UWP 的appButtonBar使用<AppBarButton Icon = "Next" Label = "Next" />

Icon是 SymbolIcon 类
这个类可以使用Symbol中的枚举
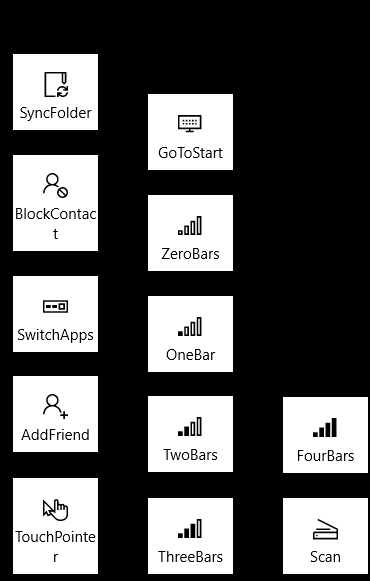
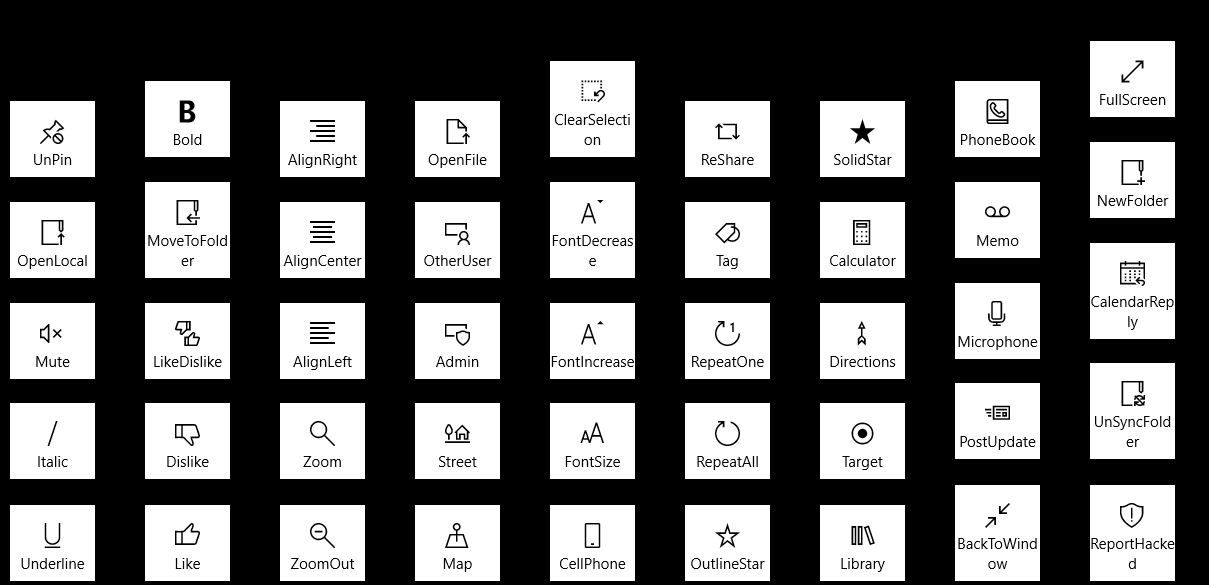
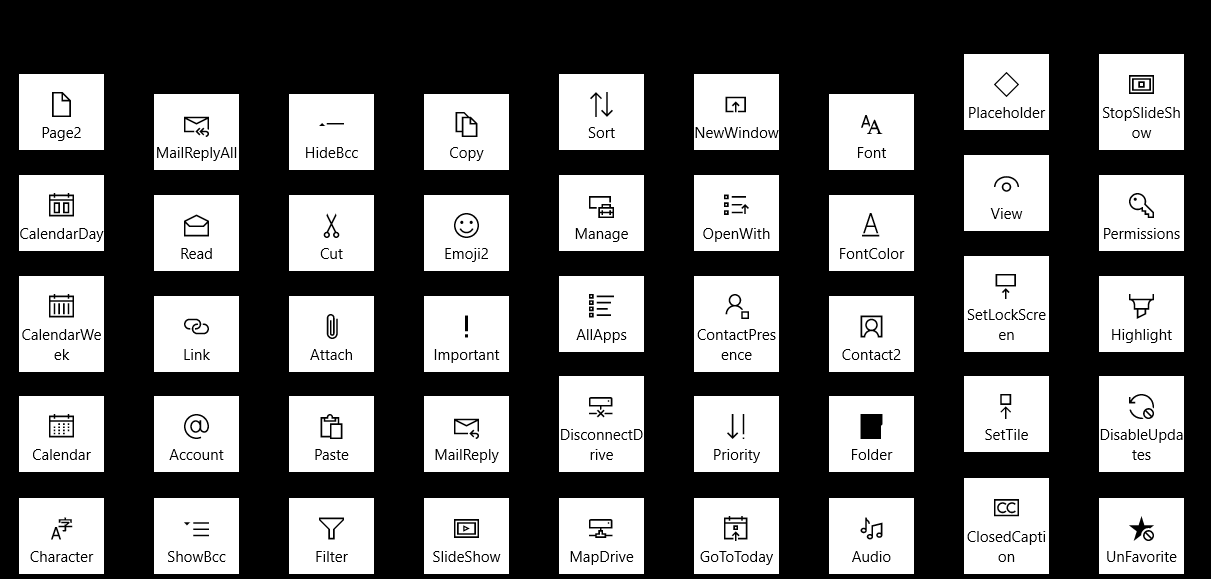
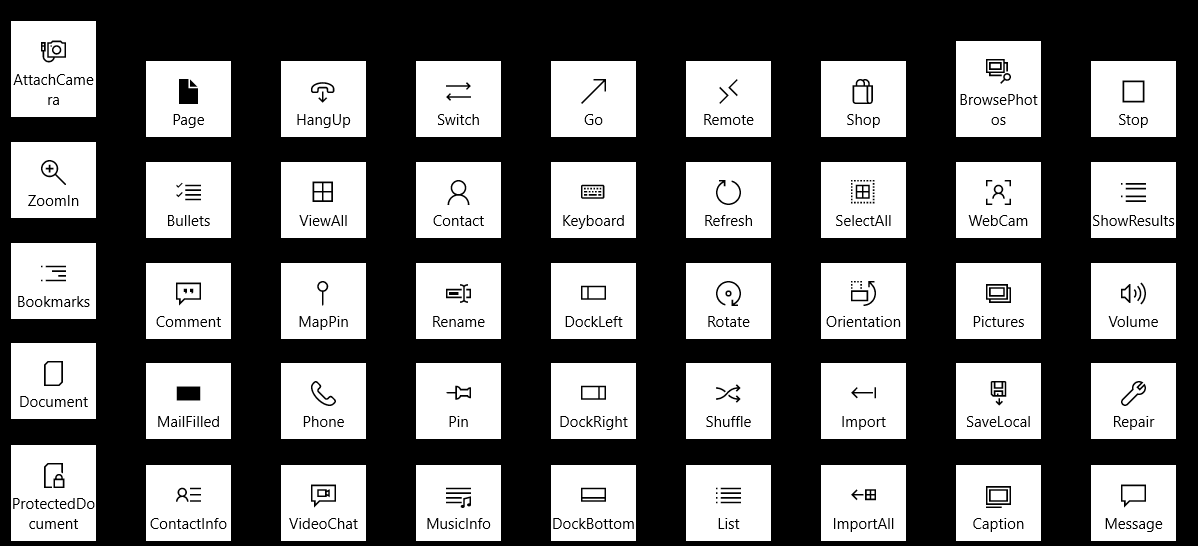
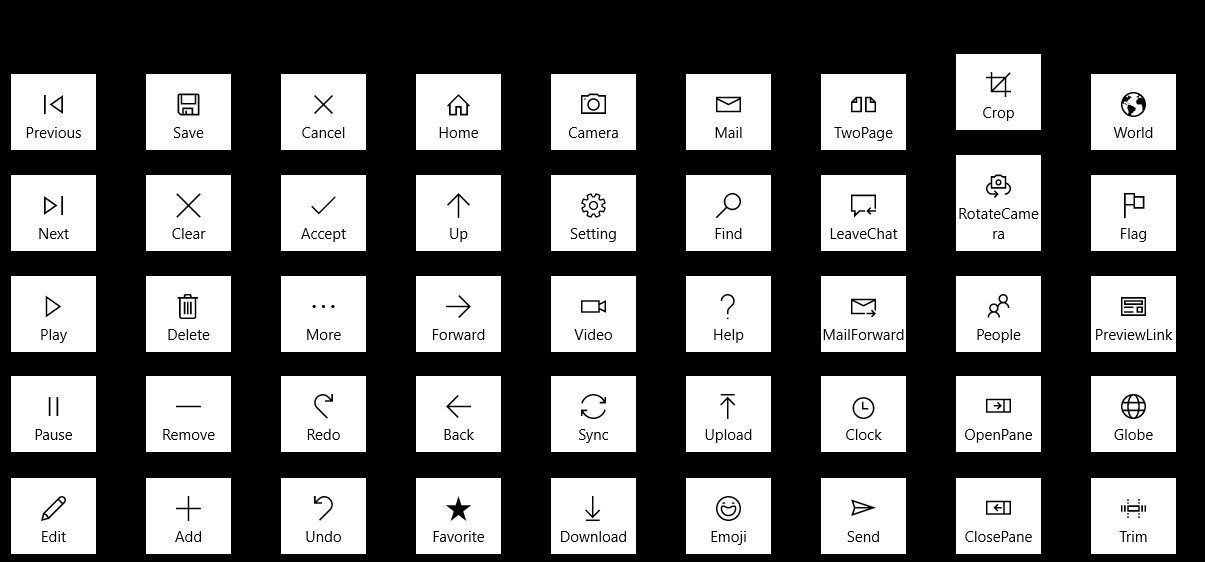
我做出了每个Symbol的图标和label
代码
<Page
x:Class="appButtonBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:appButtonBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ScrollViewer HorizontalScrollBarVisibility="Visible" VerticalScrollBarVisibility="Disabled">
<StackPanel x:Name="xgrid" Orientation="Horizontal" Background="Black">
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Previous" Label = "Previous" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Next" Label = "Next" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Play" Label = "Play" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Pause" Label = "Pause" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Edit" Label = "Edit" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Save" Label = "Save" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Clear" Label = "Clear" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Delete" Label = "Delete" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Remove" Label = "Remove" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Add" Label = "Add" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Cancel" Label = "Cancel" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Accept" Label = "Accept" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "More" Label = "More" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Redo" Label = "Redo" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Undo" Label = "Undo" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Home" Label = "Home" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Up" Label = "Up" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Forward" Label = "Forward" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Back" Label = "Back" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Favorite" Label = "Favorite" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Camera" Label = "Camera" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Setting" Label = "Setting" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Video" Label = "Video" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Sync" Label = "Sync" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Download" Label = "Download" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Mail" Label = "Mail" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Find" Label = "Find" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Help" Label = "Help" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Upload" Label = "Upload" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Emoji" Label = "Emoji" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "TwoPage" Label = "TwoPage" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "LeaveChat" Label = "LeaveChat" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MailForward" Label = "MailForward" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Clock" Label = "Clock" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Send" Label = "Send" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Crop" Label = "Crop" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "RotateCamera" Label = "RotateCamera" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "People" Label = "People" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OpenPane" Label = "OpenPane" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ClosePane" Label = "ClosePane" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "World" Label = "World" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Flag" Label = "Flag" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "PreviewLink" Label = "PreviewLink" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Globe" Label = "Globe" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Trim" Label = "Trim" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "AttachCamera" Label = "AttachCamera" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ZoomIn" Label = "ZoomIn" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Bookmarks" Label = "Bookmarks" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Document" Label = "Document" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ProtectedDocument" Label = "ProtectedDocument" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Page" Label = "Page" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Bullets" Label = "Bullets" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Comment" Label = "Comment" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MailFilled" Label = "MailFilled" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ContactInfo" Label = "ContactInfo" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "HangUp" Label = "HangUp" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ViewAll" Label = "ViewAll" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MapPin" Label = "MapPin" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Phone" Label = "Phone" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "VideoChat" Label = "VideoChat" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Switch" Label = "Switch" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Contact" Label = "Contact" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Rename" Label = "Rename" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Pin" Label = "Pin" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MusicInfo" Label = "MusicInfo" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Go" Label = "Go" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Keyboard" Label = "Keyboard" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "DockLeft" Label = "DockLeft" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "DockRight" Label = "DockRight" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "DockBottom" Label = "DockBottom" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Remote" Label = "Remote" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Refresh" Label = "Refresh" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Rotate" Label = "Rotate" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Shuffle" Label = "Shuffle" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "List" Label = "List" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Shop" Label = "Shop" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SelectAll" Label = "SelectAll" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Orientation" Label = "Orientation" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Import" Label = "Import" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ImportAll" Label = "ImportAll" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "BrowsePhotos" Label = "BrowsePhotos" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "WebCam" Label = "WebCam" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Pictures" Label = "Pictures" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SaveLocal" Label = "SaveLocal" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Caption" Label = "Caption" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Stop" Label = "Stop" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ShowResults" Label = "ShowResults" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Volume" Label = "Volume" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Repair" Label = "Repair" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Message" Label = "Message" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Page2" Label = "Page2" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "CalendarDay" Label = "CalendarDay" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "CalendarWeek" Label = "CalendarWeek" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Calendar" Label = "Calendar" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Character" Label = "Character" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MailReplyAll" Label = "MailReplyAll" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Read" Label = "Read" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Link" Label = "Link" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Account" Label = "Account" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ShowBcc" Label = "ShowBcc" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "HideBcc" Label = "HideBcc" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Cut" Label = "Cut" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Attach" Label = "Attach" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Paste" Label = "Paste" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Filter" Label = "Filter" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Copy" Label = "Copy" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Emoji2" Label = "Emoji2" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Important" Label = "Important" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MailReply" Label = "MailReply" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SlideShow" Label = "SlideShow" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Sort" Label = "Sort" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Manage" Label = "Manage" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "AllApps" Label = "AllApps" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "DisconnectDrive" Label = "DisconnectDrive" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MapDrive" Label = "MapDrive" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "NewWindow" Label = "NewWindow" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OpenWith" Label = "OpenWith" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ContactPresence" Label = "ContactPresence" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Priority" Label = "Priority" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "GoToToday" Label = "GoToToday" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Font" Label = "Font" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "FontColor" Label = "FontColor" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Contact2" Label = "Contact2" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Folder" Label = "Folder" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Audio" Label = "Audio" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Placeholder" Label = "Placeholder" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "View" Label = "View" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SetLockScreen" Label = "SetLockScreen" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SetTile" Label = "SetTile" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ClosedCaption" Label = "ClosedCaption" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "StopSlideShow" Label = "StopSlideShow" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Permissions" Label = "Permissions" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Highlight" Label = "Highlight" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "DisableUpdates" Label = "DisableUpdates" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "UnFavorite" Label = "UnFavorite" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "UnPin" Label = "UnPin" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OpenLocal" Label = "OpenLocal" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Mute" Label = "Mute" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Italic" Label = "Italic" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Underline" Label = "Underline" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Bold" Label = "Bold" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "MoveToFolder" Label = "MoveToFolder" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "LikeDislike" Label = "LikeDislike" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Dislike" Label = "Dislike" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Like" Label = "Like" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "AlignRight" Label = "AlignRight" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "AlignCenter" Label = "AlignCenter" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "AlignLeft" Label = "AlignLeft" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Zoom" Label = "Zoom" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ZoomOut" Label = "ZoomOut" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OpenFile" Label = "OpenFile" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OtherUser" Label = "OtherUser" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Admin" Label = "Admin" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Street" Label = "Street" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Map" Label = "Map" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ClearSelection" Label = "ClearSelection" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "FontDecrease" Label = "FontDecrease" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "FontIncrease" Label = "FontIncrease" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "FontSize" Label = "FontSize" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "CellPhone" Label = "CellPhone" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ReShare" Label = "ReShare" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Tag" Label = "Tag" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "RepeatOne" Label = "RepeatOne" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "RepeatAll" Label = "RepeatAll" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OutlineStar" Label = "OutlineStar" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SolidStar" Label = "SolidStar" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Calculator" Label = "Calculator" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Directions" Label = "Directions" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Target" Label = "Target" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Library" Label = "Library" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "PhoneBook" Label = "PhoneBook" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Memo" Label = "Memo" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Microphone" Label = "Microphone" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "PostUpdate" Label = "PostUpdate" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "BackToWindow" Label = "BackToWindow" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "FullScreen" Label = "FullScreen" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "NewFolder" Label = "NewFolder" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "CalendarReply" Label = "CalendarReply" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "UnSyncFolder" Label = "UnSyncFolder" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ReportHacked" Label = "ReportHacked" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SyncFolder" Label = "SyncFolder" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "BlockContact" Label = "BlockContact" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "SwitchApps" Label = "SwitchApps" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "AddFriend" Label = "AddFriend" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "TouchPointer" Label = "TouchPointer" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "GoToStart" Label = "GoToStart" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ZeroBars" Label = "ZeroBars" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "OneBar" Label = "OneBar" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "TwoBars" Label = "TwoBars" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "ThreeBars" Label = "ThreeBars" />
</StackPanel>
<StackPanel Orientation="Vertical" VerticalAlignment="Bottom" Margin = "10,10,10,10">
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "FourBars" Label = "FourBars" />
<AppBarButton Background = "White" Margin = "10,10,10,10" Icon = "Scan" Label = "Scan" />
</StackPanel>
</StackPanel>
</ScrollViewer>
</Grid>
</Page>