DZ特殊主题简单开发教程
首先开启开发者模式,在 config_global.php 后边填一行$_config['plugindeveloper'] = 1;值为1表示开启开发者模式,为2则表示同时开启潜入点提示。写上之后再应用的地方就能看到设计新插件的连接了。
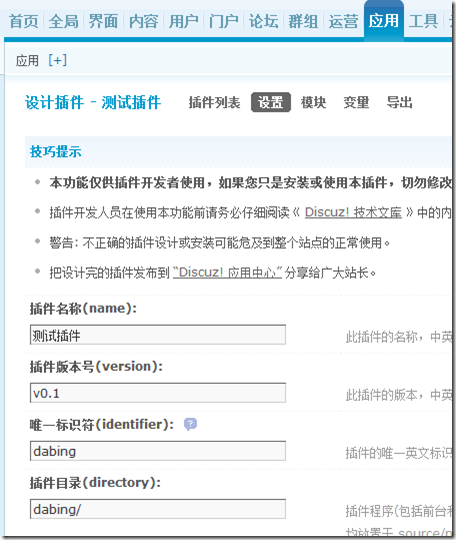
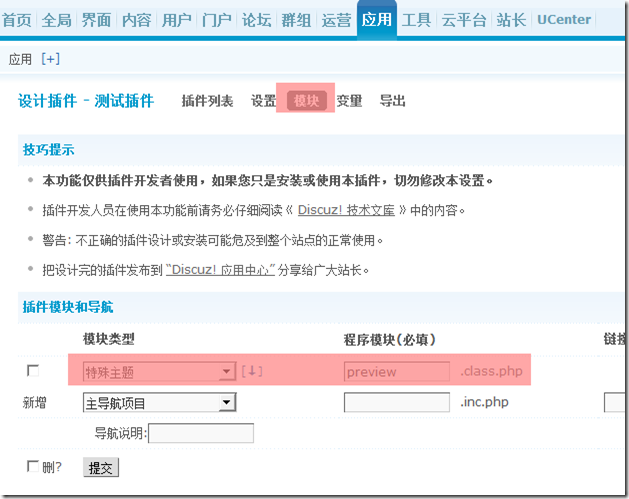
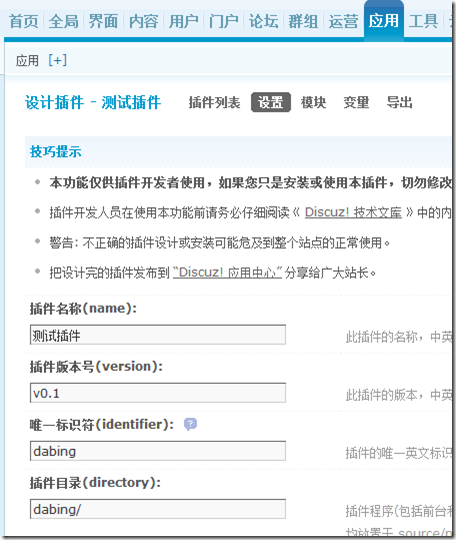
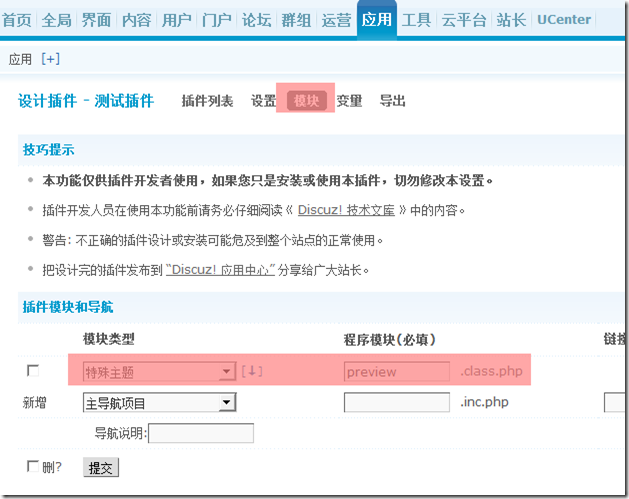
先照着要求填写相关信息,再切换到模块,添加一个特殊主题。


特殊主题后边有个向下的箭头,点击就可以下载模板,其实可以自己写,写法在手册上。然后返回之前的应用界面,把新插件启用。然后在source/plugin下建立dabing目录,然后建立preview.class.php,名字都是上边设置好的,根据自己设置的填写。然后在preview.class.php写入如下代码:

 代码<?php
class threadplugin_dabing {
var $name = '测试主题'; //主题类型名称
var $iconfile = 'icon.gif'; //发布主题链接中的前缀图标
var $buttontext = '发布测试主题'; //发帖时按钮文字
function newthread($fid) {
return "newthread";
}
function newthread_submit($fid) {
}
function newthread_submit_end($fid, $tid) {
}
function editpost($fid, $tid) {
return "editpost";
}
function editpost_submit($fid, $tid) {
}
function editpost_submit_end($fid, $tid) {
}
function newreply_submit_end($fid, $tid) {
}
function viewthread($tid) {
return "viewthread";
}
}
?>
代码<?php
class threadplugin_dabing {
var $name = '测试主题'; //主题类型名称
var $iconfile = 'icon.gif'; //发布主题链接中的前缀图标
var $buttontext = '发布测试主题'; //发帖时按钮文字
function newthread($fid) {
return "newthread";
}
function newthread_submit($fid) {
}
function newthread_submit_end($fid, $tid) {
}
function editpost($fid, $tid) {
return "editpost";
}
function editpost_submit($fid, $tid) {
}
function editpost_submit_end($fid, $tid) {
}
function newreply_submit_end($fid, $tid) {
}
function viewthread($tid) {
return "viewthread";
}
}
?>
注意类名,必须是”threadplugin_”加上你的插件的ID名字,这里是dabing。上边的方法名看名字就能猜个七七八八,具体干啥的看手册


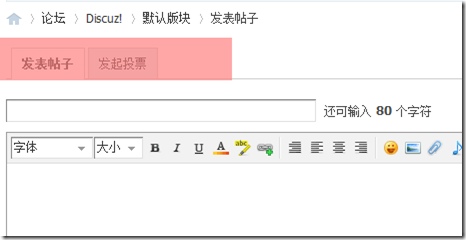
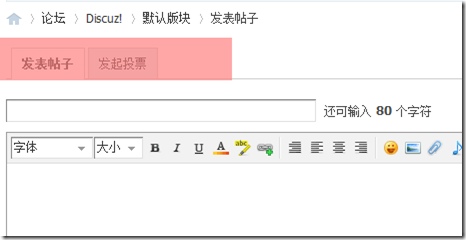
结果在发帖的时候却特么看不到特殊主题
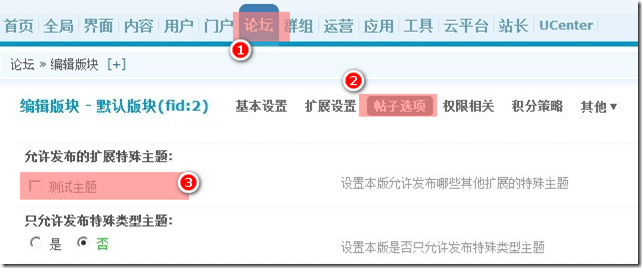
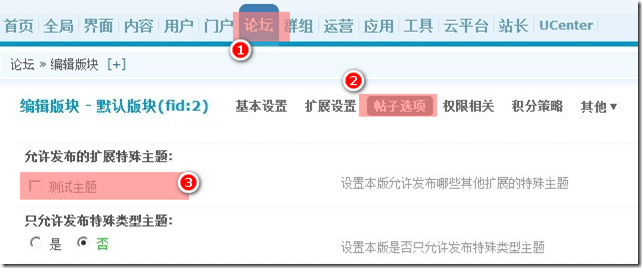
OK,其实还没设置完,来到用户组和管理员组(管理组是基本权限那个设置链接),打开论坛相关的特殊主题,勾选刚才的“测试主题”,赶紧到前台刷新看看。



代码