图的onHover方法就是。

下面是OnHover的代码,重新应用了DOM树。
//鼠标移上去展示边框 function onHover() { ////鼠标滑过 $(".imgBorder").hover(function () { $(this).attr("style", "border:2px solid red") }); //鼠标滑出 $(".imgBorder").mouseout(function () { $(this).attr("style", "border:0px solid red") }); $(".imgBorder").click(function () { $("#<%=hid_Product.ClientID%>").val($(this).attr("id")); //把ID赋入隐藏域 //alert($("#<%=hid_Product.ClientID%>").val()); window.open("ProductDetails.aspx?id=" + $(this).attr("id"), "产品修改界面", 'height=300,width=500,top=200,left=200,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no'); //window.showModalDialog("ProductDetails.aspx?id=" + $(this).attr("id"),"", "dialogWidth=500px;dialogHeight=200px"); }); }
具体的修改和删除我就不多累赘了,就是改一句SQL的问题。
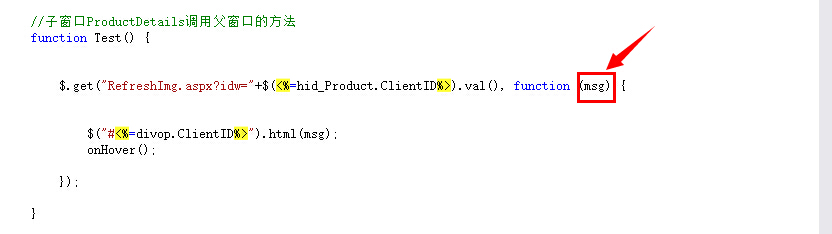
还给大家补充最后一点,如果弹出窗口想要调用父窗口的方法,就用window.opener.xxx()就OK了,当然前提是你的窗口是用window.open方式打开的。
因为假如你想在弹出窗实现刷新弹出窗修改内容刷新父窗口内容,就要用到上述方法。
另外大家可能还会碰到一个小BUG,就是删除操作以后,就算是不刷新页面,页面也会回到顶部,其实这个问题很简单,只要在JS方法的最后加上一句return false就行了。然后这个方法onclientclick的时候return xxx()就行了。