本篇是自己在搭建Hexo博客平台时的一个过程记录。(2019.9.13实测有效)
一、GitHub
1. 账号注册
因为此文所搭建的个人博客是基于GitHub平台服务的,所以首先是注册GitHub,当然已有账号的跳过此步;
2. 创建Repository
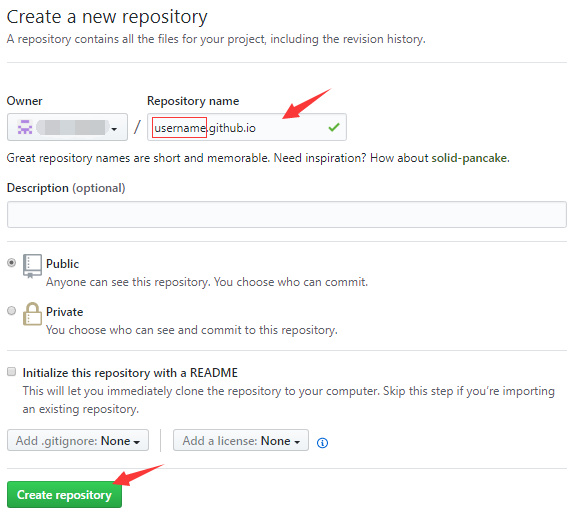
点击开始后,跳转至Create a new repository,这边Repository name命名规则就是username.github.io,其中username就是你注册时的username。

usename 一定要改成账号名,不要改成其他的,否则就出现 https://growvv.github.io/rogn.github.io/ 这种尴尬的情况!
3. Settings
点击创建之后页面跳转至project内,这时我们点击settings
这时我们在该页面往下拖动网页,找到GitHub Pages,之后点击Choose a theme选择页面主题,这边我们就暂时选择默认的主题(因为后面我会更换为NexT主题的),然后点击Select theme。
4. 开启GitHub Page
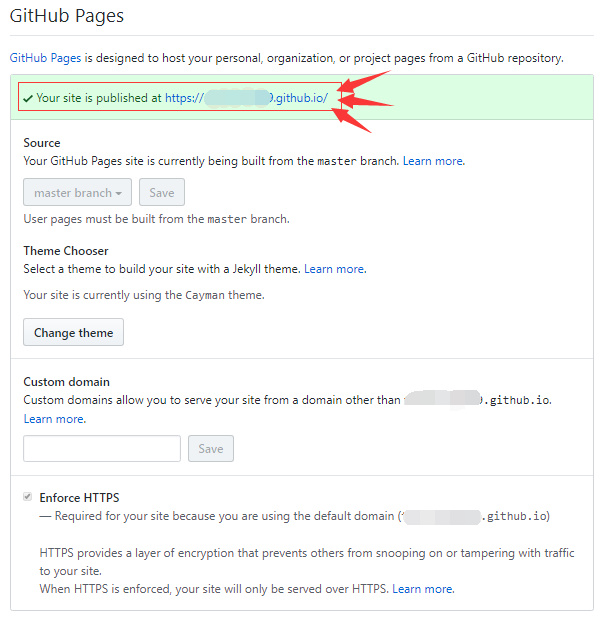
点击选择主题后,页面会跳转至该Repository的可以说是主页吧,如下所示。上面有提醒主题更换,也有生成一个 index.md/markdown 文件。这时我们再去刚才的setting设置里去看刚刚的GitHub Pages那边,会有显示你的url,这就是你未来博客“搭建”在该网址上。

此时点击该url访问到的也就是你未来个人博客将会展示的样子

二、工具下载
1. NodeJs
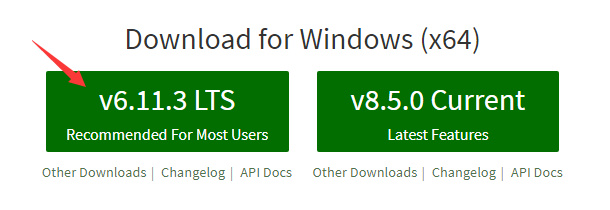
传送门:NodeJs,选择对应的版本进行下载,安装的话就点点点,这边就不在叙述了。

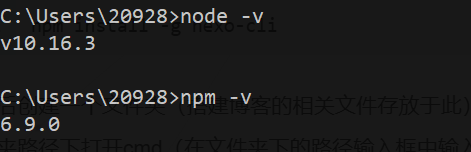
软件安装完成后,打开cmd界面,输入node -v和npm -v(注意查看环境变量部分是否已经正确),查验其版本,确认是否安装成功。
2. Git
传送门:git,选择对应版本下载安装。安装过程这边也不叙述了,就点点点。
安装完成后,可能还要手动添加一下环境变量吧,看下版本git --version

三、部署Hexo
在命令行输入:
npm install -g hexo-cli

之后创建一个文件夹(搭建博客的相关文件存放于此),此处我命名为test(可自主命名),在该文件夹路径下打开cmd(在文件夹下的路径输入框中输入cmd并回车),或者直接在cmd中切换到该文件夹下,输入:
hexo init
(执行这条命令前,必须确保文件夹为空
如果此命令出错,请见本文最后一段。
运行后的样子,其中在下载默认主题landscape时,出现了一些乱码,不过这些问题不大,最后显示添加add成功就行:

此时文件夹下多了如下一些内容:

1. 本地运行
此时还是在该文件夹 路径下的cmd里输入(-p 5000 表示设置端口号为5000;若不写这个,则默认为4000,但可能会出现端口号被占用的情况,导致网页无法打开):
hexo server -p 5000
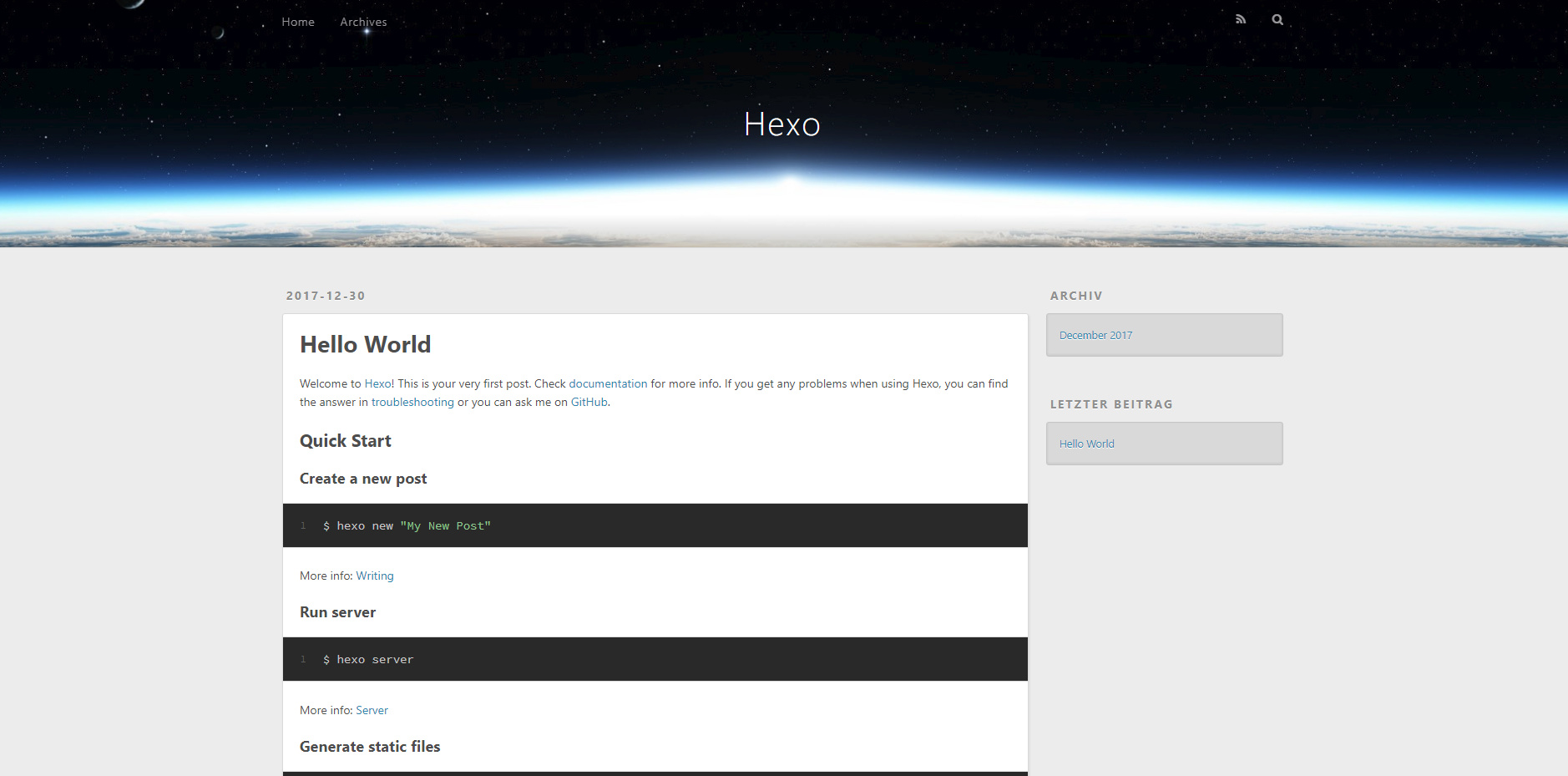
此时浏览器上输入http://localhost:5000/,访问到博客的默认界面:

其他相关的命令如下:
hexo clean删除public文件夹及其内容(public文件夹的内容即为上传至GitHub Repositoriy的内容)hexo generate或hexo g生成上传至GitHub的内容,即public文件夹hexo deploy或hexo d上传至GitHub(需进行配置)
这时候,博客的基本设置(主题设置留待以后)都已弄好,接下来就是解决将博客内容上传至GitHub上的问题。
每次修改配置或者添加新的博客,都要依次执行这3条命令。
2. 部署到github
打开Git Bash,配置个人信息,分别输入如下命令,yourname即GitHub注册时的用户名,yourEmail即注册时的邮箱账号,以及生成秘钥:
git config --global user.name "yourname" git config --global user.email "yourEmail" ssh-keygen -t rsa -C "yourEmail"
需要带上双引号
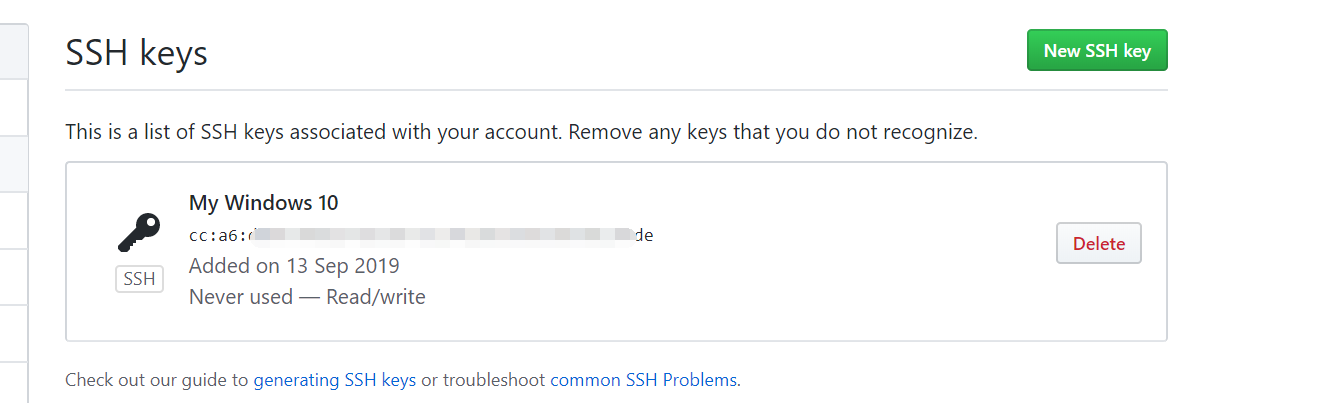
在秘钥生成后,会有对应的存放文件地址,去该地址中,找到id_rsa.pub文件,复制里面的内容,粘贴至GitHub中,点击右上角用户头像下的Settings,之后点击左侧的SSH and GPG keys,找到New SSH key点击,输入title,并将之前复制的内容粘贴到下面的key中,最后点击Add SSH key,完成:

修改配置文件
去博客总目录下的_config.yml文件中,找到deploy部分,添加如下(yourname就是GitHub的用户名):
deploy: type: git repo: https://github.com/yourname/yourname.github.io.git branch: master
再依次执行如下3条命令(每次修改配置都要执行这3条命令才生效):
hexo clean:删除public文件夹及其内容(public文件夹的内容即为上传至GitHub Repositoriy的内容)hexo generate或hexo g:生成上传至GitHub的内容,即public文件夹hexo deploy或hexo d:上传至GitHub(需进行配置)
此时就可以直接访问https://yourname.github.io/。
3. 添加博客
首先新建一篇博客:
- 在博客根目录下打开git,输入
hexo new '博客名称' - 在source文件夹的_posts文件夹中找到刚刚创建的博客,进行编辑即可
- 编辑完成保存文件后,可以输入
hexo s命令进行预览。
如果要更新到github,执行三连:
hexo clean
hexo g
hexo d
遇到的问题
hexo d命令报错 ERROR Deployer not found: git
解决方法:
这是因为没安装hexo-deployer-git插件,在站点目录下输入下面的插件安装就好了:
npm install hexo-deployer-git --save
参考链接:
1. https://asdfv1929.github.io/2017/11/18/hexo-next-blog/
2. https://blog.csdn.net/qq_21808961/article/details/84476504