如何让浮动的盒子居中:
1 给浮动的盒子设置一个父盒子,大小与浮动盒子一致
2 给父盒子设置overflow:hidden,margin:0 auto;
3 给该盒子设置margin:0 auto;
文字相关操作:
font:12px/240px '华文行楷'
设置整体文字:字体大小12px/文字行高240px 文字风格华文行楷
1 文字水平居中: text-align:center;
2 文字垂直居中: 行高(inline-heigth)=盒子的高度
3多行文本居中: 前提:行高一定要大于字体的大小(字体大小默认12px),不然上下文之间会挨紧在一起
1 假如一个300px*300px的盒子,盒子中一共有5行文字,细看一下行高 line-heigth:30px,那么总的行高就为30px*5 =150px 2 ( 盒子的高度-150px)/2,那么设置盒子的padding-top:75px,同时为了保证盒子的高度为300px,那么将盒子的高度就改为225px.
3设置文字大小: font-size:Xpx;
4首行缩进: text-ident:2em; 锁紧两字符
脱离标准文档流:3种方法
标准文档流是什么? 说白了就是css默认的一种状态.文档流是指元素排版布局过程中,元素会自动从左往右,从上往下的流式排着,最终显示的时候也是自上而下的分成行或者块,并在每行中从左往右的顺序排放元素.
脱标方法: 1 浮动 float
2 绝对定位
3 固定定位
定位操作:
默认: position:static; 静态定位
position:relative; 相对定位
position:absolute; 绝对定位
position:fixed; 固定定位
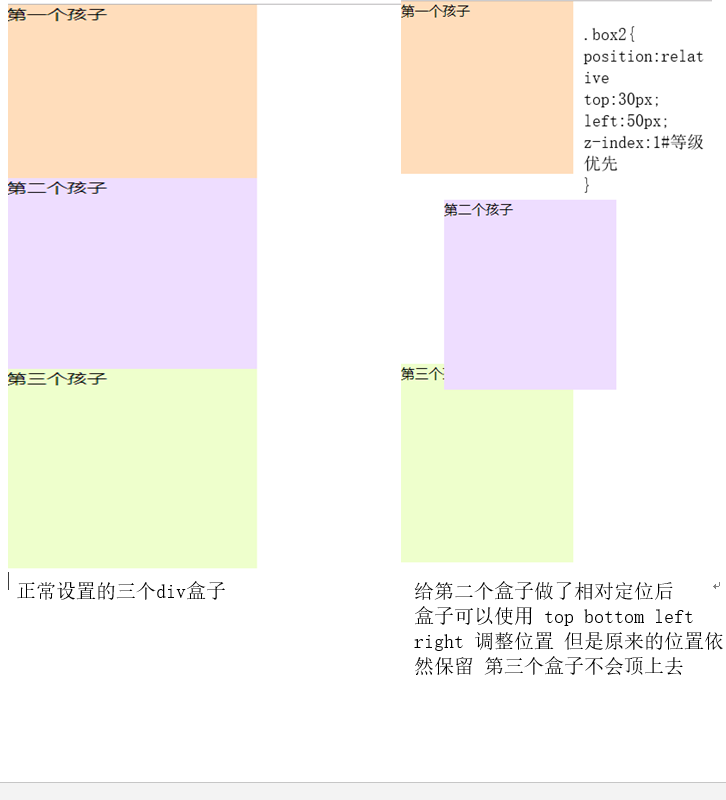
relation:相对定位:
如果仅仅设置标准文档流的盒子为相对定位,那么跟普通的盒子没有任何区别,不脱标

<style>
*{
padding:0;
margin:0;
}
.box1{
200px;
height: 200px;
background-color: #fdb;
}
.box2{
200px;
height: 220px;
background-color: #edf;
position: relative;
top: 30px;
left: 50px;
z-index: 1;
}
.box3{
200px;
height: 230px;
background-color: #efc;
}
</style>
</head>
<body>
<div class="box1">第一个孩子</div>
<div class="box2">第二个孩子</div>
<div class="box3">第三个孩子</div>
</body>

作用:1层级提高做压盖 (z-index),不建议使用
2 布局方案 父相子绝 的参考
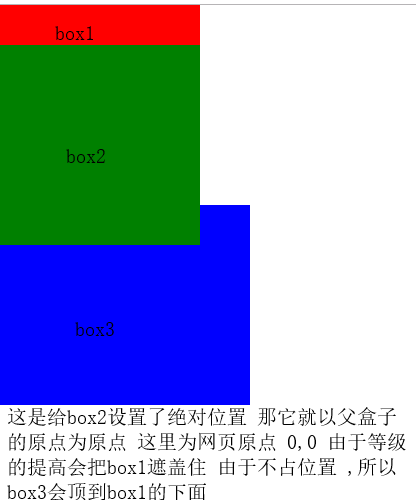
absolute:绝对定位
1脱标 不占位置 2层级提高

<style>
*{
padding: 0;
margin: 0;
}
.box1{
200px;
height: 200px;
background-color: red;
}
.box2{
200px;
height: 200px;
background-color: green;
position: absolute;
top:40px;
left:0;
}
.box3{
250px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body style="height: 2000px;">
<!-- -->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>

父相子绝:
父子盒子之间 如果父辈盒子设置相对定位。子盒子设置绝对定位,以父辈盒子的0,0为参考点

<style>
*{
padding: 0;
margin: 0;
}
.father{
992px;
height: 460px;
background-color: red;
float: right;
position: relative;
}
.prev{
50px;
height: 50px;
line-height: 50px;
text-align: center;
position: absolute;
background-color: #000;
color: #fff;
top: 50%;
left: 0px;
}
.next{
50px;
height: 50px;
line-height: 50px;
text-align: center;
position: absolute;
background-color: #000;
color: #fff;
top: 50%;
right: 0;
}
</style>
</head>
<body>
<div class="father">
<span class="next">></span>
<span class="prev"><</span>
</div>
</body>

z-index的使用:
1、z-index 值表示谁压着谁,数值大的压盖住数值小的,
2、只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3、z-index值没有单位,就是一个正整数,默认的z-index值为0,如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4、从父现象:父亲怂了,儿子再牛逼也没用
