在自己用canvas画一个时钟时,画秒钟用的是利用图片将重复的线条遮住,但是会出现有两个秒钟线条同时存在,才想起setInterval有那么个坑,查了点资料,记录下,若有不对的或者未写到的点,还请大家指出,谢谢^_^
- 在此之前先科普下这个学习点
进程与线程的区别
借用阮一峰大大借用的比喻,实现一个小实例:
- 有一个大型工厂
- 工厂里有若干车间,每次只能有一个车间在作业
- 每个车间里有若干房间,有若干工人在流水线作业
那么:
- 一个工厂对应的就是计算机的一个CPU,平时讲的多核就代表多个工厂
- 每个工厂里的车间,就是进程,意味着同一时刻一个CPU只运行一个进程,其余进程在怠工
- 这个运行的车间(进程)里的工人,就是线程,可以有多个工人(线程)协同完成一个任务
- 车间(进程)里的房间,代表内存。
再深入点:
- 车间(进程)里工人可以随意在多个房间(内存)之间走动,意味着一个进程里,多个线程可以共享内存
- 部分房间(内存)有限,只允许一个工人(线程)使用,此时其他工人(线程)要等待
- 房间里有工人进去后上锁,其他工人需要等房间(内存)里的工人(线程)开锁出来后,才能才进去,这就是互斥锁(Mutual exclusion,缩写 Mutex)
- 有些房间只能容纳部分的人,意味着部分内存只能给有限的线程
再再深入:
- 如果同时有多个车间作业,就是多进程
- 如果一个车间里有多个工人协同作业,就是多线程
- 当然不同车间之间的工人也可以有相互协作,就需要协调机制
感觉一下子就记住了这两者的概念及区别
1.setTimeout
- setTimeout()用来指定某个函数或字符串在指定的毫秒数之后执行;它会返回一个整数,表示定时器的编号,这个值可以传递给clearTimeout()用来清除定时器
/* 一秒钟后在控制台上打印出111 */
<script>
setTimeout(function() {
console.log(111);
}, 1000)
</script>
- 也可以写成字符串参数的形式,但这种形式会造成javascript引擎两次解析,降低性能(1.引擎内部使用eval()函数,将字符串转为代码;2.代码执行的解析)
<script>
setTimeout('console.log(111)', 1000)
</script>
2.在IE浏览器中使用定时器存在部分小问题:
-
IE9浏览器只允许setTimeout有两个参数,不支持更多的参数,会在控制台输出NaN
- 可以使用IIFE来进行参数的传递
setTimeout((function(x, y) {
console.log(x+y);
})(1,2), 1000)
-
IE8浏览器不允许向定时器中传递事件对象event
- 可以将事件对象中的某些属性保存在变量中传递进去
div.onclick = function(e) {
e = e || event;
let type = e.type;
setTimeout(function(e) {
console.log(e.type); /* 报错 */
console.log(type); /* click */
}, 1000)
}
3.setInterval
- setInterval指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行
HTML5标准规定,setTimeout的最短时间间隔是4ms;setInterval的最短间隔时间是10ms,所以,小于了最短的时间间隔会被调整到最短时间间隔
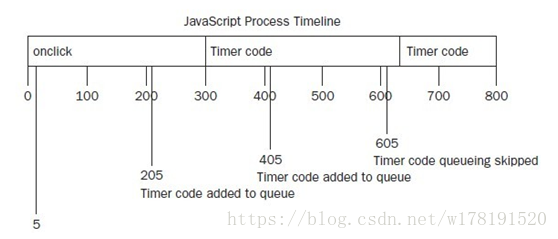
- 使用setInterval()时,定时器代码可能在代码再次被添加到队列之前还没有完成执行,导致定时器代码连续执行了多次,但之间没有任何停顿。javascript引擎的解决方式就是:使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到执行队列中,确保定时器代码加入到队列中的最小时间间隔为指定间隔
但这也会导致两个问题:1.某些间隔被跳过2.多个定时器的代码执行之间的间隔可能比预期的小
- 如下图:
4.链式setTimeout
- 使用链式setTimeout来解决我画时钟的那个问题
setTimeout(function fn() {
console.log(111);
setTimeout(fn, 1000);
}, 1000)
- 使用链式模式调用setTimeout(),函数执行的时候都会创建一个新的定时器。第二个setTimeout()调用当前执行的函数,并为其设置另外一个定时器。使得在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何缺失的间隔。而且,它可以保证在下一次定时器代码执行之前,至少要等待指定的间隔,避免了连续的运行
正在努力学习中,若对你的学习有帮助,留下你的印记呗(点个赞咯^_^)
-
往期好文推荐: