本篇文章主要介绍一些vue3.0与2.0之间的变化(包含vue-router、vuex、vue的基本语法),具体变化不会全部介绍到,主要是工作中遇到的和2.0的区别。
本篇文章的介绍顺序从脚手架搭建到组件可编译得顺序,来介绍vue3.0于vue2.0的区别。
注意:vue3.0是向下兼容的,所以vue3.0的项目完全可以用2.0的语法编译(这么做没有意义,完全可以搭建一个2.0)
一:首先搭建项目:
vue-cli2.0搭建不做过多介绍就两个命令:
1、安装: npm install vue-cli -g
2、搭建:vue init webpack 项目名称
vue-cli3.0搭建:
1、首先通过一下命令全局安装vue-cli
npm install @vue/cli -g
2、安装成功之后,通过一下命令构建项目(可以通过vue version检查是否安装成功)
vue create 项目名称
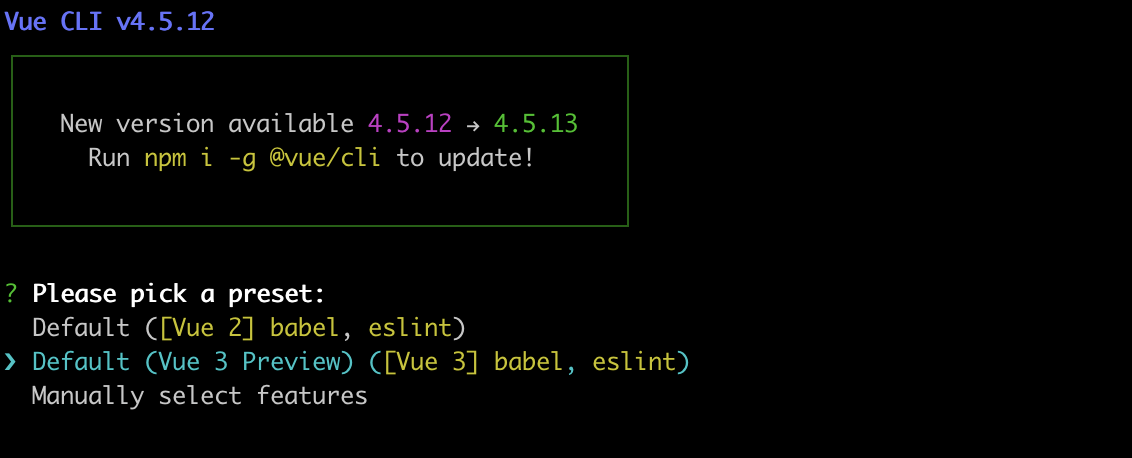
3、执行完构建命令回车之后,效果图如下:选择3.0,之后按照提示安装就可以了

二:搭建完成进入项目,通过npm run serve启动项目。
1、项目启动之后,打开index.html文件,这个没有变化
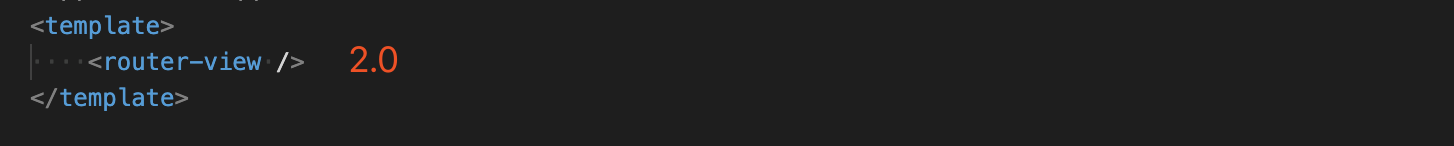
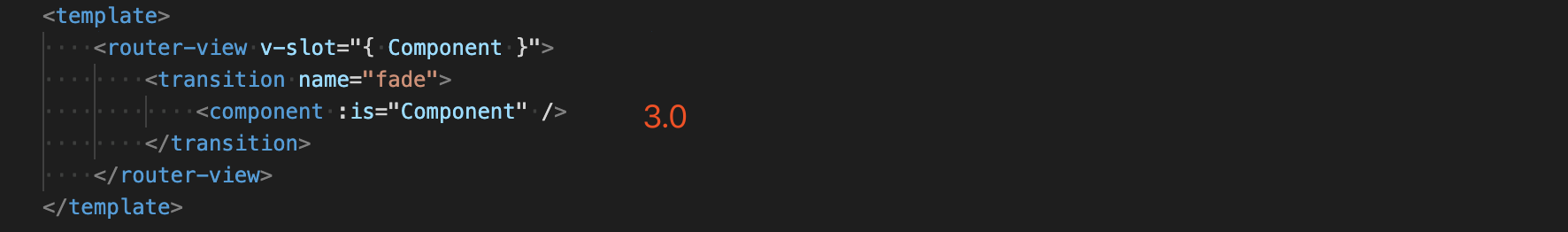
2、进入App.vue文件发现与之前略有不同,如下图


此处应该注意两点:
1、对于3.0来说,如果想在组件中访问路由直接在v-slot中添加路由对象就可以访问,即v-slot=“{ Component, route}”。route就是当前路由实例
2、3.0默认添加了过渡效果,但是在vue3.0中,允许template下存在多个同级根元素(后边介绍),而过渡元素只允许挂在一个根元素下,否则会有警告。
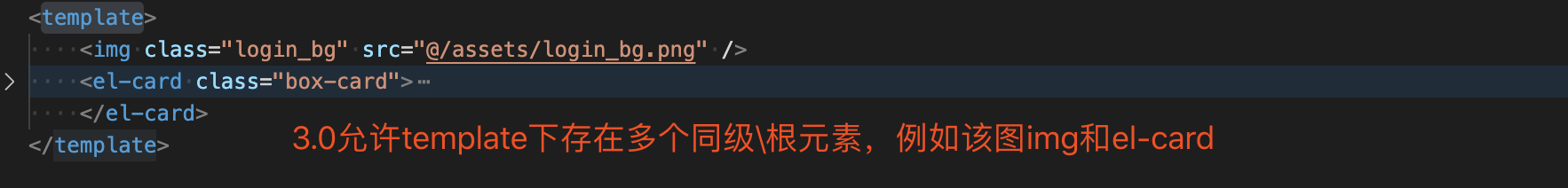
3、多个同级/根元素问题,在vue2.0的时候只允许一个同级/根元素,vue3.0可以允许多个同级/元素,如下图


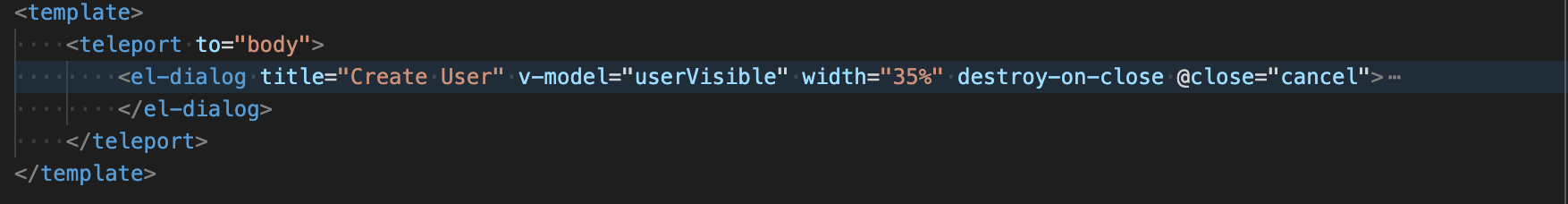
4、vue3.0新增teleport标签,其作用就是可以快速挂载到指定元素上,如图:

其中通过to属性可以绑定到对应的元素上(上图绑定到了body上),同一个目标可以绑定多个teleport(感觉这个很好用,可以快速定位到任何地方,而且逻辑也可以独立出来)
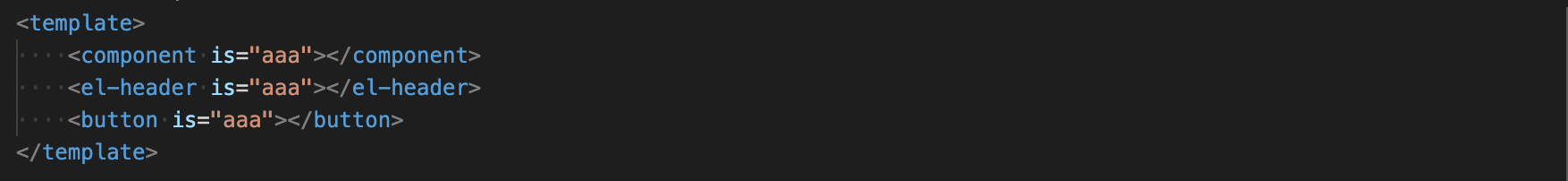
5、is 属性的不同之处,在2.0中is属性不管用在组件上还上元素,都将被认定为组件,3.0中is被严格的保留在<component>中,其他情况下则视为普通属性
释:在2.0中,is属性不管用在组件上还上元素都被视为组件,如下图中的这三种情况,都将视为aaa组件被渲染到component/el-header/button中

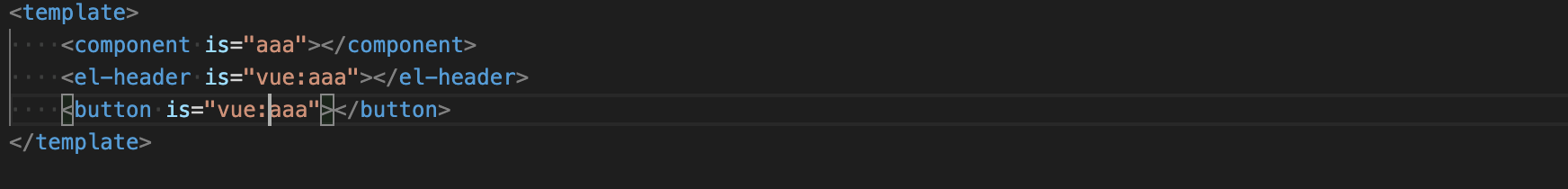
而对于3.0来说,is只有作用在component上才被视为组件,而对于组件/元素(el-header/button)来说,is将会被当作一个属性。
如果想让3.0版本的is和2.0版本具有一样的效果(不管组件还上元素上都将视为组件),只需要在is中添加一个vue前缀即可,如下图

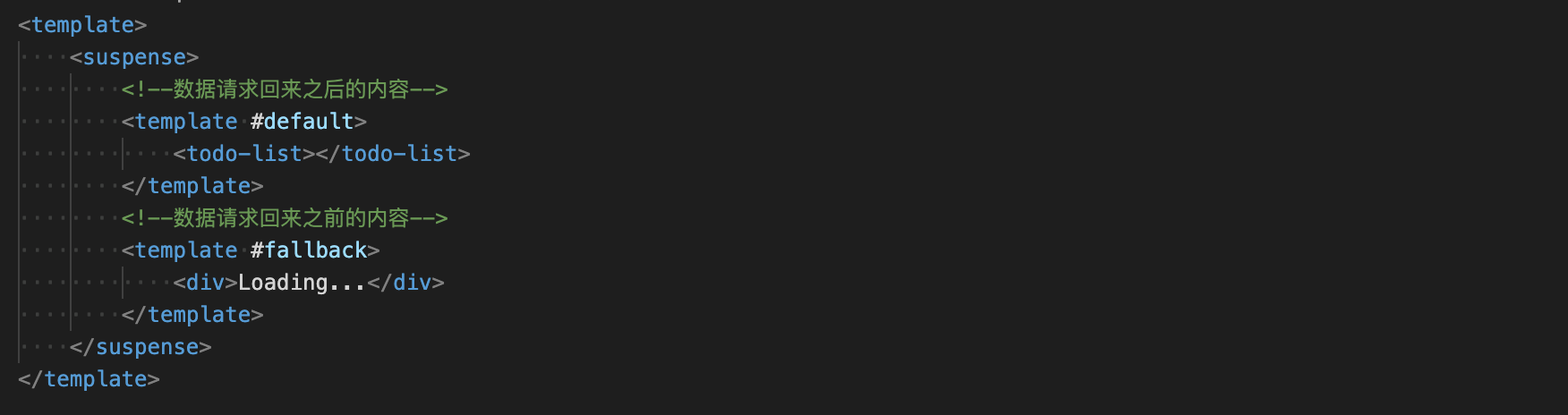
6、新增suspense新特性(目前还在实验阶段)其作用:允许将等待过程提升到组件树中处理,而不是在单个组件中。
释:通俗的讲就是,假设异步请求一个列表,需要等待一段时间,之前的做法可能在js中加一个loading,而现在可以通过suspense标签,将等待的过程放到组件里面
其用法:suspense组件有2个插槽,一个是默认的(default),一个fallback。默认的展示组件内容(请求完成后实际的内容),而fallback展示请求前的内容,如下图

以上这六块内容,是初次使用vue3.0发现的关于模版(即html)不同之处,关于更多语法以及vue-router和vuex的不同之处在后续文章中会补充