https://www.cnblogs.com/hexinhui/p/9516544.html
修改器方法:
pop(): 删除数组的最后一个元素,并返回这个元素
push():在数组的末尾增加一个或多个元素,并返回数组的新长度
reverse(): 颠倒数组中元素的排列顺序
shift(): 删除数组的第一个元素,并返回这个元素
unshift(): 在数组的开头增加一个或多个元素,并返回数组的新长度
sort(): 对数组元素进行排序,并返回当前数组
splice(): 在任意的位置给数组添加或删除任意个元素
访问方法:
concat(): 返回一个由当前数组和其它若干个数组或者若干个非数组值组合而成的新数组
join(): 连接所有数组元素组成一个字符串
slice(): 抽取当前数组中的一段元素组合成一个新数组
indeOf(): 返回数组中第一个与指定值相等的元素的索引,如果找不到这样的元素,则返回 -1
lastIndexOf(): 返回数组中最后一个(从右边数第一个)与指定值相等的元素的索引,如果找不到这样的元素,则返回 -1
迭代方法:
forEach(): 为数组中的每个元素执行一次回调函数,最终返回 undefined
every(): 如果数组中的每个元素都满足测试函数,则返回 true,否则返回 false
some(): 如果数组中至少有一个元素满足测试函数,则返回 true,否则返回 false
filter(): 将所有在过滤函数中返回 true 的数组元素放进一个新数组中并返回
map(): 返回一个由回调函数的返回值组成的新数组
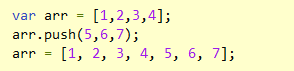
1. Array.push(),向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。

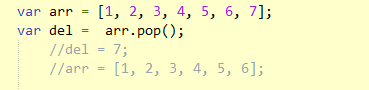
2. Array.pop(),删除并返回数组的最后一个元素,若该数组为空,则返回undefined。原数组改变。

3. Array.unshift(),向数组的开头添加一个或多个元素,并返回新的数组长度。原数组改变。

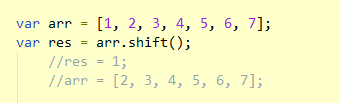
4. Array.shift(),删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回undefined。原数组改变。

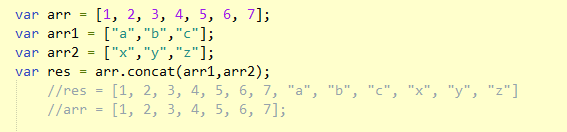
5. Array.concat(arr1,arr2...),合并两个或多个数组,生成一个新的数组。原数组不变。

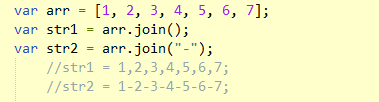
6. Array.join(),将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。

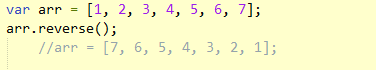
7. Array.reverse(),将数组倒序。原数组改变。

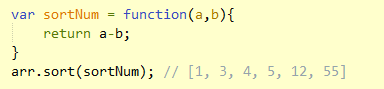
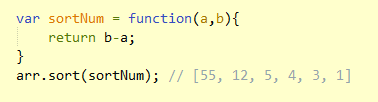
8. Array.sort(),对数组元素进行排序。按照字符串UniCode码排序,原数组改变。
①从小到大

②从大到小

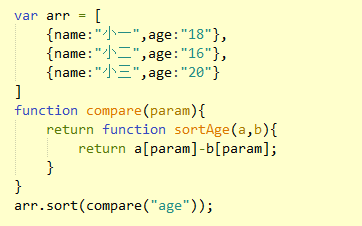
③按照数组对象中的某个值进行排序


9.Array.map(function),原数组的每一项执行函数后,返回一个新的数组。原数组不变。(注意该方法和forEach的区别)。
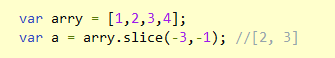
10.Array.slice(start,end),从start开始,end之前结束,不到end;如果不给end值,从start开始到数组结束。start可以给负值,-1表示数组最后位置,-2表示倒数第二个,以此类推,顾前不顾后。

11.Array.splice(index,howmany,arr1,arr2...) ,删除元素并添加元素,从index位置开始删除howmany个元素,并将arr1、arr2...数据从index位置依次插入。howmany为0时,则不删除元素。原数组改变。
12.Array.forEach(function),用于调用数组的每个元素,并将元素传递给回调函数。原数组不变。(注意该方法和map的区别,若直接打印Array.forEach,结果为undefined)。
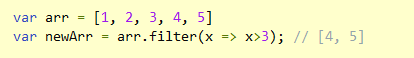
13.Array.filter(function),过滤数组中,符合条件的元素并返回一个新的数组。

14.Array.every(function),对数组中的每一项进行判断,若都符合则返回true,否则返回false。
15.Array.some(function),对数组中的每一项进行判断,若都不符合则返回false,否则返回true。
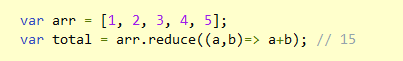
16.Array.reduce(function),reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。